用Pycharm实现鼠标滚轮控制字体大小的方法
一、pycharm字体放大的设置
File —> setting —> Keymap —>在搜寻框中输入:increase —> Increase Font Size(双击) —> 在弹出的对话框中选择Add Mouse Shortcut

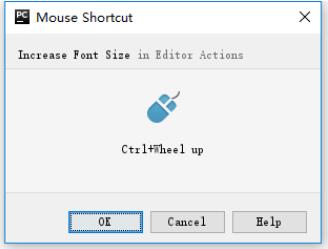
在弹出的对话框中同时按住ctrl键和鼠标滚轮向上滑。

二、Pycharm字体缩小的设置(同上)
File —> setting —> Keymap —>在搜寻框中输入:decrease —>Decrease Font Size(双击)—> 在弹出的对话框中选择Add Mouse Shortcut
以上这篇用Pycharm实现鼠标滚轮控制字体大小的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
pycharm 使用心得(二)设置字体大小
步骤: Settings-->Editor-->Colors & Fonts-->Font 然后在size那里调整.
-
Pycharm 字体大小调整设置的方法实现
一.pycharm字体放大的设置 File ->setting -> Keymap ->在搜寻框中输入increase ->Increase Font Size(双击) -> 在弹出的对话框中选择Add Mouse Shortcut 在弹出的对话框中同时按住ctrl键和鼠标滚轮向上滑. 二.Pycharm字体缩小的设置 File ->setting ->Keymap ->在搜寻框中输入decrease ->Decrease Font Size(双击)-
-
在Pycharm terminal中字体大小设置的方法
如下所示: file->settings->Editor->General->Console里面的console commands history size 以上这篇在Pycharm terminal中字体大小设置的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
Pycharm使用之设置代码字体大小和颜色主题的教程
1. File->Setting 打开如下所示的对话框,可以在Editor->General->Font下设置字体大小(Size).行距(Line spacing) 2. Editor->Color Scheme 展开如下所示内容,可以选择自己喜欢的主题样式,设置颜色等属性. 以上这篇Pycharm使用之设置代码字体大小和颜色主题的教程就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
PyCharm中代码字体大小调整方法
Python的火也引发了Python编辑器的火,那么作为Python编辑器的PyCharm对于代码字体大小该怎么调整呢,小编此次就带给大家调整方法 首先在桌面找到PyCharm软件打开,新建一个Python文件,单击"File-New",弹出的窗口单击"file" 之后在新弹出的窗口输入我们的Python文件名称,后缀一定要填写" .py ",要不会出错,单击"OK" 然后我们在新文件中输入代码,可以看到我们的代码字体比较小,
-
用Pycharm实现鼠标滚轮控制字体大小的方法
一.pycharm字体放大的设置 File -> setting -> Keymap ->在搜寻框中输入:increase -> Increase Font Size(双击) -> 在弹出的对话框中选择Add Mouse Shortcut 在弹出的对话框中同时按住ctrl键和鼠标滚轮向上滑. 二.Pycharm字体缩小的设置(同上) File -> setting -> Keymap ->在搜寻框中输入:decrease ->Decrease Font
-
jQuery实现的鼠标滚轮控制图片缩放功能实例
本文实例讲述了jQuery实现的鼠标滚轮控制图片缩放功能.分享给大家供大家参考,具体如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> &
-
js实现鼠标滚轮控制图片缩放效果的方法
本文实例讲述了js实现鼠标滚轮控制图片缩放效果的方法.分享给大家供大家参考.具体实现方法如下: 复制代码 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtm
-
JavaScript 控制字体大小设置的方法
在做公司的官网的时候,新闻内页会有一个让浏览者自己调整文字大小的功能,因此在这个空闲时间,把这个功能整理下来: function setFontSize (id,content,params){ var oTarget = document.getElementById(id), content = document.getElementById(content), size = params.size || 14, maxSize = params.maxSize || 20, step =
-
鼠标滚轮改变图片大小的示例代码
鼠标滚轮改变图片大小的示例代码<script> function onWheelZoom(obj){ zoom = parseFloat(obj.style.zoom); tZoom = zoom + (event.wheelDelta>0 ? 0.05 : -0.05); if( tZoom > 1 || tZoom<0.1 ) return true; obj.style.zoom=tZoom;
-
JavaScript实现鼠标滚轮控制页面图片切换功能示例
本文实例讲述了JavaScript实现鼠标滚轮控制页面图片切换功能.分享给大家供大家参考,具体如下: 鼠标上的滚轮是一个不错的东东,为什么这么说,因为它能帮助我们快速的浏览网页,快速的进行长篇文章的阅读.对于web前端的我们来说又怎么能不注重这个鼠标滚轮呢,那么它能如何让用户更好的浏览网页呢? 最常见就是图片的切换了,能通过滚动滚轮进行图片的浏览,省得用户还要去点下一张,做这种繁琐的步骤.来看个简单的例子吧. <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML
-
jQuery实现切换字体大小的方法
本文实例讲述了jQuery实现切换字体大小的方法.分享给大家供大家参考.具体实现方法如下: 复制代码 代码如下: $.fn.switchSize = function(settings) { // defaults settings settings = $.extend({ container: 'body', arrSizeClass: ['small', 'medium', 'large'], defaultClass: 'medium', saveCook
-
js用拖动滑块来控制图片大小的方法
本文实例讲述了js用拖动滑块来控制图片大小的方法.分享给大家供大家参考.具体实现方法如下: 复制代码 代码如下: <!doctype html public "-//W3C//DTD HTML 4.0 Transitional//EN"> <html> <head> <meta http-equiv=Content-Type content="text/html;charset=gb2312"> <title&g
-
javascript实现鼠标拖动改变层大小的方法
本文实例讲述了javascript实现鼠标拖动改变层大小的方法.分享给大家供大家参考.具体实现方法如下: <html> <head> <title>拖动改变层的大小</title> <meta content="text/html; charset=gb2312" http-equiv="Content-Type"> <style> { box-sizing: border-box; moz-b
随机推荐
- Node 自动化部署的方法
- VBS教程:方法-DeleteFolder 方法
- Java适配器模式_动力节点Java学院整理
- java图形界面之布局设计
- 原生JS轮播图插件
- 基于JavaScript实现购物车功能
- 使ecshop模板中可引用常量的实现方法
- php遍历目录输出目录及其下的所有文件示例
- 一个开发人员眼中的JSP技术(下)
- 浏览器中url存储的JavaScript实现
- MySQL不支持InnoDB的解决方法
- 全面解析PHP操作Memcache基本函数
- 判断数据库表是否存在以及修改表名的方法
- 详解Java编程中protected修饰符与static修饰符的作用
- 详解C语言中const关键字的用法
- Jquery获取和修改img的src值的方法
- jquery1.4 教程三 新增方法教程
- php下尝试使用GraphicsMagick的缩略图功能
- Android开发基于ScrollView实现的渐变导航栏效果示例
- centos7利用yum安装lnmp的教程(linux+nginx+php7.1+mysql5.7)

