原生JS下拉加载插件分享
使用方式:
new downUpData({url:"http://192.168.1.103:8080/test/
data.json",distance:20,callback:function(resp,config){
var oUl = document.getElementById('ul');
for(var i=0;i<resp.data.length;i+=1){
oUl.innerHTML+= '<li>'+ resp.data[i].title +'</li>';
}
}}).isBottom();


默认滚动到底部会去请求ajax
参数说明:
url:请求的数据地址,不支持跨域(必须)
distance:距离底部多远加载(可选参数)
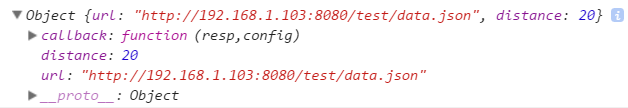
callback:当滚动到指定距离后请求完ajax将会触发这个回调函数,里面有两个参数,第一个为数据(以及转成JSON对象了,用的是JSON.parse,可能低版本浏览器不支持这个方法),第二个参数为传进去的参数,当你需要重新改变请求信息的时候可以用这个,比如说你想做分页效果,就需要改变url地址。
callback(name1,name2)
name1:data
name2:配置

源代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
body,ul{
margin:0;
padding:0;
}
</style>
</head>
<body>
<ul id="ul">
</ul>
<script>
function downUpData(obj){
this.config = obj;
};
downUpData.prototype = {
// 判断是否到达底部
isBottom:function(){
var _this = this;
var scrollH = null,
clientHeight = null;
scrollTop = null;
distance = this.config.distance||0;
h = 0;
function scroll(){
scrollH = document.body.scrollHeight||document.documentElement.scrollHeight;
clientHeight = window.innerHeight;
scrollTop = document.body.scrollTop||document.documentElement.scrollTop;
h = clientHeight + scrollTop;
if(h>=scrollH-distance){
_this.ajax();
}
}
scroll();
window.onscroll = function(){
scroll();
};
},
// 发送AJAX请求
ajax:function(){
var _this = this;
var xhr = null;
if(window.XMLHttpRequest){
xhr = new XMLHttpRequest();
}else{
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
xhr.open("GET",this.config.url,true);
xhr.onreadystatechange = function(){
if(xhr.readyState==4&&xhr.status==200){
_this.config.callback(JSON.parse(xhr.responseText),_this.config);
}
}
xhr.send();
}
};
new downUpData({url:"http://192.168.1.103:8080/test/data.json",distance:20,callback:function(resp,config){
console.log(config)
var oUl = document.getElementById('ul');
for(var i=0;i<resp.data.length;i+=1){
oUl.innerHTML+= '<li>'+ resp.data[i].title +'</li>';
}
}}).isBottom();
</script>
</body>
</html>
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持我们!
赞 (0)

