jQuery中dom元素上绑定的事件详解
作为技术狂热分子的职业本能,看到一个技术产品的功能,总会忍不住想知道它是怎么被实现的。比如我每每看到别人网站一个很炫的界面或者很酷的功能,就忍不住打开了浏览器的控制台。。。
好,不扯远,说说当你想看到网站上某个元素绑定的事件函数的代码时应该怎么做吧。
查看原生绑定的事件函数代码
所谓原生就是通过addEventListener方法绑定到dom元素上。这个好办:
审查绑定事件的元素(对着它右键->审查元素)在弹出的Elements视图的控制台,右侧点击“Event Listeners”页签然后就能看到所有绑定在该元素的事件了,点开后,找到handler,右击鼠标,选择“Show Function Definition”菜单。就能跳到绑定到该元素的事件函数的源码位置了。有图有真相:

查看jquery绑定的事件函数代码
嗯,我知道,你遇到问题了吧,所有jquery绑定的事件函数,你通过上面的方式,跳到的都是jquery的代码,而且永远是那一个地方。看了跟没看一样。所以,宝哥在这里教你针对jquery的查看方式。
还是审查元素点击“Properties”视图。选择第一个,展开找到一个‘jQueryxxxxx(一串数字)'这样的属性,记住它的值(一般是一个数字)N

然后左侧切到Console视图,在控制台里执行$.cache[N],这里的N是前面那个属性值

然后就会出来绑定在这个元素上的东西了。展开events,里面就有你想要查看的真实函数了。右击具体事件下的handle后面的function…,然后选择“Show Function Definition”就可以看到了。

例子=》http://demo.sudodev.cn/frontend/jqDetect查看jquery2.x版本绑定的事件函数代码
好的,我知道,你肯定又遇到问题了。因为当你使用的jquery2.x版本的jquery时,上面的这个方法又不work了,原因是2.x的代码架构变了。其实2.x版本的事件仍然是用的cache机制,但不像1.x版本暴露到外面去了,而是封装起来,并且存在了闭包对象data_priv中,而且一般使用的是jquery的压缩版本,这个data_priv名字你也无法查看到。所以在查看过jquery2.x版本的源码后,宝哥教你如何定位它:
直接进入控制台,构造一个包含jQuery的对象,以便在控制台里查看jQuery。比如输入var o={j:$},这样做的好处是,你执行后能在控制吧里查看jQuery的所有属性

然后在控制台展开jQuery(这里是j)对象,找到_queueHooks这个方法,看到它的代码大概是“return L.get(a,c)||L.access…”这种,记住这个L也可能是不是L)

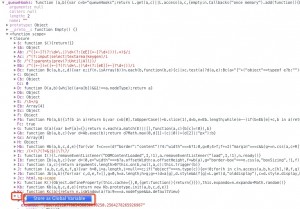
展开任意一个j下面首层的对象,比如就是上面的_queueHooks,找到展开,再展开下面的Closure,找到前面的那个“L”对句,对着它后面的字母右键,选择“Store as Global Variable”

然后控制台里就打出一个tempX的对象,它就那个装着cache的东东。假设它叫temp1。那个temp1有个get方法可以直接获取它的cache对象。假如你要查看绑定事件的对象的id叫clickMe。那执行temp1.get($('#clickMe').get(0))(或者temp1.get(document.querySelector('#clickMe'))))就会打出跟上面jquery1.x版本相当的东西

后面就跟上面jquery1.x的方式一样例子=》http://demo.sudodev.cn/frontend/jq2Detect另:
以上默认是在chrome浏览器下做的操作,其实在Firefox下也是类似的,相信作为一个技术人员,你应该能举一反三的。至于IE嘛,呃…当我没说哈。:)
更新:
1.为省去查看属性的麻烦,jquery1.x可以直接在控制台执行$.cache[$('#clickMe').get(0)[$.expando]]输出元素上绑定的东西,而不是先去查看元素上jQueryxxxxxxx的属性的值了
2.经过一篇查阅和测试。有一个新的目前最省力而且jquery1,jquery2都适用的办法是,直接在控制台输入$._data($('#clickMe').get(0)),即可把绑定在元素的东西都输出来。但是,从jquery2的源码的注释中发现,$._data会在之后的新版本中废除。所以上面介绍的方法仍然是很有价值的。授人以鱼,不如授人以渔嘛,:)

