bootstrap table sum总数量统计实现方法
写了一个分页要显示数据中所有金额的总数 但是使用footerformatter 却不知道该怎么赋值 没办法只能放到页脚了
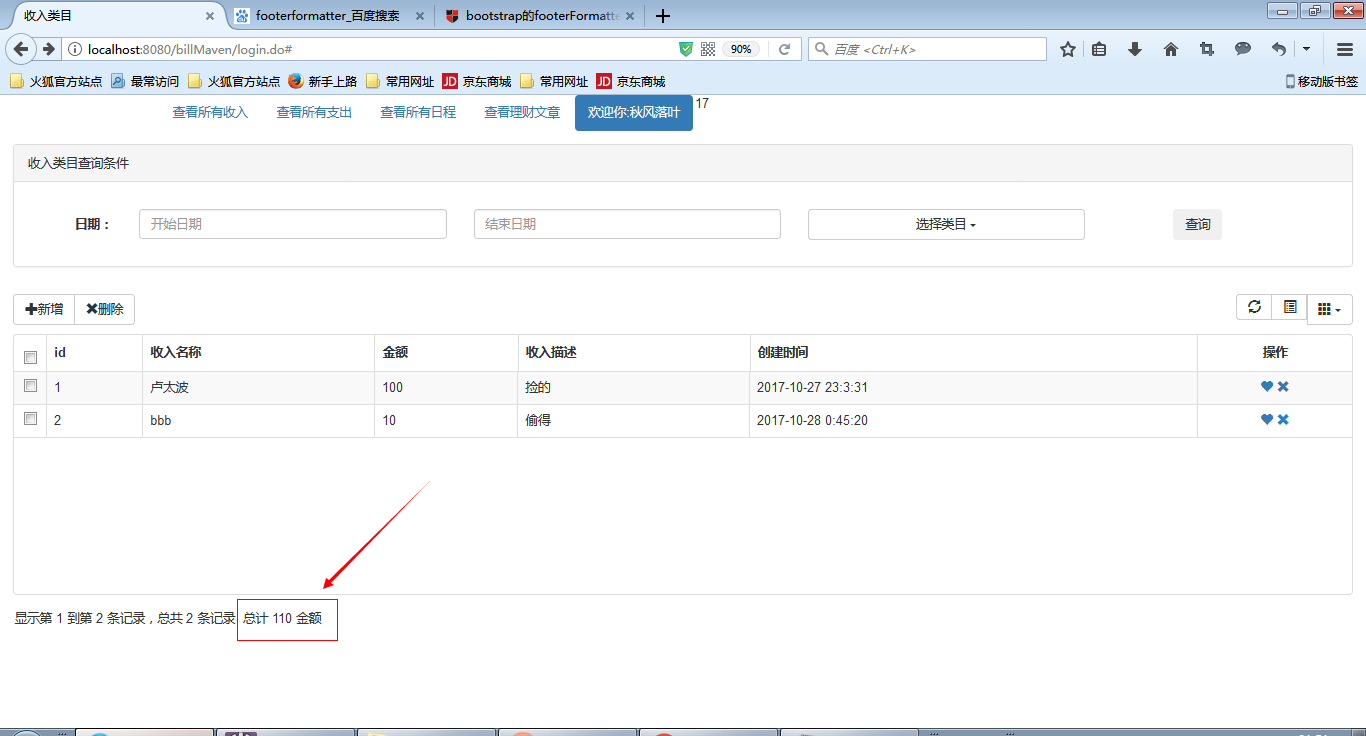
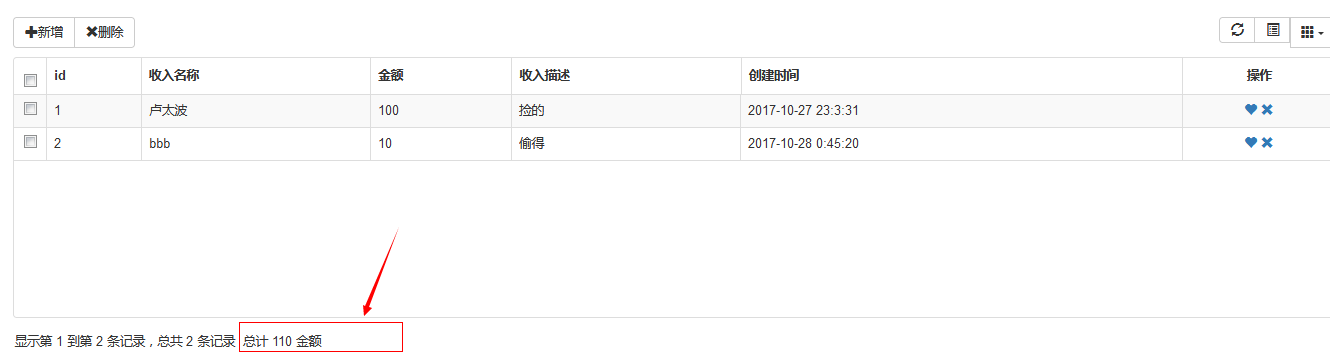
先上个效果图:

这样做要修改源码: bootstrap-table.js
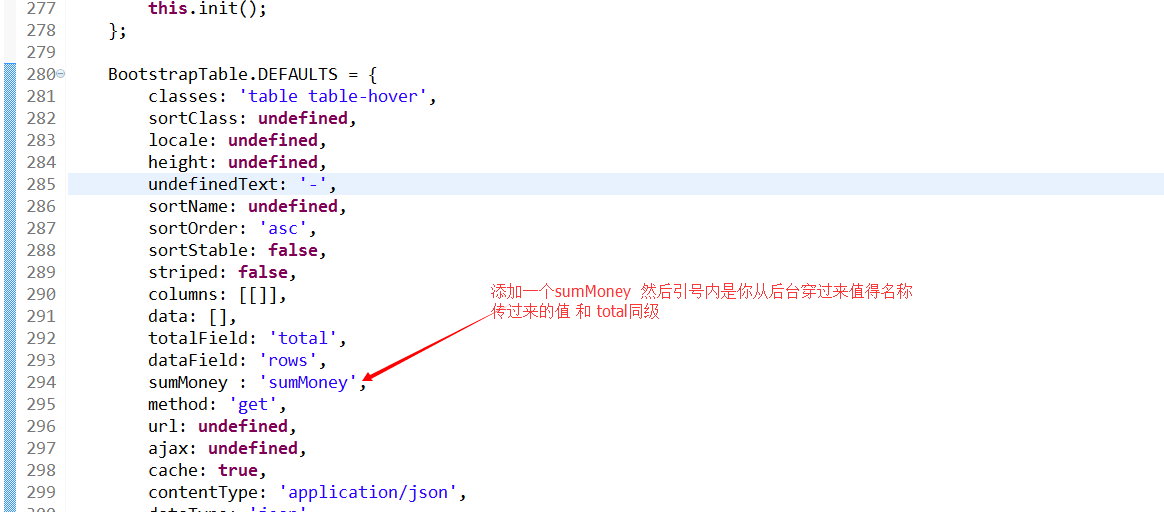
1:定义一个名称

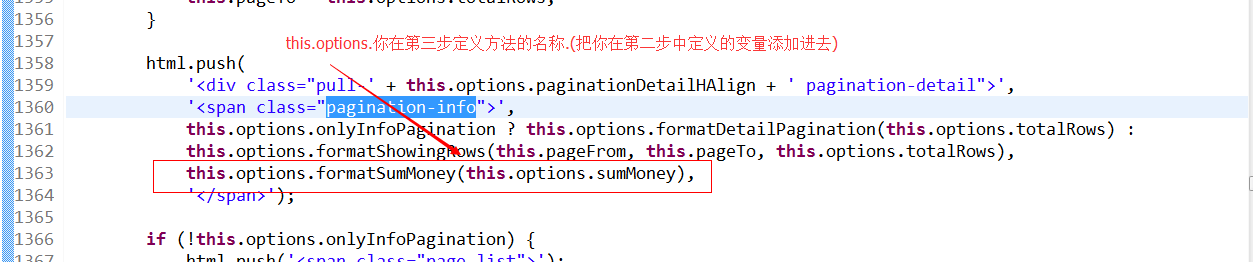
2:

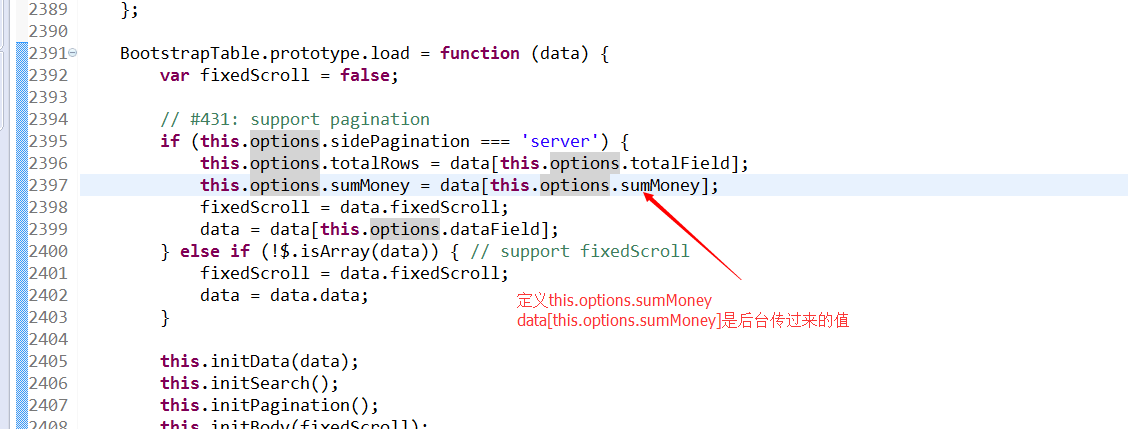
3:

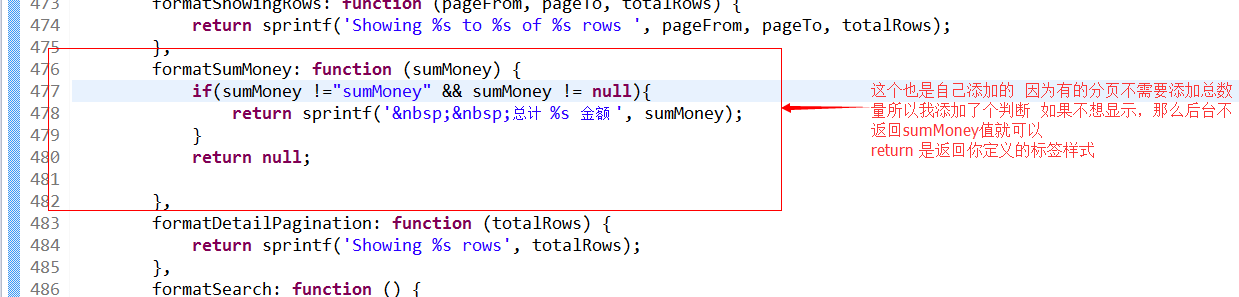
4:

5: 如果你在后台传过来值和第一步中引号内的值一样的时候就会出现如下效果图

最后返回json样式是这样的:
{"total":2,"rows":[{"id":1,"categoryid":11,"money":100,"creattime":1509116611000,"updatetime":1509116611000,"describemon":"捡的","userid":17,"state":1,"categoryName":"卢太波"}],"sumMoney":110.0}
别忘了 sumMoney是和total同级别的
总结
以上所述是小编给大家介绍的bootstrap table sum总数量统计实现方法,希望对大家有所帮助!
相关推荐
-
Bootstrap table使用方法总结
最近接触一个很棒的插件,Bootstrap table 没做过前端的表示对table的印象还只停留在html的table标签那一套,用过bootstrap table之后不得不说真是牛. 构造方式 1 .HTML <div class="btn-group hidden-xs"id="exampleTableEventsToolbar" > //定义一系列工具栏... </div> <table data-toggle="ta
-
bootstrap table表格使用方法详解
本文实例为大家分享了bootstrap table表格的使用方法,供大家参考,具体内容如下 1.进入页面,根据指定的URL加载数据(json格式) 2.加载成功,根据$table.bootstrapTable({options})显示表格样式. 感觉还是挺漂亮的哈,OK,下面贴代码解释功能. 开始之前,当然要引用js啦 <link href="~/Content/bootstrap.min.css" rel="stylesheet" /> <lin
-
bootstrap table动态加载数据示例代码
我最近在研究bootstrap的学习路上,那么今天也算个学习笔记吧! 效果如下: 点击选择按钮,弹出模态框,加载出关键词列表 TABLE样式: <div class="modal fade " id="ClickModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true" &
-
Angularjs+bootstrap+table多选(全选)支持单击行选中实现编辑、删除功能
最终实现效果: index.html <!DOCTYPE html> <html> <head> <script src="//ajax.googleapis.com/ajax/libs/angularjs/1.5.8/angular.js"></script> <script src="//ajax.googleapis.com/ajax/libs/angularjs/1.5.8/angular-animat
-
bootstrap table实现单击单元格可编辑功能
要使bootstrap-table实现可编辑,需要配合使用x-editable插件. 先在页面上导入必要的css和js文件 <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <
-
bootstrap table表格插件使用详解
bootstrp-table学习,具体内容如下 $table.bootstrapTable({ url: '../data/data1.json', striped: true, minimumCountColumns: 2, clickToSelect: true, detailView: true, detailFormatter: 'detailFormatter', pagination: true, paginationLoop: false, classes: 'table tabl
-
bootstrap table sum总数量统计实现方法
写了一个分页要显示数据中所有金额的总数 但是使用footerformatter 却不知道该怎么赋值 没办法只能放到页脚了 先上个效果图: 这样做要修改源码: bootstrap-table.js 1:定义一个名称 2: 3: 4: 5: 如果你在后台传过来值和第一步中引号内的值一样的时候就会出现如下效果图 最后返回json样式是这样的: {"total":2,"rows":[{"id":1,"categoryid":11,&q
-
Bootstrap Table实现定时刷新数据的方法
推荐第二种方法 •令表格的id为realTimeTable 1.毁掉表格,再查询数据后append,如果你查大量的数据(例如:查询很多渠道的信息),而获取服务器数据又太慢,你就会看到表格在一行一行的增加 •定时器,多长时间执行一次,自己定义,此处是30S setInterval(function() { queryAll(); }, 30000); •先定义一个函数,里面放入查询的方法updateRealTimeData和你所自定义使用的方法 function queryAll() { upda
-
Bootstrap table表格初始化表格数据的方法
一.项目说明 ①此项目是ASP.NET项目,开发语言是C# ②bootstrap-table使用需要下载对应的css和js插件 ③具体详情还需查看api文档 二.前端代码 <div class="table-responsive"> <table id="table" class="text-nowrap"> </table> </div> [说明] ①text-nowrap设置表格超出不换行而显示
-
Python中使用Counter进行字典创建以及key数量统计的方法
这里的Counter是指collections中的Counter,通过Counter可以实现字典的创建以及字典key出现频次的统计.然而,使用的时候还是有一点需要注意的小事项. 使用Counter创建字典通常有4种方式.其中,第一种方式是不带任何参数创建一个空的字典.剩下的三种分别在下面通过简单的代码进行演示. 创建方法2示范代码: need python.' cell1 =(2,2,3,5,5,4,3,2,1,1,2,3,3,2,2) list1 =[2,2,3,5,5,4,3,2,1,1,2
-
bootstrap Table的使用方法总结
本文为大家分享了bootstrap Table的使用方法,供大家参考,具体内容如下 官网资料 效果图: 案例: html <!-- 表格 --> <table id="ffServerSystemCheckListTable" data-toolbar="#toolbar" data-show-columns="true" data-show-columns-toggle-all="true"> <
-
JS组件Bootstrap Table使用方法详解
最近客户提出需求,想将原有的管理系统,做下优化,通过手机也能很好展现,想到2个方案: a方案:保留原有的页面,新设计一套适合手机的页面,当手机访问时,进入m.zhy.com(手机页面),pc设备访问时,进入www.zhy.com(pc页面) b方案:采用bootstrap框架,替换原有页面,自动适应手机.平板.PC 设备 采用a方案,需要设计一套界面,并且要得重新写适合页面的接口,考虑到时间及成本问题,故项目采用了b方案 一.效果展示 二.BootStrap table简单介绍 bootStra
-
Bootstrap Table从服务器加载数据进行显示的实现方法
Bootstrap-Table是一个Boostrap的表格插件,能够将JSON数据直接显示在表格中.当然,这需要配置一些参数并进行初始化表格才行.其官方网站地址为:http://bootstrap-table.wenzhixin.net.cn/.里面可以下载使用所需的JS和CSS文件,以及参考文档和例子. Bootstrap-Table显示数据到表格的方式有两种,一种是客户端(client)模式,一种是服务器(server)模式. 所谓客户端模式,指的是在服务器中把要显示到表格的数据一次性加载出
-
BootStrap table使用方法分析
本文实例为大家分享了BootStrap table的使用方法,供大家参考,具体内容如下 bootstrap table git address:https://github.com/wenzhixin/bootstrap-table 引入文件 <link rel="stylesheet" href="../bower_components/bootstrap/dist/css/bootstrap.min.css"/> <link rel="
-
BootStrap Table 获取同行不同列元素的方法
表格同行中存在元素的相互调用,如何保证元素能够被同行不同列的其他方框使用,方法如下: 页面元素示例如下: <div id="MyTableId" class="content-main-container"> <div class="panel panel-primary gd-panel" id="mywindow"> <div class="panel-heading"&g
-
Bootstrap table使用方法记录
本文实例为大家分享了Bootstrap table的使用方法,供大家参考,具体内容如下 HTML代码: /*index.cshtml*/ @section styles{ <style> .main { margin-top:20px; } .modal-body .form-group .form-control { display:inline-block; } .modal-body .form-group .tips { color:red; } </style> } &l
随机推荐
- 使用 Docker 搭建 Laravel 本地环境的教程详解
- Shell脚本实现apache日志中的状态码分析
- BAT批处理实现软件的自动安装(以搜狗拼音为例)
- 正则表达式(regex)错误使用导致功能漏洞分析
- Java中HashSet和HashMap的区别_动力节点Java学院整理
- java邮件发送的实现
- go语言读取json并下载高清妹子图片
- js对象继承之原型链继承实例
- blog程序新版本V2.0 Beta完成,提供V1.0全部源码下载
- php引用传值实例详解学习
- js省市县三级联动效果实例
- Redis sort 排序命令详解
- T-SQL 查询语句的执行顺序解析
- 修改mysql密码与忘记mysql密码的处理方法
- JQuery中extend的用法实例分析
- jquery三个关闭弹出层的小示例
- jQuery无刷新上传之uploadify简单代码
- java中重载、覆盖和隐藏三者的区别分析
- C#托管堆对象实例包含内容分析
- Java设计模式之迭代模式(Iterator模式)介绍

