解决OneThink中无法异步提交kindeditor文本框中修改后的内容方法
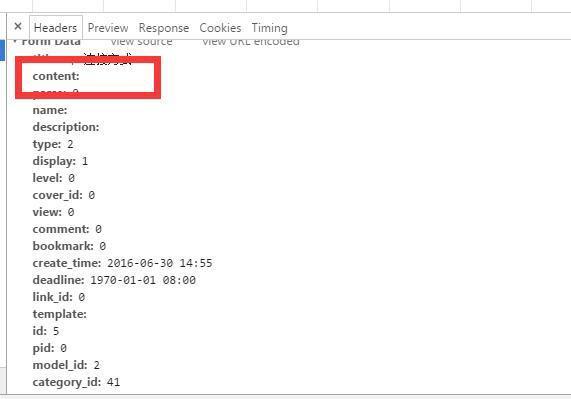
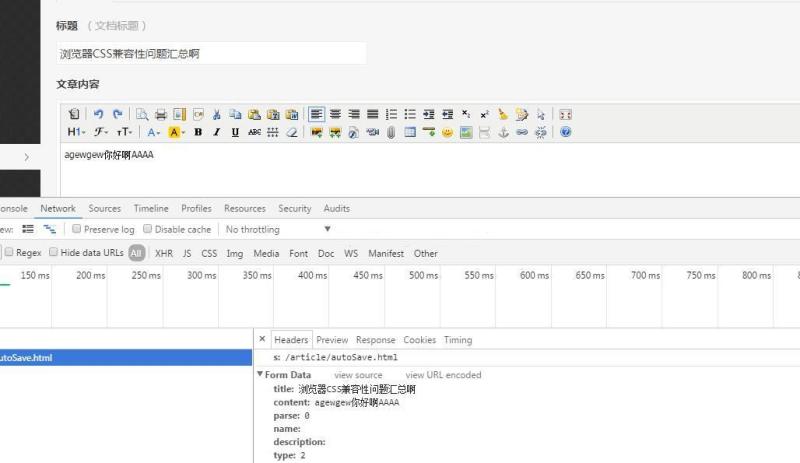
最近在使用OneThink中自带的kindeditor编辑器的时候,保存草稿的时候,输入的内容总是不能够保存到后台。如下图

通过分析URL,发现原来content值为空

明明有值,为什么是空呢?但是如果不采用异步方式提交表单的话,则可以获取到输入值。开始一直以kindeditor为是ajax的问题,最后,查阅资料才知道原来是kindeditor的问题。因为在异步提交数据的时候,并没有将kindeditor中输入的值,同步到对应的文本框上。正确的做法是,当kindeditor失去焦点的时候,就进行同步操作。
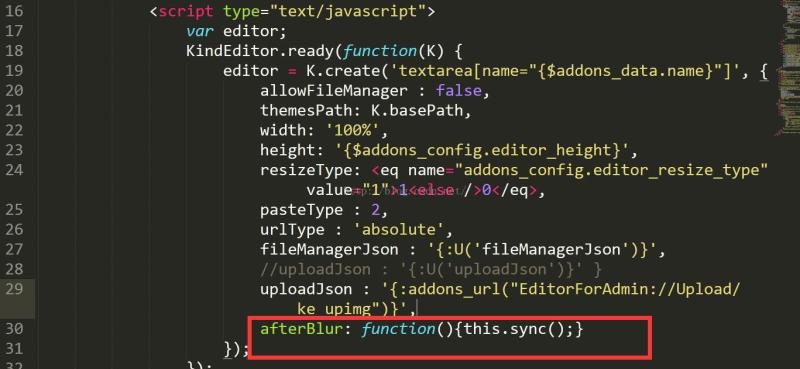
修改Addons/EditorForAdmin/content.html文件,添加标注的代码即可。

经测试,okey了。

以上这篇解决OneThink中无法异步提交kindeditor文本框中修改后的内容方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
解决OneThink中无法异步提交kindeditor文本框中修改后的内容方法
最近在使用OneThink中自带的kindeditor编辑器的时候,保存草稿的时候,输入的内容总是不能够保存到后台.如下图 通过分析URL,发现原来content值为空 明明有值,为什么是空呢?但是如果不采用异步方式提交表单的话,则可以获取到输入值.开始一直以kindeditor为是ajax的问题,最后,查阅资料才知道原来是kindeditor的问题.因为在异步提交数据的时候,并没有将kindeditor中输入的值,同步到对应的文本框上.正确的做法是,当kindeditor失去焦点的时候,就进行
-
jQuery实现点击下拉框中的值累加到文本框中的方法示例
本文实例讲述了jQuery实现点击下拉框中的值累加到文本框中的方法.分享给大家供大家参考,具体如下: 先来看看运行效果: 具体代码如下: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale
-
php自定义函数br2nl实现将html中br换行符转换为文本输入中换行符的方法【与函数nl2br功能相反】
本文实例讲述了php自定义函数br2nl实现将html中br换行符转换为文本输入中换行符的方法.分享给大家供大家参考,具体如下: 下面这几个方法将能够帮你解决这个问题. PHP版将html中的<br />换行符转换为文本框中的换行符: 代码如下: function br2nl($text){ return preg_replace('/<br\\s*?\/??>/i','',$text); } 或者 代码如下: function br2nl($text){ $text=preg_r
-
WPF在自定义文本框中实现输入法跟随光标
本文告诉大家在 WPF 写一个自定义的文本框,如何实现让输入法跟随光标 本文非小白向,本文适合想开发自定义的文本框,从底层开始开发的文本库的伙伴.在开始之前,期望了解了文本库开发的基础知识 本文实现的效果如下 实现 本文的方法参考了 WPF 官方仓库的逻辑,可以在WPF仓库的wpf\src\Microsoft.DotNet.Wpf\src\PresentationFramework\System\Windows\Documents\ImmComposition.cs文件看到官方是如何让TextB
-
JavaScript实现文本框中默认显示背景图片在获得焦点后消失的方法
本文实例讲述了JavaScript实现文本框中默认显示背景图片在获得焦点后消失的方法.分享给大家供大家参考.具体如下: html代码: <form name="searchform" id="search-form"> <div> <b>Search</b> <input type="text" name="txtInput" title="Enter the t
-
js实现文本框中输入文字页面中div层同步获取文本框内容的方法
本文实例讲述了js实现文本框中输入文字页面中div层同步获取文本框内容的方法.分享给大家供大家参考.具体实现方法如下: 复制代码 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.o
-
jquery文本框中的事件应用以输入邮箱为例
文本框中的事件应用:以输入邮箱为例,如图: 代码如下: 复制代码 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head
-
js实现文本框中焦点在最后位置
在一般的程序中.程序员做输入框内容正确性检测时一般喜欢通过判断内容的合法性来确定焦点框. 如: 复制代码 代码如下: if(obj.value==""){ obj.focus(); return false;} 这样当哪一项输入框为空是就将焦点移动那一项输入框..这项功能使用起来非常方便..但是存在一个小小的问题... 那就是obj.focus()将焦点移动到输入框后,会将文字光标(就是一闪一闪的竖线)移动到这个输入框的第一个字符的位置...就上面的判断而言..如果文本框中没有
-
JS正则(RegExp)判断文本框中是否包含特殊符号
前言 有时,我们希望判断文本框中用户输入的字符是否含有特殊符号(*/#$@),就像用户注册时密码框的填写. demo 利用 RegExp 对象,能很优雅的实现以上需求: // even(文本框内容) function (even) { // 规则对象(flag) var flag = new RegExp("[`~!@#$^&*()=|{}':;',\\[\\].<><>/?~!@#¥--&*()--|{}[]'::""'.,.? ]&
-
正则表达式(RegExp)判断文本框中是否包含特殊符号
前言 有时,我们希望判断文本框中用户输入的字符是否含有特殊符号(*/#$@),就像用户注册时密码框的填写. demo 利用 RegExp 对象,能很优雅的实现以上需求: // even(文本框内容) function (even) { // 规则对象(flag) var flag = new RegExp("[`~!@#$^&*()=|{}':;',\\[\\].<><>/?~!@#¥--&*()--|{}[]'::""'.,.? ]&
随机推荐
- 常见电子书格式及其反编译思路分析第1/3页
- JavaScript设计模式之抽象工厂模式介绍
- C#实现将PPT转换成HTML的方法
- php+highchats生成动态统计图
- PHP+MYSQL的文章管理系统(一)
- MySQL笔记之数学函数详解
- php性能分析之php-fpm慢执行日志slow log用法浅析
- SQLServer存储过程实现单条件分页
- 分享15个大家都熟知的jquery小技巧
- 浅谈Web页面向后台提交数据的方式和选择
- Javascript小技能总结(推荐)
- IE7增强插件IE7Pro下载
- 深入探讨:unix多进程编程之wait()与waitpid()函数
- 如何批量替换相对地址为绝对地址(利用bat批处理实现)
- C++里最容易忽视却不能忽视的问题(必看)
- Android PullToRefreshLayout下拉刷新控件的终结者
- Spring Boot 快速搭建微服务框架详细教程
- 结合实例讲解广域网路由基本技术
- Vue.js搭建移动端购物车界面
- 详解vue2.0 不同屏幕适配及px与rem转换问题

