文本框中输入小写字母即时转换为大写实现思路
在系统中,有一个文本框,要求输入大写字母。但是用户不自觉,只好在程序来控制了。
<asp:TextBox ID="TextBoxSeriesNumber" runat="server"></asp:TextBox>
写Javascript脚本,可使用onkeyup事件,即时把字母转换为大写字母:
代码如下:
<script type="text/javascript">
window.onload = function () {
var textBox = document.getElementById("<%= TextBoxSeriesNumber.ClientID %>");
textBox.onkeyup = function () {
this.value = this.value.toUpperCase();
};
};
</script>
Demo:
以下内容于15:08分补充:
上面的方法,会有一个问题,就是先显示小写字母,再转变为大写字母。在网上查找其它资料时,又无意中发有一个更好的方法,就是使用CSS来实现:
style="text-transform:uppercase;"
完整应用如下:
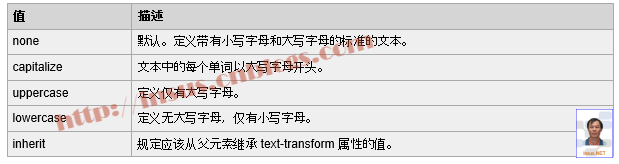
有关text-transform样式属性说明:
相关推荐
-
javascript 输入文本框时的友好提示
下面的代码实现当用户停留在text输入框的时候提示输入什么的提示信息,提高用户粘合度. 在输入内容前,显示如图1所示 图1 当用户名的文本框或得焦点时,效果如图2所示 图2 当密码文本框或得焦点时,效果如图3所示 图3 演示的源代码如下: tt控件演示 //tipTxt要显示的内容,apos向右移动的距离,vpos向下移动的距离 function tip(tt,tipTxt,apos,vpos){ if(apos==undefined){ var apos=0; } if(vpos==undef
-
javascript中文本框中输入法切换的问题
可以通过设置ime-mode在页面输入控件中关闭输入法 希望关闭输入法:< input style ="ime-mode:disabled" > 希望使用当前输入法:<input style="ime-mode:active"> 当某个文本域不需要中文输入的时候,我们可以通过设置 ime-mode 属性值为 inactive 或者 disabled,减少错误的可能性.同样的我们可以设置那些需要中文输入的文本域的 ime-mode 属性值为
-
javascript限制文本框只允许输入数字(曾经与现在的方法对比)
很多时候需要用到限制文本框的数字输入,试过许多方法,都不太理想,遂决定自己实现一个来玩玩. 曾经使用过的方法 通过onkeydown事件来控制只允许数字: 复制代码 代码如下: <input onkeydown="return event.keyCode>=48&&event.keyCode<=57||event.keyCode>=96&&event.keyCode<=105" /> 通过jQuery插件Masked
-
文本框中输入小写字母即时转换为大写实现思路
在系统中,有一个文本框,要求输入大写字母.但是用户不自觉,只好在程序来控制了. 在网页中,拉一个TextBox控件: 复制代码 代码如下: <asp:TextBox ID="TextBoxSeriesNumber" runat="server"></asp:TextBox> 写Javascript脚本,可使用onkeyup事件,即时把字母转换为大写字母: 复制代码 代码如下: <script type="text/javasc
-
js实现文本框中输入文字页面中div层同步获取文本框内容的方法
本文实例讲述了js实现文本框中输入文字页面中div层同步获取文本框内容的方法.分享给大家供大家参考.具体实现方法如下: 复制代码 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.o
-
c语言将字符串中的小写字母转换成大写字母
描述 给定一个字符串,将其中所有的小写字母转换成大写字母. 输入 输入一行,包含一个字符串(长度不超过100,可能包含空格). 输出 输出转换后的字符串. 样例输入 helloworld123Ha 样例输出 HELLOWORLD123HA #include<iostream> #include<cstdio> #include<cstring> using namespace std; char a[100001]; char ans[1001]; int now; i
-
3种Jquery限制文本框只能输入数字字母的方法
onlyNum(),onlyAlpha()和onlyNumAlpha()3个Jquery扩展方法 number.js 复制代码 代码如下: // ---------------------------------------------------------------------- // <summary> // 限制只能输入数字 // </summary> // ---------------------------------------------------------
-
js实现文本框中焦点在最后位置
在一般的程序中.程序员做输入框内容正确性检测时一般喜欢通过判断内容的合法性来确定焦点框. 如: 复制代码 代码如下: if(obj.value==""){ obj.focus(); return false;} 这样当哪一项输入框为空是就将焦点移动那一项输入框..这项功能使用起来非常方便..但是存在一个小小的问题... 那就是obj.focus()将焦点移动到输入框后,会将文字光标(就是一闪一闪的竖线)移动到这个输入框的第一个字符的位置...就上面的判断而言..如果文本框中没有
-
jQuery控制文本框只能输入数字和字母及使用方法
在公司开发WinForm项目时,发现公司自主研发的textbox控件非常强大,可以实现"只能输入数字"."只能输入字母"和"只能输入数字和字母"的三种输入限制,这样就可以精确控制用户输入的内容范围,让"用户永远没有办法输入限定的内容范围之外的其他内容",也就是"用户即使想犯错误也没有机会",这种限制控件输入的方式给了我很大的启发,如果在web项目中也能做到这样的精确控制,那么就可以避免因为一些非法输入而造成
-
解决bootstrap中使用modal加载kindeditor时弹出层文本框不能输入的问题
废话不多说了直接给大家贴代码了,具体代码如下所示: $('#myModal').on('shown', function() { $(document).off('focusin.modal'); }); //显示modal $('#myModal').modal('show'); //show完毕前执行 $('#myModal').on('shown', function () { //加上下面这句!解决了~ $(document).off('focusin.modal'); // 打开Dia
-
jquery文本框中的事件应用以输入邮箱为例
文本框中的事件应用:以输入邮箱为例,如图: 代码如下: 复制代码 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head
-
WPF在自定义文本框中实现输入法跟随光标
本文告诉大家在 WPF 写一个自定义的文本框,如何实现让输入法跟随光标 本文非小白向,本文适合想开发自定义的文本框,从底层开始开发的文本库的伙伴.在开始之前,期望了解了文本库开发的基础知识 本文实现的效果如下 实现 本文的方法参考了 WPF 官方仓库的逻辑,可以在WPF仓库的wpf\src\Microsoft.DotNet.Wpf\src\PresentationFramework\System\Windows\Documents\ImmComposition.cs文件看到官方是如何让TextB
-
jQuery实现鼠标双击Table单元格变成文本框及输入内容后更新到数据库的方法
本文实例讲述了jQuery实现鼠标双击Table单元格变成文本框及输入内容后更新到数据库的方法.分享给大家供大家参考,具体如下: JS鼠标双击事件 onDblClick <td width="10%" title="双击修改" ondblclick="ShowElement(this,<%#Eval("id") %> </td> 这里的本人用绑定的值是传的当前行对应的ID号 function ShowEle
随机推荐
- MySQL分区字段列有必要再单独建索引吗?
- navicat不能创建函数解决方法分享
- 在Tomcat服务器下使用连接池连接Oracle数据库
- 详解Vue.js动态绑定class
- 使用批处理删除HOSTS中特定内容的行的代码
- C++事件驱动型银行排队模拟
- iOS应用开发中UIView添加边框颜色及设置圆角边框的方法
- iOS 隐藏tabbar代码详解
- Python迭代器和生成器介绍
- C++ 中随机函数random函数的使用方法
- Docker 中的容器完全解析
- PHP实现接收二进制流转换成图片的方法
- 前端设计师们最常用的JS代码汇总
- Bootstrap Table使用整理(三)
- Jquery实现仿腾讯微博发表广播
- C语言实现颠倒栈的方法
- Javascript Objects详解
- Linux分区工具的使用方法
- 探究Android中ListView复用导致布局错乱的解决方案
- Android CardView详解及使用方法和实例

