分享28款免费实用的 JQuery 图片和内容滑块插件
jQuery Slider插件一般是由滑块与滑动按钮组成,也有一些带暂停和继续按钮的。一般使用的Slider滑块插件,按照展示方式,可以分为两种:一种是为水平滑动;另一种是垂直滑动。当然具体的特效就有很多种了,不一一解释了。大部分的都是一些类似幻灯片的效果,也有带视差效果的。实现方式也大都是基于jquery+html5+CSS3,大部分插件的兼容性都不错。

今天给大家分享的就是一些网站中常用的和不常用的一些Jquery Slider插件。这些jquery插件可以实现图片和内容的滑块效果。有一些非常的炫酷,有一些非常的小清新,有一些非常的时尚。总之,我相信那么多款插件中总会有你喜欢的。
好了,直接上插件吧。另外说一点,这些滑块插件都是国外的,小白可能不太会使用。搞开发的应该没什么大问题的。插件特别的多。介绍内容就不一一写了,自己去看看具体效果就知道了。
Ultimate Fade In Free jQuery Slideshow Plugin

Skippr Free Images Slideshow Effect

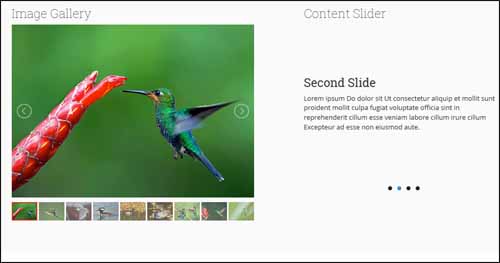
jQuery lightSlider Lightweight Responsive Free Content Slider

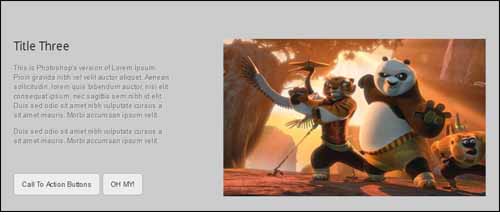
Elegant Responsive Pure CSS3 Free jQuery Slider Download

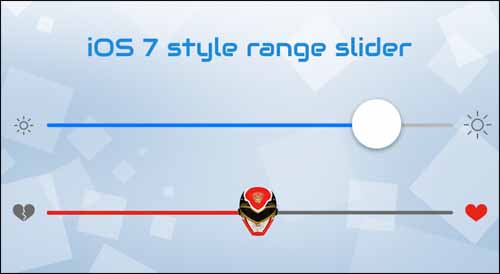
Powerange iOS 7 Style Range Slider

Devrama Slider – jQuery Image/HTML Slider Plugin

PgwSlider Free Responsive Slider for jQuery

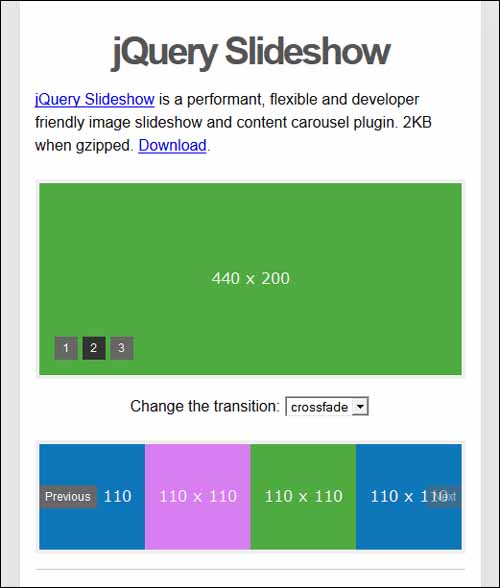
Free jQuery Slideshow Plugin

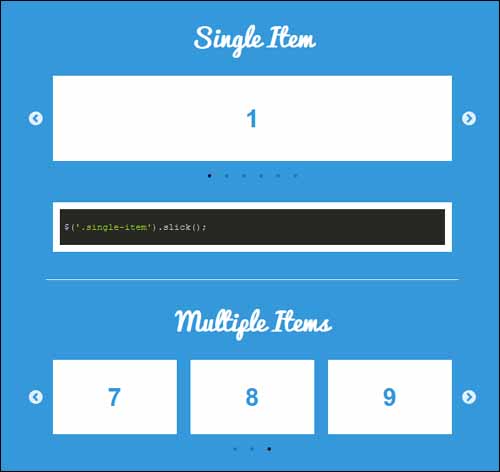
Slick – jQuery Responsive Touch Carousel Free Slider Plugin

SmallCarousel Free jQuery Slider Plugin Download

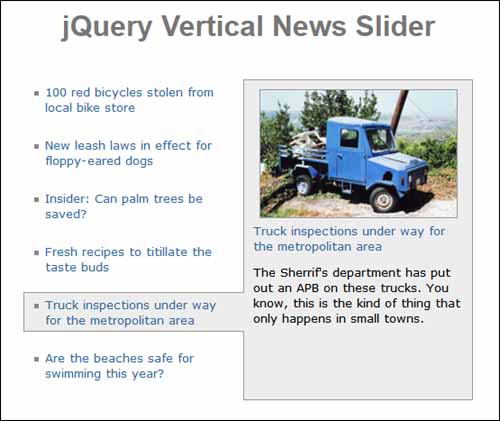
Free jQuery Vertical News Slider

Inspiration for Item Transitions Free jQuery Sliders

Tilted Content Free jQuery Slideshow Plugin

Useful Free jQuery Flip Book Slider Effect Download

Slideme – Responsive and Powerful jQuery Slideshow

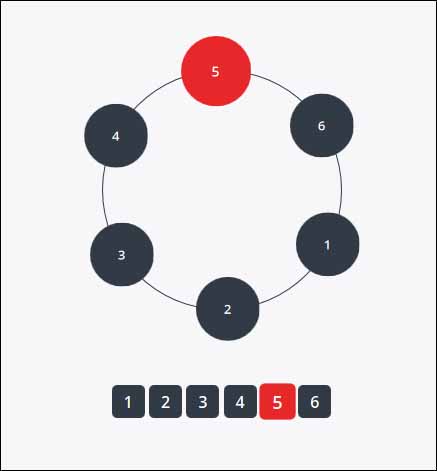
Awesome Rotating CSS Image Carousel
Interactive Particles Slideshow
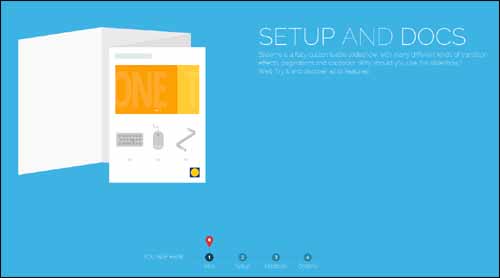
Swiper
Triple Panel Image Slider

相关推荐
-
最新的10款jQuery内容滑块插件分享
列表如下: jQuery HTML Content Slider More Information on jQuery HTML Content Slider Awkward Showcase – A jQuery Plugin More Information on Awkward Showcase – A jQuery Plugin Diapo More Information on Diapo Smooth Div Scroll More Information on Smooth Div
-
jQuery animate(滑块滑动效果代码)
HTML 复制代码 代码如下: <p><a href="#" class="run">Run</a></p> <div id="box"> </div> <p><a href="#" class="run">Run</a></p><div id="box">
-
25个非常棒的jQuery滑块插件和教程小结
1.Create a Slick and Accessible Slideshow Using jQuery 效果演示 2. Create an Image Rotator with Description (CSS/jQuery) 效果演示 3.A Beautiful Apple-style Slideshow Gallery With CSS & jQuery 效果演示 4.Fancy Thumbnail Hover Effect w/ jQuery 效果演示 5.Simple JQuery
-
jQuery的图片滑块焦点图插件整理推荐
1.jQuery实现的右侧选项卡焦点图片轮播动画 jQuery实现的右侧选项卡焦点图片轮播动画特效源码,是一段清新可爱的焦点图轮播代码,支持自动轮播与手动点击,是一段不错的焦点图切换代码. 在线演示 源码下载 2.jquery实现的网页缩略图大纲可滑动显示动态 query实现的网页缩略图大纲可滑动显示动态特效源码,是一款拥有网页大纲的缩略图显示的代码,点击滑动缩略图即可看到想要的东西,支持鼠标点击.拖动及鼠标滚动切换显示. 在线演示 源码下载 3.纯CSS3实现的自定义美化UL OL列表的3种发
-
再分享70+免费的jquery 图片滑块效果插件和教程
jQuery Slider插件一般是由滑块与滑动按钮组成,也有一些带暂停和继续按钮的.一般使用的Slider滑块插件,按照展示方式,可以分为两种:一种是为水平滑动:另一种是垂直滑动.当然具体的特效就有很多种了,不一一解释了.大部分的都是一些类似幻灯片的效果,也有带视差效果的.实现方式也大都是基于jQuery+html5+CSS3,大部分插件的兼容性都不错. 之前其实已经分享过28款免费实用的 JQuery 图片和内容滑块插件,但是今天发现之前的草稿里面也存了一些不错的jQuery插件,而且数量还
-
jQuery实现移动端滑块拖动选择数字效果
本文为大家分享了基于jquery ui实现的一个精美实用的效果,可以通过鼠标拖拽滑动效果来选择数字,供大家参考,具体内容如下 运行效果图: 实现代码: <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="gb2312"> <title>demo</title> <link rel="stylesheet"
-
jQuery插件slider实现拖动滑块选取价格范围
在一些产品报价网站上,需要给出一系列价格范围供用户筛选,我们在筛选的范围之外再加一个自定义价格范围,这样为用户多提供了一种选择方式.本文将使用jQuery插件结合CSS实现使用滑块滑动的方式选择价格范围,请看本文讲解. jQuery ui 有个slider插件,就是一个非常好使的拖动滑块插件.要想实现滑块拖动,需要在页面head间先载入如下js. <script type="text/javascript" src="js/jquery.js"><
-
最佳6款用于移动网站开发的jQuery 图片滑块插件小结
随着智能手机的普及,越来越多的用户喜欢通过手机中浏览网页.今天这篇文章为大家推荐最佳6款用于移动应用的 jQuery 图片滑块插件,这些插件很好的处理了触屏事件,效果平滑,帮助你构建用户体验良好的移动网站. PhotoSwipe PhotoSwipe 是一款免费的 jQuery 图片库插件,支持 iPhone, iPad, Android, Blackberry 等各种移动设备. Mobile Photo Album Mobile Photo Album 是一款非常易用的相册插件,帮助你在移动网
-
分享28款免费实用的 JQuery 图片和内容滑块插件
jQuery Slider插件一般是由滑块与滑动按钮组成,也有一些带暂停和继续按钮的.一般使用的Slider滑块插件,按照展示方式,可以分为两种:一种是为水平滑动:另一种是垂直滑动.当然具体的特效就有很多种了,不一一解释了.大部分的都是一些类似幻灯片的效果,也有带视差效果的.实现方式也大都是基于jquery+html5+CSS3,大部分插件的兼容性都不错. 今天给大家分享的就是一些网站中常用的和不常用的一些Jquery Slider插件.这些jquery插件可以实现图片和内容的滑块效果.有一些非
-
40个有创意的jQuery图片和内容滑动及弹出插件收藏集之二
在网页的首页或图片专题页面很多地方都会用到图片滑动插件来循环切换多张图片,并且用户可以点击左右按钮来切换图片.相信大家都知道jQuery是最优秀的Javascript框架之一.以其语法简单灵活而大受Web designer欢迎.所以很多网页设计师结合jQuery的强大功能制作出了许多成熟的图片滑动插件,我们可以很简单地直接将这些图片滑动插件嵌入到网页中,很容易就得到了即酷又实用的jQuery图片滑动效果.在这是jQuery滑动切换插件系列的第二篇,我们将向大家分享40多种非常有用,又有创意的jQ
-
6款经典实用的jQuery小插件及源码(对话框/提示工具等等)
jQuery是一款当之无愧的JS开源框架,凭借其小巧实用占领了很大的开发市场,jQuery另外一个优势就是拥有丰富多彩的插件,这些插件可以帮助你简化很多的开发过程.下面介绍的6款实用jQuery小插件及源码,希望大家喜欢. 1.jQuery智能单词提示工具 这是一款可以根据当前输入智能提示单词的插件,效果很棒. 在线演示 /源码下载 2.CSS3实现的Photoshop按钮效果 这是用jQuery和CSS3实现的Photoshop按钮效果. 在线演示 /源码下载 3.jQuery自定义确认对话框
-
40个有创意的jQuery图片、内容滑动及弹出插件收藏集之一
以其语法简单灵活而大受Web designer欢迎.所以很多网页设计师结合jQuery的强大功能制作出了许多成熟的图片滑动插件,我们可以很简单地直接将这些图片滑动插件嵌入到网页中,很容易就得到了即酷又实用的jQuery图片滑动效果.从这篇文章开始到接下来的几篇文章我们将向大家分享40多种非常有用,又有创意的jQuery图片滑动插件,及其演示和下载地址.你可以按你网页风格找到合适的jQuery图片滑动插件,然后点击演示链接查看具体效果,然后下载此jQuery滑动插件.希望你能在这40个jQuery
-
13 款最热门的 jQuery 图像 360 度旋转插件推荐
在 web 页面上使用 jQuery 图像 360 度旋转插件是最美也是最方便的显示图像的方式.这些超级棒的 360° 图像选择插件允许用户更详细的分析产品或者文章.jQuery 图像旋转插件可以让用户从各种角度进行 360 度的图像展示,经常在电子商务网站上使用,帮助消费者更好的了解产品,从任意的一个角度观察欣赏. 在这篇文章中,我们收集了 13 款最佳的 jQuery 图像 360 度旋转插件,这些插件都能进行 360 度图像旋转展示.希望大家能从中找到自己喜欢的,并应用在自己的网站上. 1
-
基于jQuery图片平滑连续滚动插件
* 此插件要求运行在jQuery v1.3 或更高版本上 * 插件可以实现图片平滑向上或向左滚动 * 如果您需要更多的效果或在使用中本插件存在BUG,可以给在彦磊的博客上留言,彦磊将尽自己最大努力完善此插件 * 您留言前请先到:http://gmarwaha.com/jquery/jcarousellite/ 上面下载jcarousellite插件 * 来和彦磊图片平滑滚动的插件相互补充使用以获取更多的图片效果 * 彦磊图片平滑滚动插件只是对jcarousellite插件的补充 * * * 技术
-
24款热门实用的jQuery插件推荐
Vanity Toolset vanity toolset是一套方便的UI工具集,可以帮助你快速的搭建幻灯,聚光灯,占位,收放相关的UI,它完成了大部分的UI功能,你只需要花费很少时间就可以构建一个完整功能的UI percentageloader 这个漂亮的进度条插件可以帮助你快速构建一个功能丰富的加载条,让你的界面不在千篇一律. Blur.JS 一个帮助你创建元素透明效果的jQuery插件. GIPS 一个超干净整洁的工具提示jQuery插件,基于Gips的免费素材 NESTABLE 一个帮助
-
分享20款美化网站的 jQuery Lightbox 灯箱插件
jQuery Lightbox 灯箱插件可以让你为您的网站和应用程序展示优雅的图像,视频 和其它内容(使用模式窗口).如果你是一个开发人员,你必须拥有 jQuery 灯箱插件集合,因为有一部分的客户会要求他们的网站看起来更有吸引力和视觉冲击力. 因此在这个集合中,我们编译了20款最好的 jQuery 灯箱插件清单,这将有助于开发人员创建和设计精美的网站.您可以将这些插件很容易地集成到您的网站,可以下载他们瞬间充实你的插件库. 1. lightGallery jQuery lightGallery
-
分享27款非常棒的jQuery 表单插件
本文收集了非常棒的jQuery表单插件与大家分享,欢迎大家推荐更多更好的插件. 1- jQuery inline form validation 2- Uniform 3- Autotab 4- jquery Niceforms 5- jquery Form Validator 6- Toggle FormText plug-in 7- jQuery Field Plug-in 8- In-Field Labels jQuery Plugin 9- jQuery Comment Preview
-
分享两款带遮罩的jQuery弹出框
第一款:页面遮罩弹出框是最常见的一种状况,用jQuery完成页面遮罩弹出框,主要用的技能有JQuery,css与html. html代码下列: <div id="main"><a href="javascript:showBg();">点击这里查看效果</a> <div id="fullbg"></div> <div id="dialog"> <p
随机推荐
- jqgrid实现简单的单行编辑功能
- Oracle 手动创建数据库步骤详解
- 如何防止计数器刷新计数?
- 内存溢出和内存泄漏的详解及区别
- Android图片色彩变换实现方法
- 微信小程序 wxapp画布 canvas详细介绍
- 判断JS对象是否拥有某种属性的两种方式
- PHP 出现乱码和Sessions验证问题的解决方法!
- ThinkPHP访问不存在的模块跳转到404页面的方法
- 一个可分页的基于文本的PHP留言板源码第1/2页
- asp实现sql的备份与恢复
- 教您修复mysql数据库的方法
- 基于Bootstrap使用jQuery实现简单可编辑表格
- JavaScript简单实现网页回到顶部功能
- jquery自定义右键菜单、全选、不连续选择
- 基于Android实现ListView圆角效果
- vue webpack打包优化操作技巧
- Python3.6实现连接mysql或mariadb的方法分析
- JavaScript使用prototype原型实现的封装继承多态示例
- jQuery无冲突模式详解