Android 自定义阴影效果详解及实例
Android 自定义阴影效果详解及实例
Android5.X中,Google为其增加了两个属性 android:elevation=” ” 与 android:translationZ=” “,对应垂直方向上的高度变化。系统会自动增加阴影效果。
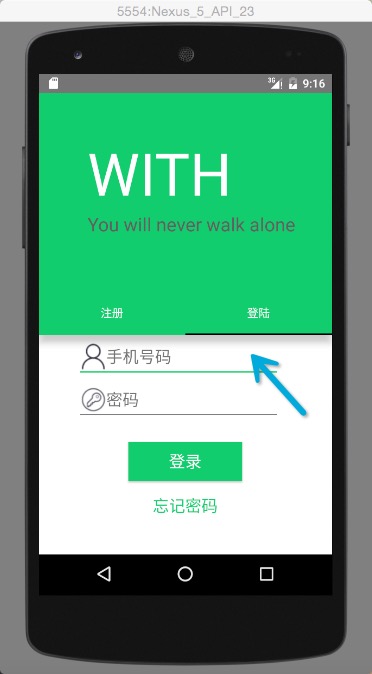
在TabLayout中增加android:elevation=” 8dp” ,效果如下:

箭头指向的就是系统为我们默认提供,结果差强人意。那我们是不是可以自定义阴影,不使用系统提供的。
自定义阴影效果
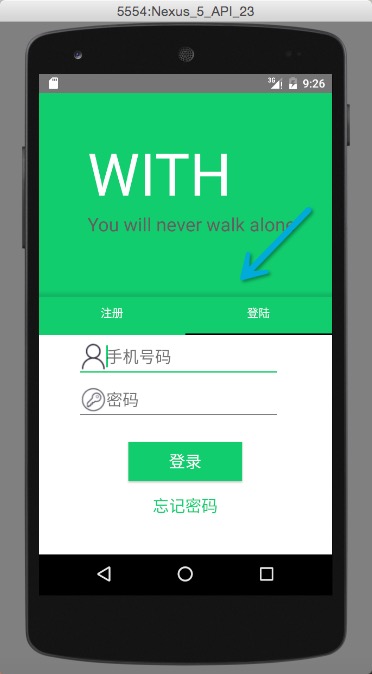
阴影效果如下:

这里只使用自定义阴影,并未使用android:elevation=” 8dp”
原理
用遮盖的方式实现
共分为二层,前景层和背景层
前景层:设置一个绿色的矩形区域
背景层:一个从黑到绿色的过度颜色矩形填充,这里选择“绿色”是因为上面的也是一块绿色。
在res/drawable里创建Xml,Xml代码如下:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape>
<gradient
android:startColor="#000" <!--开始颜色-->
android:endColor="@color/colorAccent" <!--结束颜色,背景色:绿色.系统会自动绘制颜色-->
android:angle="90" /><!--角度:从下到上-->
</shape>
</item>
<item android:top="8dp"><!--距离顶部8dp-->
<shape>
<solid android:color="@color/colorAccent" />
</shape>
</item>
</layer-list>
提示:注释为方便读者阅读,所以报错就把注释删了。
然后设置TabLayout的 android:background=”@drawable/shadow_bg”
LayerDrawable对象
相信大家对ShapeDrawable比较了解,这里讲下少用的LayerDrawable,如果觉得有必要说下ShapeDrawable可以在评论反馈。
LayerDrawable可以包含一个Drawable数组,系统会按这些Drawable对象的数组的顺序进行绘制。
定义LayerDrawable对象Xml文件的根元素为< layer-list> < /layer-list,该元素可以包含多个< item>< /item>元素,该元素可指定如下属性:
- android:drawable=” ” : 指定作为LayerDrawable元素之一的Drawable对象
- android:id=” ” : 为Drawable对象指定一个id
- android:buttom|top|right|left=” ” : 指定一个长度值,指定Drawable对象绘制到目标组件的指定位置。
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
赞 (0)

