flash组件开发要点第1/2页
开发组件的目的就是为了封装可以重复使用的应用程序块,减少毫无意义的重复编码工作,提高开发效率.
最近在研究flash8的v2组件整理了一些制作组件的基础知识
1.必须清楚的一些类

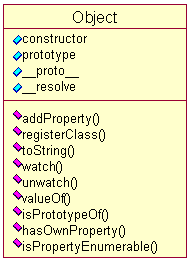
Object类是基类,所以其他的类都派生于他.这个类我们需要重点了解reisterClass的用法,这个方法可以将类和元件关联起来,通俗的讲就是将类的一些方法和属性赋给元件对象,这个方法和在库中设置类绑定的作用是一样的.

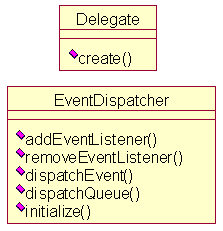
侦听广播机制和委托机制必须熟悉,这套机制是flash开发大型项目的杀手锏.
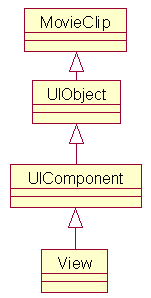
2.flash8 V2组件的构架

这是flash8 V2组件的构架,所有自定义组件都需要从MovieClip类继承,在flash8帮助文档中有详细的自制组件的步骤.
当前1/2页 12下一页阅读全文
相关推荐
-
flash组件开发要点第1/2页
开发组件的目的就是为了封装可以重复使用的应用程序块,减少毫无意义的重复编码工作,提高开发效率. 最近在研究flash8的v2组件整理了一些制作组件的基础知识 1.必须清楚的一些类 Object类是基类,所以其他的类都派生于他.这个类我们需要重点了解reisterClass的用法,这个方法可以将类和元件关联起来,通俗的讲就是将类的一些方法和属性赋给元件对象,这个方法和在库中设置类绑定的作用是一样的. 侦听广播机制和委托机制必须熟悉,这套机制是flash开发大型项目的杀手锏. 2.flash8 V2
-
FLASH基础开发习惯第1/2页
总体说明:每个人玩FLASH一段时间后,肯定都会形成自己的一套开发习惯.好的习惯可以尽可能避免低级失误和不必要的麻烦,从而加速开发进程,提高开发质量.火山现在虽然只是业余爱好者,但两年的积累,再加上"火山之家"的开发,也自然而然的形成了火山特色的开发习惯.这些习惯从某种程度反映了我现在的开发水平,所以它基本上都是围绕着小型.快捷.面向过程的开发模式形成的,很多地方还很幼稚.不过以后随着我能力的不断提高,以及对面向对象编程思想的学习,它肯定还要不断的更新和完善. 库文件夹分类习惯: 声音
-
Flash CS3组件开发图文教程
[教程说明]:应云开等朋友的要求,我今天把组件开发过程整理一下,写成这篇教程.通过此篇教程你可以大致了解Flash组件开发整个过程,希望对那些想自己开发Flash组件的朋友有所帮助.我这次主要开发Flash代码组件,甚至其他Flash组件,你可以自行研究或和我一起讨论. [前提条件]: 1.安装了Flash CS3软件: 2.安装了 Adobe Extension Manager 1.8扩展管理器,如果没有请先到这里下载: http://www.adobe.com/cn/e
-
JavaScript组件开发完整示例
本文实例讲述了JavaScript组件开发的技巧.分享给大家供大家参考,具体如下: 使用JavaScript,按照面向对象的思想来构建组件. 现以构建一个TAB组件为例. 从功能上讲,组件包括可视部分和逻辑控制部分:从代码结构上讲,组件包括代码部分和资源部分(样式.图片等). 组件的特点:高内聚,低耦合(不与其他代码逻辑交叉,可以继承,包含):封装性(隐藏私有方法和变量):可重用性(可反复多次使用,用来组装更复杂的应用). <html> <head> <meta http-e
-
Vue 短信验证码组件开发详解
Vue.js(读音 /vjuː/, 类似于 view)是一个构建数据驱动的 web 界面的库.Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件. Vue.js 自身不是一个全能框架--它只聚焦于视图层.因此它非常容易学习,非常容易与其它库或已有项目整合.另一方面,在与相关工具和支持库一起使用时,Vue.js 也能完美地驱动复杂的单页应用. 摘要: 1.该组件基于Vue 2.1.X版本: 1. Vue 组件代码如下: Vue.component('timerBtn
-
jQuery进行组件开发完整实例
本文实例讲述了jQuery进行组件开发的方法,分享给大家供大家参考,具体如下: 前面的<JavaScript组件开发>分析了JavaScript进行组件开发的技巧,这里分析使用jQuery进行组件开发的方法. 使用jQuery进行组件开发和使用纯JavaScript脚本(不使用框架)原理基本类似,特别是公共方法的组织是一样的. 不同点是,jQuery使用了插件机制,通过$()直接进行操作对象(DOM元素)绑定,然后对DOM元素或HTML代码进行绑定事件等的操作. 另一个不同点则是把jQuery
-
Vue 开发音乐播放器之歌手页右侧快速入口功能
快速入口的列表是其实是之前处理的歌手的数据中的关于title的列表 shorcutList属性是计算属性 通过ret数组中的title计算到的 所以我们要在singer.vue组件中将数据传入到list-view组件 list-vue 组件在props中接受 shortcut快速入口列表 所用到的属性 是计算属性 通过将singer.vue组件中传入到list-view组件中的数据计算得到 将得到的shortcutList数据通过v-for展示在页面 效果图如下 下面来实现功能 1.点击右侧快速
-
vue.js学习之UI组件开发教程
本文主要给大家介绍了关于vue.js之UI组件开发的相关内容,分享出来供大家参考学习,下面来一起看看详细的介绍: 1. 新建组件: <script src="/public/javascripts/vue.js"></script> <style> #app1{background-color: red} #app2{background-color: blue} </style> <body> <div id=&quo
-
vue.js表格组件开发的实例详解
前言 组件(Component)是 Vue.js 最强大的功能之一.组件可以扩展 HTML 元素,封装可重用的代码.在较高层面上,组件是自定义元素,Vue.js 的编译器为它添加特殊功能.在有些情况下,组件也可以是原生 HTML 元素的形式,以 is 特性扩展. 组件开发的基础 组件可以扩展 HTML 元素,封装可重用的代码.我理解为功能模块的模板吧. 对于vue来说,组件是这个样子的,我们在html里面写 <div id="example"> <my-compone
-
深入浅析Vue组件开发
前言 这里讲的主要是想谈谈基于Vue的一个组件开发.不得不说的一点就是,在实际的Vue项目中,页面中每一个小块都是由一个个组件(.vue文件)组成,经过抽离后,然后再合并一起组成一个页面.由于上家公司我负责多的是可视化这一块的开发,这边我也将带着大家进行一个Vue项目中的可视化组件的开发,这里用到的框架将是主流的可视化框架highcharts. 一.Vue环境的搭建 1.Mac用户 首先安装包管理homebrew /usr/bin/ruby -e "$(curl -fsSL https://ra
随机推荐
- 理解Javascript_12_执行模型浅析
- js日历控件(可精确到分钟)
- jQuery中:text选择器用法实例
- Python抽象类的新写法
- Python 调用VC++的动态链接库(DLL)
- 浅谈PHP链表数据结构(单链表)
- C语言菜鸟基础教程之求1到100的和
- Android仿微信调用第三方地图应用导航(高德、百度、腾讯)
- MySql删除和更新操作对性能有影响吗
- Android图片加载利器之Picasso基本用法
- js HTML5 Canvas绘制转盘抽奖
- 基于jquery ajax 用户无刷新登录方法详解
- Oracle中sys和system用户、系统权限和角色的区别
- Android利用RecyclerView实现全选、置顶和拖拽功能示例
- Java8新特性之lambda的作用_动力节点Java学院整理
- 详解Java中的迭代迭代器Iterator与枚举器Enumeration
- 用javascript实现检测指定目录是否存在的方法 原创
- Android开发之5.0activity跳转时共享元素的使用方法
- MySQL5.7中的sql_mode默认值带来的坑及解决方法
- python3.6中@property装饰器的使用方法示例

