vue请求本地自己编写的json文件的方法
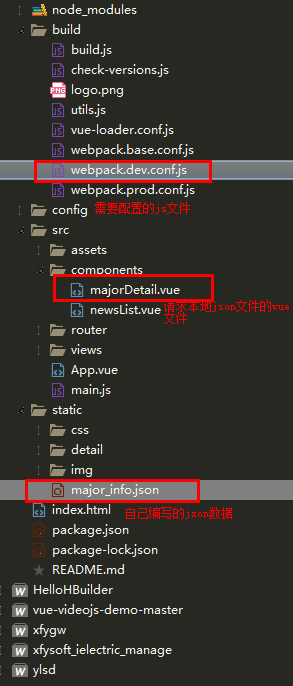
1.第一步,这是目录结构

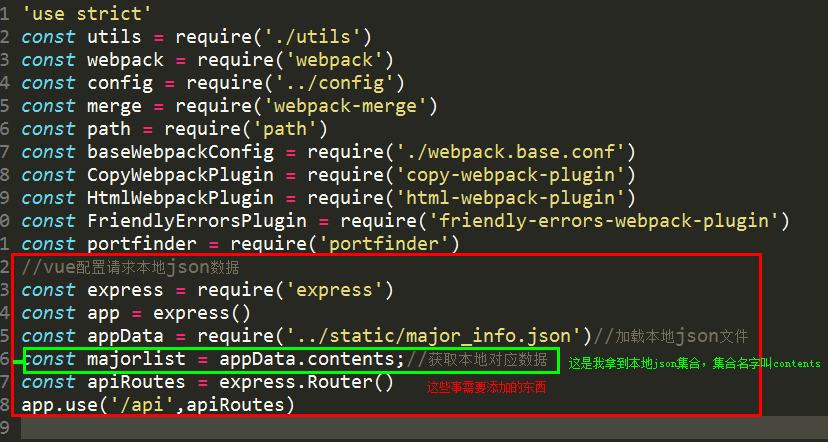
2.接下来是build/webpack.dev.conf.js文件需要配置的内容

代码:
//vue配置请求本地json数据
const express = require('express')
const app = express()
const appData = require('../static/major_info.json')//加载本地json文件
const majorlist = appData.contents;//获取本地对应数据
const apiRoutes = express.Router()
app.use('/api',apiRoutes)

代码:
before (app) {
app.get('/api/majorlist',(req, res) => {
res.json({
erron:0,
data: majorlist
})//接口返回json数据,上面配置的数据majorlist就赋值给data请求后调用
})
}
3.接下来就是vue文件的请求写法:

代码:
created(){
let _this = this;
this.$http.get("/api/majorlist").then(function(response){
// console.log(response.data.data);
let data = response.data.data;
for(let i = 0; i < data.length; i++){
if(this.majorIndex == data[i].type){
this.dataList = data[i];
}
}
})
.catch(function(error){
console.log("出错喽:"+error);
});
}
4.这是我的json文件数据格式

总结
以上所述是小编给大家介绍的vue请求本地自己编写的json文件的方法,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
相关推荐
-
Vue请求JSON Server服务器数据的实现方法
由于这里是在之前这篇文章的基础上进行稍加修改完成的,因而其绝大部分代码与上面的是一样的,而其不同之处在于,其请求数据的数据源不是来源于json文件,而是来自于后台的数据.此处的后台服务器中的数据由JSON Server所提供. 注意事项 json的数据结构 这是之前所请求的json数据: { "status":0 ,"message":[ { "id":1 ,"name":"张三" } ,{ "i
-
Vue2.0 vue-source jsonp 跨域请求
本文介绍了Vue2.0 vue-source jsonp 跨域请求,分享给大家,希望对大家有所帮助 以调用百度的输入提示接口为例 main.js import Vue from 'vue' import VueResouse from 'vue-resource' import App from './App.vue' Vue.use(VueResouse) new Vue({ el: '#app', render: h => h(App) }); App.vue <script> ex
-
vue2.5.2使用http请求获取静态json数据的实例代码
1.配置 build/webpack.dev.conf.js // 获取静态json数据 const express = require('express') const app = express() const apiServer = express() const bodyParser = require('body-parser') apiServer.use(bodyParser.urlencoded({ extended: true })) apiServer.use(bodyPar
-
vue配置请求本地json数据的方法
本篇文章主要介绍了vue配置请求本地json数据的方法,分享给大家,具体如下: 在build文件夹下找到webpack.dev.conf.js文件,在const portfinder = require('portfinder')后添加 const express = require('express') const app = express() const appData = require('../data.json') // 加载本地json文件 const seller = appDa
-
Vue-cli 使用json server在本地模拟请求数据的示例代码
写在前面: 开发的时候,前后端不论是否分离,接口多半是滞后于页面开发的.所以建立一个REST风格的API接口,给前端页面提供虚拟的数据,是非常有必要的.json server 作为模拟工具,因为设置简单,容易上手.本文是做一个简单的上手介绍,有需要的朋友可以做一下参考,喜欢的可以点波赞,或者关注一下,希望可以帮到大家. json server 工具: 在后台还没给接口之前,使用JSON-Server搭建一台JSON服务器,将接口要返回的数据放在json文件里面.然后请求这些数据,这样我们可以先做
-
vue请求本地自己编写的json文件的方法
1.第一步,这是目录结构 2.接下来是build/webpack.dev.conf.js文件需要配置的内容 代码: //vue配置请求本地json数据 const express = require('express') const app = express() const appData = require('../static/major_info.json')//加载本地json文件 const majorlist = appData.contents;//获取本地对应数据 const
-
在vue中读取本地Json文件的方法
其实关于这个问题,网上已经可以找到些方法,不过基本上没有完整的,或者是其中有些坑,下面写一下自己的亲身实践. 使用vue读取本地json文件需要安装vue-resource插件,然后使用它的$http.get来读取json文件. json文件应该是必须放在static目录下 然后使用npm install 命令安装vue-resource,太慢的话就使用淘宝镜像安装,安装完成后先引用这个组件. 在main.js文件中添加: import VueResource from 'vue-resourc
-
Vue加载json文件的方法简单示例
本文实例讲述了Vue加载json文件的方法.分享给大家供大家参考,具体如下: 一.在build/dev-server.js文件里 var app = express() 这句代码后面添加如下(旧版): var appData = require('../address.json'); // 引入address.json文件 var apiRoutes = express.Router(); apiRoutes.get('/address',function (req,res) { res.jso
-
Android读取本地json文件的方法(解决显示乱码问题)
本文实例讲述了Android读取本地json文件的方法.分享给大家供大家参考,具体如下: 1.读取本地JSON ,但是显示汉字乱码 public static String readLocalJson(Context context, String fileName){ String jsonString=""; String resultString=""; try { BufferedReader bufferedReader=new BufferedReade
-
Python中优雅处理JSON文件的方法实例
目录 1. 引言 2. 什么是JSON文件? 3. 使用Python处理JSON文件 3.1. 将JSON文件读取为字典类型 3.2. 将JSON文件读取为Pandas类型 3.3. 使用Pandas读取嵌套JSON类型 3.4. 访问特定位置的数据 3.5. 导出JSON 3.6. 格式化输出 3.7. 输出字段排序 4.总结 5.参考 1. 引言 在本文中,我们将学习如何使用Python读取.解析和编写JSON文件. 我们将讨论如何最好地处理简单的JSON文件以及嵌套的JSON文件,当然我们
-
vue完成项目后,打包成静态文件的方法
vue完成项目后,如何打包成静态文件,并且用Node调试 打包 1.修改config里面的index.js里面的productionSourceMap为false,默认情况是true(true代表打包环境是开发环境,可以进行调试:false表示生产环境,正式上线的) 2.在cmd里面运行npm run build,(运行的是build里面的build.js文件) 生成的包放在dist下面 使用node进行调试 1.在根目录下创建prod.server.js文件,这个文件的作用是作为一个小的htt
-
python自动格式化json文件的方法
本文实例讲述了python自动格式化json文件的方法.分享给大家供大家参考.具体如下: 这里主要实现将代码混乱的json文件格式化. 还有一小堆python常用算法代码 完整实例代码点击此处本站下载. class JsonFormatter: def __init__(self,intend=4,name=""): self.name=name self.intend=intend self.stack=[] self.obj=None self.source=self.get_so
-
PHP生成及获取JSON文件的方法
本文实例讲述了PHP生成及获取JSON文件的方法.分享给大家供大家参考,具体如下: 首先定义一个数组,然后遍历数据表,把相应的数据放到数组中,最后通过json_encode()转化数组 json_encode() 函数的功能是将数值转换成 JSON 数据存储格式. putjson.php: <?php // 生成一个PHP数组 $data = array(); $data[0] = array('1','吴者然','onestopweb.cn'); $data[1] = array('2','何
-
vue通过点击事件读取音频文件的方法
我们项目现在有这样一个需求,通过select元素来选择音频文件的名称,点击按钮可以进行试听. 话不多说,直接上代码: HTML: <div class="testVoice"> <p class="p-title">提示声音:</p> <el-select v-model="valueOpt2" placeholder="请选择"> <el-option v-for=&qu
-
Python遍历文件夹 处理json文件的方法
有两种做法:os.walk().pathlib库,个人感觉pathlib库的path.glob用来匹配文件比较简单. 下面是第二种做法的实例(第一种做法百度有很多文章): from pathlib import Path import json analysis_root_dir = "D:\\analysis_data\json_file" store_result="D:\\analysis_data\\analysis_result\\dependency.csv&qu
随机推荐
- php Calender(日历)代码分享
- js原型链原理看图说明
- 阿里云服务器CentOS服务器初始化设置步骤
- windows2008系统中rsync计划任务返回0x1问题处理
- Android拍照得到全尺寸图片并进行压缩
- javascipt匹配单行和多行注释的正则表达式
- Javascript获取标签ID改变style属性的代码
- PHP文件上传判断file是否己选择上传文件的方法
- mysql之set与enum的介绍
- 使用use index优化sql查询的详细介绍
- php session安全问题分析
- js 判断浏览器使用的语言示例代码
- CSS网页布局入门教程5:二列宽度自适应
- Node.js查找当前目录下文件夹实例代码
- 运用Windows XP附带的Msicuu.exe、Msizap.exe来彻底卸载顽固程序
- js实现的星星评分功能函数
- QQ卡机问题解决方法(信息记录过大时)
- VC文件目录常见操作实例汇总
- C#接口归纳总结实例详解
- mocha的时序规则讲解

