JQuery遍历元素的后代和同胞实现方法
1.遍历后代
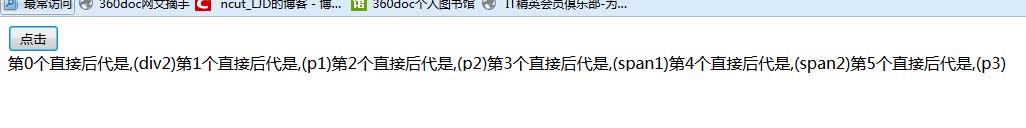
children()
children() 方法返回被选元素的所有直接子元素。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
</style>
<script type="text/javascript" src="jQuery/jquery-1.12.1.js"></script>
<script type="text/javascript">
$(function(){
$("#btn").click(function(){
$("#div1").children().each(function(i, e) {
$("#info").html($("#info").html()+"第"+i+"个直接后代是,("+$(this).attr("id")+")");
});
});
});
</script>
</head>
<body>
<input type="button" value="点击" id="btn"><div id="info"></div>
<div id="div1">
<div id="div2">
<div id="div3">
<div id="div4">
</div>
</div>
</div>
<p id="p1"></p>
<p id="p2"></p>
<span id="span1"></span>
<span id="span2"></span>
<p id="p3"></p>
</div>
</body>
</html>

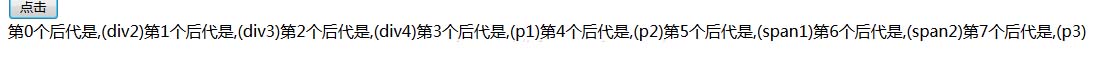
find()
find() 方法返回被选元素的后代元素,一路向下直到最后一个后代。
find()里必须加上selecter 如果不加就显示不了
所以里面必须加选择器 例如find("*") find("span")
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
</style>
<script type="text/javascript" src="jQuery/jquery-1.12.1.js"></script>
<script type="text/javascript">
$(function(){
$("#btn").click(function(){
$("#div1").find("*").each(function(i, e) {
$("#info").html($("#info").html()+"第"+i+"个后代是,("+$(this).attr("id")+")");
});
});
});
</script>
</head>
<body>
<input type="button" value="点击" id="btn"><div id="info"></div>
<div id="div1">
<div id="div2">
<div id="div3">
<div id="div4">
</div>
</div>
</div>
<p id="p1"></p>
<p id="p2"></p>
<span id="span1"></span>
<span id="span2"></span>
<p id="p3"></p>
</div>
</body>
</html>

2.遍历同胞
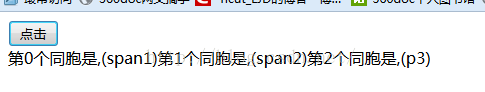
siblings()
siblings() 方法返回被选元素的所有同胞元素。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
</style>
<script type="text/javascript" src="jQuery/jquery-1.12.1.js"></script>
<script type="text/javascript">
$(function(){
$("#btn").click(function(){
$("#div2").siblings().each(function(i, e) {
$("#info").html($("#info").html()+"第"+i+"个同胞是,("+$(this).attr("id")+")");
});
});
});
</script>
</head>
<body>
<input type="button" value="点击" id="btn"><div id="info"></div>
<div id="div1">
<div id="div2">
<div id="div3">
<div id="div4">
</div>
</div>
</div>
<p id="p1"></p>
<p id="p2"></p>
<span id="span1"></span>
<span id="span2"></span>
<p id="p3"></p>
</div>
</body>
</html>

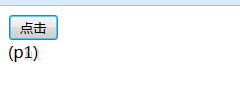
next()
next()被选元素的下一个同胞元素
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
</style>
<script type="text/javascript" src="jQuery/jquery-1.12.1.js"></script>
<script type="text/javascript">
$(function(){
$("#btn").click(function(){
$("#p2").next().each(function(i, e) {
$("#info").html($("#info").html()+"第"+i+"个同胞是,("+$(this).attr("id")+")");
});
});
});
</script>
</head>
<body>
<input type="button" value="点击" id="btn"><div id="info"></div>
<div id="div1">
<div id="div2">
<div id="div3">
<div id="div4">
</div>
</div>
</div>
<p id="p1"></p>
<p id="p2"></p>
<span id="span1"></span>
<span id="span2"></span>
<p id="p3"></p>
</div>
</body>
</html>

nextAll()
nextAll() 方法返回被选元素的所有跟随的同胞元素。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
</style>
<script type="text/javascript" src="jQuery/jquery-1.12.1.js"></script>
<script type="text/javascript">
$(function(){
$("#btn").click(function(){
$("#p2").nextAll().each(function(i, e) {
$("#info").html($("#info").html()+"第"+i+"个同胞是,("+$(this).attr("id")+")");
});
});
});
</script>
</head>
<body>
<input type="button" value="点击" id="btn"><div id="info"></div>
<div id="div1">
<div id="div2">
<div id="div3">
<div id="div4">
</div>
</div>
</div>
<p id="p1"></p>
<p id="p2"></p>
<span id="span1"></span>
<span id="span2"></span>
<p id="p3"></p>
</div>
</body>
</html>

nextUntil()
nextUntil() 方法返回介于两个给定参数之间的所有跟随的同胞元素。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
</style>
<script type="text/javascript" src="jQuery/jquery-1.12.1.js"></script>
<script type="text/javascript">
$(function(){
$("#btn").click(function(){
$("#p2").nextUntil("#p3").each(function(i, e) {
$("#info").html($("#info").html()+"第"+i+"个同胞是,("+$(this).attr("id")+")");
});
});
});
</script>
</head>
<body>
<input type="button" value="点击" id="btn"><div id="info"></div>
<div id="div1">
<div id="div2">
<div id="div3">
<div id="div4">
</div>
</div>
</div>
<p id="p1"></p>
<p id="p2"></p>
<span id="span1"></span>
<span id="span2"></span>
<p id="p3"></p>
</div>
</body>
</html>

prev()
prev()
prevAll()
prevUntil()
prev=previous=前面的
所以遍历的是指定元素的前面同胞 这个效果和next() 相仿 就不举例子了
3.过滤
first()
first() 方法返回被选元素的首个元素。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
</style>
<script type="text/javascript" src="jQuery/jquery-1.12.1.js"></script>
<script type="text/javascript">
$(function(){
$("#btn").click(function(){
$("div p").first().each(function(i, e) {
$("#info").html($("#info").html()+"("+$(this).attr("id")+")");
});
});
});
</script>
</head>
<body>
<input type="button" value="点击" id="btn"><div id="info"></div>
<div id="div1">
<div id="div2">
<div id="div3">
<div id="div4">
</div>
</div>
</div>
<p id="p1"></p>
<p id="p2"></p>
<span id="span1"></span>
<span id="span2"></span>
<p id="p3"></p>
</div>
</body>
</html>

last()
last() 方法返回被选元素的最后一个元素。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
</style>
<script type="text/javascript" src="jQuery/jquery-1.12.1.js"></script>
<script type="text/javascript">
$(function(){
$("#btn").click(function(){
$("div p").last().each(function(i, e) {
$("#info").html($("#info").html()+"("+$(this).attr("id")+")");
});
});
});
</script>
</head>
<body>
<input type="button" value="点击" id="btn"><div id="info"></div>
<div id="div1">
<div id="div2">
<div id="div3">
<div id="div4">
</div>
</div>
</div>
<p id="p1"></p>
<p id="p2"></p>
<span id="span1"></span>
<span id="span2"></span>
<p id="p3"></p>
</div>
</body>
</html>

eq()
eq() 方法返回被选元素中带有指定索引号的元素。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
</style>
<script type="text/javascript" src="jQuery/jquery-1.12.1.js"></script>
<script type="text/javascript">
$(function(){
$("#btn").click(function(){
$("div p").eq(1).each(function(i, e) {
$("#info").html($("#info").html()+"("+$(this).attr("id")+")");
});
});
});
</script>
</head>
<body>
<input type="button" value="点击" id="btn"><div id="info"></div>
<div id="div1">
<div id="div2">
<div id="div3">
<div id="div4">
</div>
</div>
</div>
<p id="p1"></p>
<p id="p2"></p>
<span id="span1"></span>
<span id="span2"></span>
<p id="p3"></p>
</div>
</body>
</html>

filter()
filter() 方法允许您规定一个标准。不匹配这个标准的元素会被从集合中删除,匹配的元素会被返回。
<script type="text/javascript">
$(function(){
$("#btn").click(function(){
$("div p").filter("#p2").each(function(i, e) {
$("#info").html($("#info").html()+"("+$(this).attr("id")+")");
});
});
});
</script>

not()
not() 方法返回不匹配标准的所有元素。
not() 方法与 filter() 相反。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
</style>
<script type="text/javascript" src="jQuery/jquery-1.12.1.js"></script>
<script type="text/javascript">
$(function(){
$("#btn").click(function(){
$("div p").not("#p2").each(function(i, e) {
$("#info").html($("#info").html()+"("+$(this).attr("id")+")");
});
});
});
</script>
</head>
<body>
<input type="button" value="点击" id="btn"><div id="info"></div>
<div id="div1">
<div id="div2">
<div id="div3">
<div id="div4">
</div>
</div>
</div>
<p id="p1"></p>
<p id="p2"></p>
<span id="span1"></span>
<span id="span2"></span>
<p id="p3"></p>
</div>
</body>
</html>

以上这篇JQuery遍历元素的后代和同胞实现方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

