最新最热最实用的15个jQuery插件汇总
Hello,一个激动人心的好消息,现在我为大家整理最近7月发布的jQuery插件。
如果你熟悉任何下面列出的插件,请分享你的反馈与我们的读者,或如果你知道哪一个我们没有收录,那么请与我们分享在下面的评论部分。
我们希望你会发现这个列表下面这个列表对您很有用。
1. 固定表头

固定表头是一个jQuery塞进任何有效的表创建固定表头表标记了。

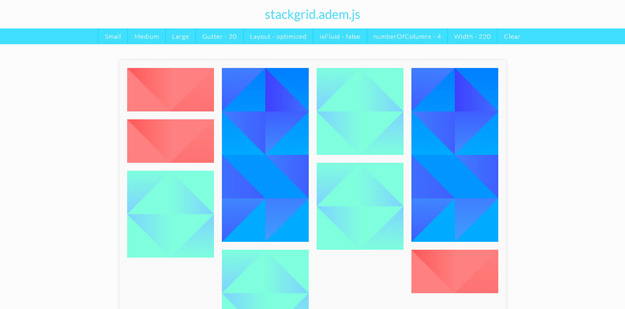
stackgrid.adem.js 是一个非常快速和简单的JavaScript插件,帮助你创建一个动态级联网格
3. MakeFixed.js

MakeFixed.js 是一个jQuery插件来动态地设置元素被固定在滚动。它的重量轻,并允许回调函数。
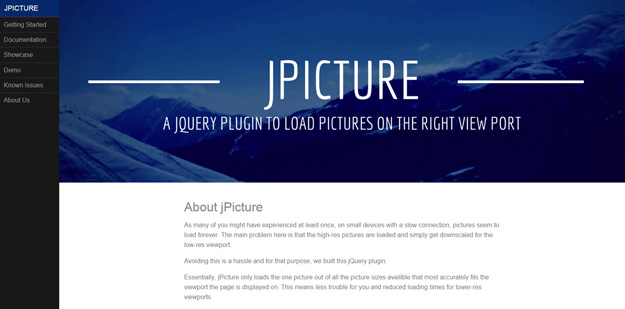
4. jPicture

jPicture 是一个jQuery插件加载图片的右视图。jpicture加载图片的版本只有最合适的图片为视图页面上显示。

ScrollStop 是一个jQuery插件,开启两事件窗口滚动时的启动和停止:scrollstart和scrollstop。

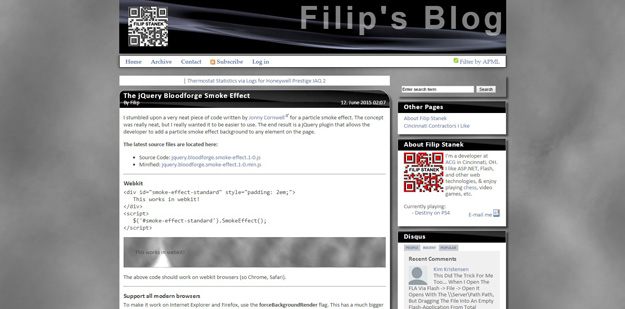
jQuery Bloodforge 这个插件可以让你页面上的HTML元素添加烟雾效果的背景。
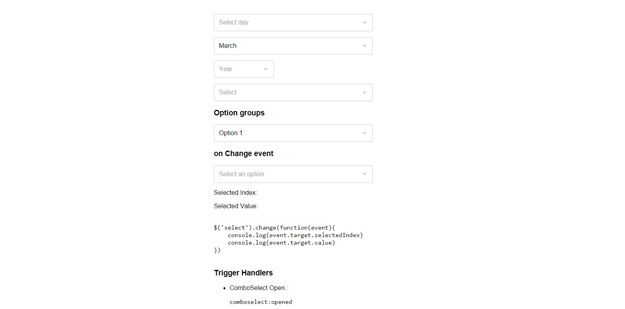
7. Combo Select

Combo Select 是一个jQuery插件,将选择框为搜索和键盘界面友好。回退本地选择手机和ipad设备。
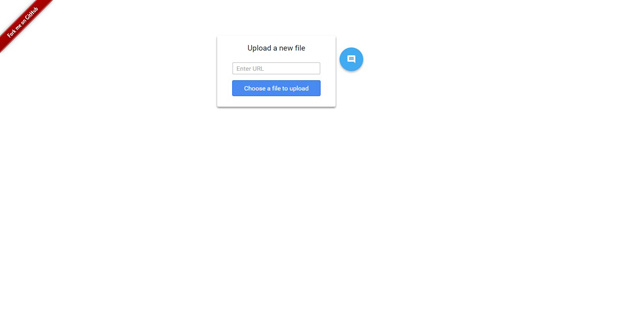
8. Quttons

这个插件你可以躲在一个量子[纸]按钮或qutton任何DIV。量子纸是一个数字的纸,可以改变它的大小,形状和颜色来适应新的内容。量子纸是谷歌的材料设计的一部分。
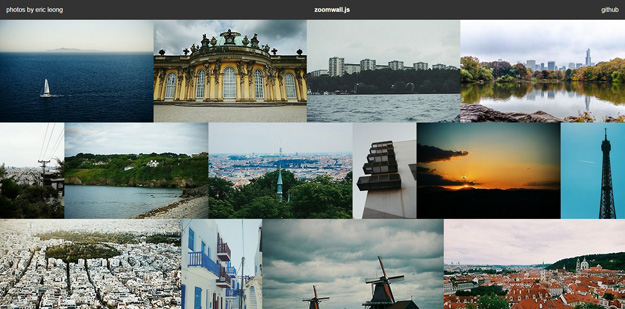
9. Zoomwall.js

zoomwall.js 是一个专注于内容的图片使用砌体水平布局,尺度在灯箱模式。

jQuery滑块与镜头完整开源jQuery代码库,用户可以开发,调试和深度定制自己的滑块。
11. Freezheader

Freezeheader 是一个简单的jQuery插件冻结在HTML表格标题行。它也被称为固定头表。
12. jQuery Tabledit

jQuery Tabledit 是一个HTML表格兼容Bootstrap内联编辑。可以像一个电子表格或按钮来编辑,以改变编辑和查看模式。
13. jQuery TreeTable

jQuery treetable 是一个jQuery插件,你可以在一个HTML表格和目录结构或嵌套列表显示一棵树。
14. Smartscroll

smartscroll is 一个小小的jQuery插件,使部分滚动(scrolljacking),自动哈希(更新根据页面上的当前位置的URL散列)和响应。
15. Raindrop.js

Raindrops.js 是一个jQuery插件创建雨水滴效果。有很多选项/设置来定制这个插件。
以上所述就是本文的全部内容了,希望大家能够喜欢。
相关推荐
-
jQuery插件zepto.js简单实现tab切换
老规矩,先贴代码 <script> $(function(){ window.onload = function() { var $li = $('.taocan-title li'); var $ul = $('.taocan-content .con110'); $li.mouseover(function(){ var $this = $(this); var $t = $this.index(); $li.removeClass(); $this.addClass('active');
-
六款帮助你实现惊艳视差滚动效果的jQuery插件
在网页设计中,视差滚动(Parallax Scrolling)是当下流行的网页设计技术,通过让多层背景以不同的速度或者不同的方向移动来形成非常有趣的 3D 运动效果.下面是一些运用视差滚动效果的优秀网页案例: 视差(Parallax)是指从不同的点看一个物体时形成的视觉差异,这个名词是源自希腊文的παράλλαξις (parallaxis),意思是"改变".在网页设计中,视差滚动(Parallax Scrolling)是当下流行的网页设计技术,通过让多层背景以不同的速度或者不同的方向
-
Jquery插件 easyUI属性汇总
此属性列表请对照jQuery EasyUI 1.0.5,关于它的更多资讯请猛击这里. 属性分为CSS片段和JS片段. CSS类定义:1.div easyui-window 生成一个window窗口样式. 属性如下: 1)modal:是否生成模态窗口.true[是] false[否] 2)shadow:是否显示窗口阴影.true[显示] false[不显示] 2.div easyui-panel
-
Jquery插件easyUi表单验证提交(示例代码)
复制代码 代码如下: <form id="myForm" method="post"> <table align="center" style="width:400px;height:auto;margin-top: 20px"> <tr> <td align="righ
-
myeclipse安装jQuery插件的方法
1.在网上下载spket-1.6.12.zip压缩文件,解压后会看到eclipse目录下有features.plugins这两个文件夹 2.把features.plugins这两个文件夹下的文件复制黏贴到D:\myeclipse6.5\myeclipse\eclipse\目录下(注意features.plugins要对应清楚哦),然后重启myeclipse 3.重启myeclipse后,打开window -> preference -> spket -> javascript profi
-
一个简单的jQuery插件ajaxfileupload.js实现ajax上传文件例子
jQuery插件AjaxFileUpload可以实现ajax文件上传,该插件使用非常简单,首先了解一下正确使用AjaxFileUpload插件的方法,然后再了解一些常见的错误信息和解决方法. 使用说明 需要使用jQuery库文件 和AjaxFileUpload库文件 使用实例 一,包含文件部分 复制代码 代码如下: <script type="text/javascript" src="jquery.js"></script> <scr
-
跟我一起学写jQuery插件开发方法(附完整实例及下载)
很多公司的前端设计开发人员都是女孩子,而这些女孩子很多JavaScript技能都不是很好.而前端开发过程中,JavaScript技能又是必不可少的.所以,如果前端小MM正在为某个JavaScript效果发愁的时候,你潇洒的过去,然后对她说:"嗨,美女,用这个吧.这是我写的一个jQuery插件."我想基本上你的人生大事就能很快解决. 先想好做个什么功能 这是第一步,也是很重要的一步,鉴于咱们都是刚学习写jQuery插件,所以,这个功能一定要简单一些.不要想一口就吃个胖子,咱也吃不了.咱还
-
JQuery插件iScroll实现下拉刷新,滚动翻页特效
JQuery插件:iScroll 页面布局: <div id="wrapper"> <div id="scroller"> <div id="pullDown"> <span class="pullDownIcon"></span><span class="pullDownLabel">下拉刷新...</span> <
-
Jquery插件之多图片异步上传
1.初始化上传控件数量. 复制代码 代码如下: $(document).ready(function() { $('#H_File').uploadFile({ key: 'test',count:3 }); }); 以前的设计思想是,初始化上传控件数量,页面显示为1个上传控件,每当上传成功后,在下面创建一个上传控件. 2.上传图片成功后 这就是最终的效果,如果您有更好的插件,希望一起开源. 其他的就不多说了,如果您感兴趣,点击下载源码 /201010/yuanma/jquery_aspnet_
-
分享2个jQuery插件--jquery.fileupload与artdialog
这些是我们项目中必不可少的东西,所以今天推荐两个一个叫做artdialog是个iframe的jquery插件,一个叫jquery file upload,我看网上很少有这个插件jquery file upload的插件使用教程,今天我就简单的介绍和写一点使用的方法! 简单用代码举例子 最小化的方法 复制代码 代码如下: data-url是上传后执行上传文件的php方法 <input id="fileupload" type="file" name="
-
jQuery插件multiScroll实现全屏鼠标滚动切换页面特效
经常看到在一些产品介绍页,看到全屏滚动的特效,今天推荐款jQuery插件给大家,jQuery全屏鼠标滚动切换页面特效插件multiScroll.js,支持众多的参数自定义配置,scrollingSpeed:切换速度.easing:动画效果.navigation:false是否出现导航,还支持事件Callback函数调用,onLeave.afterLoad等,效果还是和不错的,浏览器兼容方面:IE8, 9, Opera 12.以及现代的浏览器,需要浏览器支持CSS3属性,推荐学习和使用. 使用方法
-
jQuery插件scroll实现无缝滚动效果
scroll滚动插件 支持上下左右,淡入淡出,滚动时间设置,动画时间设置,鼠标经过是否停止设置 默认配置参数可修改 $(".content").easysroll({ //默认配置参数 direction: "left", //滚动方向 left(向左)right(向右) top(向上) bottom(向下) 默认left numberr: "1", //每一次滚动数量 默认是1 delays:"1000",//完成一次动画所
-
基于jQuery插件实现环形图标菜单旋转切换特效
feature.presenter.1.5.css body { margin: 0; font-family: Tahoma; } .feature-presenter { position: absolute; } .feature-presenter-icon { background-color: white; text-align: center; transition: transform 0.7s cubic-bezier(0.445, 0.05, 0.55, 0.95); -we
-
jQuery插件Slider Revolution实现响应动画滑动图片切换效果
这是一款非常强大的内容切换插件,它基于jQuery,它充分响应,支持移动设备,支持手机触摸,键盘翻页:它内置幻灯.视频播放计时器,它拥有各种模式:自定义,自动响应,全屏:它有多种动画效果.3d效果...总之你想到的效果它都做到了,它的名字叫Slider Revolution. HTML Slider Revolution是一款基于jQuery的插件,使用它时需要先载入jQuery库文件,以及Slider Revolution依赖的css和js文件. <script src="js/jque
-
jQuery插件jcrop+Fileapi完美实现图片上传+裁剪+预览的代码分享
网页端 裁剪图片,不需要经过服务器. 这个是用 https://github.com/mailru/FileAPI 框架实现的.配合jcrop. 高级浏览器 使用 canvas 裁剪,ie6 7 8使用 flash过度. 核心代码: var el = $('input').get(0); seajs.use(['gallery/jcrop/0.9.12/jcrop.css','gallery/jcrop/0.9.12/jcrop.js'] ,function(){ FileAPI.event.o
-
Jquery插件实现点击获取验证码后60秒内禁止重新获取
通过jquery.cookie.js插件可以快速实现"点击获取验证码后60秒内禁止重新获取(防刷新)"的功能 效果图: 先到官网(http://plugins.jquery.com/cookie/)下载cookie插件,放到相应文件夹,代码如下: 复制代码 代码如下: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv=&qu
-
jquery.lazyload 实现图片延迟加载jquery插件
什么是ImageLazyLoad技术 在页面上图片比较多的时候,打开一张页面必然引起与服务器大数据量的交互.尤其是对于高清晰的图片,占的几M的空间.ImageLazyLoad技术就是,当前可见界面的图片是加载进来的,而不可见页面(通过滚动条下拉可见)中的图片是不加载的,这样势必会引起速度上质的提升. 怎么实现ImageLazyLoad 一.使用JQuery插件 ,插件名: jquery.lazyload(7kb大小),压缩后(3kb大小) 在线压缩js http://closure-compil
随机推荐
- seajs中模块依赖的加载处理实例分析
- Vuejs入门教程之Vue生命周期,数据,手动挂载,指令,过滤器
- App内切换语言详解
- mysql 动态执行存储过程语句
- AngularJS改变元素显示状态
- Python中用Spark模块的使用教程
- Swift 中闭包的简单使用
- ssh生成随机数字验证码操作步骤
- JavaScript 拖放效果代码
- 深入剖析$.ajax()方法
- XMLHTTP批量抓取远程资料
- java 易懂易用的MD5加密(可直接运行)(2)
- Java中使用Jedis操作Redis的示例代码
- js限制checkbox选中个数以限制六个为例
- SQL Server使用Merge语句当源表数据集为空时,无法进行查询的问题
- jquery插件推荐浏览器嗅探userAgent
- python用Pygal如何生成漂亮的SVG图像详解
- js上传图片及预览功能实例分析
- JS小功能(列表页面隔行变色)简单实现
- C#实现的几种委托方式介绍

