vue实现验证码按钮倒计时功能
本人最近开始尝试学习vue.js。想使用vue写一个小例子,就选择做验证码按钮倒计时功能。
上网上搜了一下,也把他们的代码试了一下,自己出了很多问题。所以,需要写一篇基础入门的文章,避免后面人采坑。
这是按照网上写的HTML页面
<div class="register-pannel" id ="register-pannel">
<div class="register-l" align="center">
<div class="input-group" style="width: 300px;">
<input type="text" class="form-control" placeholder="邮箱/手机号/用户名" style="height: 40px;" />
<span class="glyphicon glyphicon-user form-control-feedback" aria-hidden="true" />
</div>
<br />
<div class="input-group" style="width: 300px;">
<input type="text" class="form-control" placeholder="密码" style="height: 40px;" />
<span class="glyphicon glyphicon-lock form-control-feedback" />
</div>
<br />
<div class="input-group" style="width: 300px;">
<input type="text" class="form-control" placeholder="手机号" style="height: 40px;" />
<span class="glyphicon glyphicon-phone form-control-feedback" />
</div>
<br />
<div class="input-group" style="width: 300px;">
<span class="register-msg-btn" v-show="show" v-on:click="getCode">发送验证码</span>
<span class="register-msg-btn" v-show="!show">{{count}} s</span>
<input type="text" class="form-control" placeholder="验证码" style="float: right; height: 40px; width: 150px;" />
<span class="glyphicon glyphicon-font form-control-feedback" />
</div>
<br />
<span class="btn-register">注册</span>
</div>
js写成
<script>
<span style="white-space: pre;"> </span>data(){
<span style="white-space: pre;"> </span>return {
<span style="white-space: pre;"> </span>show: true,
<span style="white-space: pre;"> </span>count: '',
<span style="white-space: pre;"> </span>timer: null,
<span style="white-space: pre;"> </span>}
<span style="white-space: pre;"> </span>},
<span style="white-space: pre;"> </span>methods:{
<span style="white-space: pre;"> </span>getCode(){
<span style="white-space: pre;"> </span>const TIME_COUNT = 60;
<span style="white-space: pre;"> </span>if (!this.timer) {
<span style="white-space: pre;"> </span>this.count = TIME_COUNT;
<span style="white-space: pre;"> </span>this.show = false;
<span style="white-space: pre;"> </span>this.timer = setInterval(() => {
<span style="white-space: pre;"> </span>if (this.count > 0 && this.count <= TIME_COUNT) {
<span style="white-space: pre;"> </span>this.count--;
<span style="white-space: pre;"> </span>} else {
<span style="white-space: pre;"> </span>this.show = true;
<span style="white-space: pre;"> </span>clearInterval(this.timer);
<span style="white-space: pre;"> </span>this.timer = null;
<span style="white-space: pre;"> </span>}
<span style="white-space: pre;"> </span>}, 1000)
<span style="white-space: pre;"> </span>}
<span style="white-space: pre;"> </span>}
<span style="white-space: pre;"> </span>}
</script>
发现浏览器一直报错Uncaught SyntaxError: Unexpected token {
所以按照官方文档的格式,把js的结构改成
<script>
new Vue({
el:'.register-pannel',
data:{
show:true,
timer:null,
count:''
},
methods:{
getCode(){
this.show = false;
const TIME_COUNT = 60;
if (!this.timer) {
this.count = TIME_COUNT;
this.show = false;
this.timer = setInterval(() => {
if (this.count > 0 && this.count <= TIME_COUNT) {
this.count--;
} else {
this.show = true;
clearInterval(this.timer);
this.timer = null;
}
}, 1000)
}
}
}
});
</script>
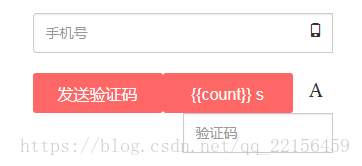
于是格式是没有问题了,但是样式并没有生效。变成了另一个样子。

上网上搜了很多。
有说是js引用顺序的问题。
有说是将js写进window.onload的。试了一下,发现都不对。
后来,在官方文档中发现了el属性:为实例提供挂载元素。值可以是 CSS 选择符,或实际 HTML 元素,或返回 HTML 元素的函数。
所以改成
<script>
new Vue({
el:'.register-pannel', //注册div的class
data:{
show:true,
timer:null,
count:''
},
methods:{
getCode(){
this.show = false;
const TIME_COUNT = 60;
if (!this.timer) {
this.count = TIME_COUNT;
this.show = false;
this.timer = setInterval(() => {
if (this.count > 0 && this.count <= TIME_COUNT) {
this.count--;
} else {
this.show = true;
clearInterval(this.timer);
this.timer = null;
}
}, 1000)
}
}
}
});
</script>
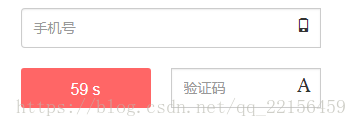
效果就出来了。

总结
以上所述是小编给大家介绍vue实现验证码按钮倒计时功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
赞 (0)

