vue安装遇到的5个报错及解决方法
前言
这篇博文不会教你怎么安装vue,但会告知安装过程中可能遇到的5个问题
5个报错
①:若使用vue -V查询是否安装vue时提示没有找到指令,可能是你没有安装vue-cli脚手架(vue-cli可快速创建vue项目)


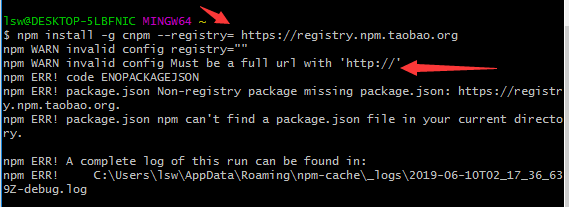
②:vue安装淘宝镜像时报错,提示无效的配置,必须是完整合法的http地址,原因是我在url前面加了1个空格,这里不要有空格
注:安装淘宝镜像后,需要用到npm的地方都可以用cnpm替换,但建议安装模块和插件用cnpm,打包和启动vue用npm
(cnpm是国内镜像,npm服务器在国外,固cnpm安装速度更快,但可能出现更新不及时导致出现一些不可预料的问题)

③:若直接使用 npm run dev 命令运行会报错,提示没有这样的文件或目录,需要先创建一个项目

使用vue init webpack vue_test(vue_test为项目名称)创建项目,然后根据需要来选择,
没有出现(Y/n)让你选择是否安装的选项直接回车即可,Y为安装,n为不安装

④:若进入项目目录,输入npm run dev后提示没有找到该项目,说明你的项目路径有误,检查项目路径和输入命令是否正确
这里是项目路径输入有误,直接复制路径粘贴到git bash(相当于windows的cmd) 路径斜杠会变成'\',实际应该用'/',

注:在git bash复制项目路径无法直接ctrl+v粘贴,直接点一下鼠标滚轮即可粘贴
⑤:输入npm install安装依赖包时,若有下图提示
审核了11959个包发现12个漏洞(7个中等,5个高危)运行`npm audit fix`来修复它们,
或者运行`npm audit`来获取详细信息,这里直接输入npm audit fix修复即可

接着会出现下图所示,告知你已修复其中一些漏洞,还需输入npm audit fix --force 进一步修复

然后看到下面提示在输入npm audit即可

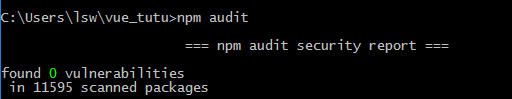
最后当你看到下图所示,说明你已经完全修复了漏洞

补充:
①:运行npm run dev 后自动打开浏览器设置(默认是手动打开)
config-index.js,然后找到 autoOpenBrowser: false, 把false改为true即可
②:若你想终止启动vue,不想每次都重复下面3个步骤
cd "项目路径"
npm install
npm run dev
可直接ctrl+c会出现下图所示,根据提示选Y,此时只需在输入一次 npm run dev 即可

相关推荐
-
vue 中使用 watch 出现了如下的报错的原因分析
报错: Method "watch" has type "object" in the component definition. Did you reference the function Method "watch" has type "object" in the component definition. Did you reference the function correctly? 原因: watch 是一个对
-
详解vue 兼容IE报错解决方案
IE 页面空白 报错信息 此时页面一片空白 报错原因 Babel 默认只转换新的 JavaScript 语法(如箭头函数),而不转换新的 API ,比如 Iterator.Generator.Set.Maps.Proxy.Reflect.Symbol.Promise 等新的对象或者方法. 例如 Promise .新的原生方法如 String.padStart (left-pad) 等.为了解决这个问题,我们使用一种叫做 Polyfill(代码填充,也可译作兼容性补丁)的技术. 简单的说,兼容问题
-
vue项目中使用vue-i18n报错的解决方法
前言 Vue-i18n大家应该都不陌生,Vue-i18n安装的安装方法如下: npm install vue-i18n --save 然而最近在vue项目中使用vue-i18n的时候,居然报错了,通过查找相关的资料终于找到了解决的方法,下面话不多说了,来一起看看详细的介绍吧 发现问题 iview-admin框架克隆到本地,添加路由的时候,稍不注意就会遇到以下情况: Value of key 'xxx' is not string! Cannot translate the value of ke
-
详解Vue iview IE浏览器不兼容报错(Iview Bable polyfill)
由于Iview编译使用到了es6的一些新特性,Internet Explorer所有版本中都会报错,缺少includes.findIxdex等问题. 本人研究涉及到的环境:VueCli3.2 + iview 3.1.5 在IE中不支持ES6的新特性,例如:includes.findIndex-- 以下方案可以解决该问题: 1. Github iview仓储Issues中提到的 改编译范围请用 transpileDependencies: ['iview'],不要用 include.add,因为
-
vue component 中引入less文件报错 Module build failed
错误是这样发生的: //在vue component组件中引入less文件 <style lang="less"> @import '@/assets/css/public/layout.less'; </style> 然后就报错了: Module build failed: @import '@/assets/css/public/layout.less'; ^ Can't resolve './@/assets/css/public/layout.less'
-
vue踩坑记-在项目中安装依赖模块npm install报错
在维护别人的项目的时候,在项目文件夹中安装npm install模块的时候,报错如下: npm ERR! path D:\ShopApp\node_modules\fsevents\node_modules\abbrev npm ERR! code ENOENT npm ERR! errno -4058 npm ERR! syscall access npm ERR! enoent ENOENT: no such file or directory, access 'D:\ShopApp\nod
-
vue安装遇到的5个报错及解决方法
前言 这篇博文不会教你怎么安装vue,但会告知安装过程中可能遇到的5个问题 5个报错 ①:若使用vue -V查询是否安装vue时提示没有找到指令,可能是你没有安装vue-cli脚手架(vue-cli可快速创建vue项目) ②:vue安装淘宝镜像时报错,提示无效的配置,必须是完整合法的http地址,原因是我在url前面加了1个空格,这里不要有空格 注:安装淘宝镜像后,需要用到npm的地方都可以用cnpm替换,但建议安装模块和插件用cnpm,打包和启动vue用npm (cnpm是国
-
win x64下安装oracle 12c出现INS-30131报错的解决方法
本文为大家分享了安装oracle 12c出现[INS-30131]报错的解决方案,供大家参考,具体内容如下 解决方案: 第一步:控制面板>所有控制面板项>管理工具>服务>SERVER启动 第二步:控制面板>所有控制面板项>管理工具>计算机管理>系统工具>共享文件夹>共享右键单击"共享">新建共享> 点击"下一步">单击"浏览">选择"本地磁盘(C:)&q
-
vue init webpack 建vue项目报错的解决方法
使用vue init webpack 创建vue项目时报如下错误: vue init webpack my-project C:\Users\computer\AppData\Roaming\npm\node_modules\vue-cli\bin\vue-init:60 let template = program.args[0] ^^^ SyntaxError: Block-scoped declarations (let, const, function, class) not yet s
-
详解Vue项目在其他电脑npm run dev运行报错的解决方法
一个 Vue 项目从一台电脑上传到 github 上之后,再另外一台电脑上 git clone .并使用 npm run dev 或 npm run start 发生以下报错的解决方法. 报错原因 缺少 node_modules 里面的依赖.在项目目录下使用 npm install 然后再 npm run dev. 如果在这一步当中, npm install 执行的过程中,处于一直卡顿的状态.说明网络状况不佳.建议使用 cnpm 淘宝源. 淘宝源 使用 cnpm -v 查看是否已经安装 cnpm
-
nginx 下安装配置 phpadmin报错的解决方法
如下所示: 系统版本:centos7.0 64位 NGINX版本:nginx version: nginx/1.9.8 PHP版本:PHP 7.0.0 (cli) (built: Dec 1 2015 17:53:27) ( NTS ) mysql版本:mysqld Ver 5.7.10 phpmyadmin版本:4.5.2-all-languages 部署完phpmyadmin,访问主页报错: Error during session start; please check your PH
-
VS2017添加EF的MVC控制器报错的解决方法
VS2017添加EF的MVC控制器报错的解决方法,供大家参考,具体内容如下 1. 错误描述:no database provider has been configured fot this DbContext. 此类错误是上下文的注册造成的.解决方式在DBContext中重写OnConfiguring方法去注入数据库连接. DbContext中: public static string ConnectionString { get; set; } protected override voi
-
Vue2.x中利用@font-size引入字体图标报错的解决方法
利用 vue-cli 搭建的项目平台 利用stylus写的css样式 有 css-loader 依赖包x 下图是 webpack.base.conf.js 关于字体文件的配置 有人这里会有重复的字体文件的配置,删除一项即可 出现的问题:引入字体图标出现问题 1.报错 将字体引入的相对路径改成绝对路径 相对路径 绝对路径 2.不报错,但是出现的字体图标是小方框 有警告信息: 小方块: 报错是因为重定向的问题 出现上述问题的原因 ①没在用到的地方引入字体的样式文件 ②使用的是后缀名为 .styl 文
-
window环境下npm install node-sass报错的解决方法
最近准备想用vue-cli初始化一个项目,需要sass-loader编译: 发现window下npm install node-sass和sass-loader一直报错, window 命令行中提示我全局安装 node-gyp ,有些提示好像是本地找不到python, 于是我按照提示安装node-gyp node-gyp是一个用Node.js编写的跨平台命令行工具,用于编译Node.js的本地插件模块. node-gyp node-gyp官方网址 https://www.npmjs.com/p
-
vuex2中使用mapGetters/mapActions报错的解决方法
解决方案 可以安装整个stage2的预置器或者安装 Object Rest Operator 的babel插件 babel-plugin-transform-object-rest-spread . 接着在babel的配置文件 .babelrc 中应用插件: { "presets": [ ["es2015", { "modules": false }] ], "plugins": ["transform-object
-
Python3.5 win10环境下导入kera/tensorflow报错的解决方法
本文实例讲述了Python3.5 win10环境下导入keras/tensorflow报错的解决方法.分享给大家供大家参考,具体如下: 我在win10 Python3.5.2安装keras,然后导入时报错如下: Python 3.5.2 |Continuum Analytics, Inc.| (default, Jul 5 2016, 11:41:13) [MSC v.1900 64 bit (AMD64)] on win32 Type "help", "copyright&
随机推荐
- JavaScript高级程序设计(第3版)学习笔记5 js语句
- listview改变选中行的字体颜色实例介绍
- iOS实现侧拉栏抽屉效果
- Oracle 表空间查询与操作方法
- Oracle数据库逻辑备份的SH文件
- JS字符串处理实例代码
- asp.net下的异步加载
- PHP 5.3.1 安装包 VC9 VC6不同版本的区别是什么
- C++ 单例模式的详解及实例
- Android实现探探图片滑动效果
- CSS 浏览器的等宽空格问题解决
- Linux查看系统版本的方法汇总
- JS实现的radio图片选择按钮效果
- JS HTML图片显示Canvas 压缩功能
- JavaScript实现点击自动选择TextArea文本的方法
- Windows Vista 零售版改 OEM 版本免激活的原理
- 基于PHP与XML的PDF文档生成技术
- E-mail表单递交
- C#中event内存泄漏总结
- python将一组数分成每3个一组的实例

