Android使用ViewPager实现类似laucher左右拖动效果
现在很多Android应用在首次安装完都会有指引如何使用该应用的某些功能的指引界面,这样会获得很好的用户体验,能够帮助用户更好使用应用的某些功能。其实该功能和Android主界面的 luncher 的功能完全一样的效果,可以实现左右拖动。
下面结合 ViewPager 的实例来展示如何实现该功能,先看下该Demo的结构图:

注:ViewPager类是实现左右两个屏幕平滑地切换的一个类,是由Google 提供的, 使用ViewPager首先需要引入android-support-v4.jar这个jar包。其中工程项目中的 libs 文件夹下存放着 android-support-v4.jar这个jar包。drawable文件夹下包含有图片资源文件。
以下是工程中各个文件的源码:
main.xml源码:
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <android.support.v4.view.ViewPager android:id="@+id/guidePages" android:layout_width="fill_parent" android:layout_height="wrap_content"/> <RelativeLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="vertical" > <LinearLayout android:id="@+id/viewGroup" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_marginBottom="30dp" android:gravity="center_horizontal" android:orientation="horizontal" > </LinearLayout> </RelativeLayout> </FrameLayout>
item01.xml源码:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <ImageView android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="@drawable/feature_guide_0" > </ImageView> </LinearLayout>
其中item02.xml,item03.xml,item04.xml布局文件的源码和item01.xml布局文件一样,只是 ImageView 中的 android:background 属性的背景图片不同而已。
GuideViewDemoActivity.java 源码:
package com.andyidea.guidedemo;
import java.util.ArrayList;
import android.app.Activity;
import android.os.Bundle;
import android.os.Parcelable;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.view.ViewGroup.LayoutParams;
import android.view.Window;
import android.widget.ImageView;
public class GuideViewDemoActivity extends Activity {
private ViewPager viewPager;
private ArrayList<View> pageViews;
private ViewGroup main, group;
private ImageView imageView;
private ImageView[] imageViews;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
this.requestWindowFeature(Window.FEATURE_NO_TITLE);
LayoutInflater inflater = getLayoutInflater();
pageViews = new ArrayList<View>();
pageViews.add(inflater.inflate(R.layout.item01, null));
pageViews.add(inflater.inflate(R.layout.item02, null));
pageViews.add(inflater.inflate(R.layout.item03, null));
pageViews.add(inflater.inflate(R.layout.item04, null));
imageViews = new ImageView[pageViews.size()];
main = (ViewGroup)inflater.inflate(R.layout.main, null);
// group是R.layou.main中的负责包裹小圆点的LinearLayout.
group = (ViewGroup)main.findViewById(R.id.viewGroup);
viewPager = (ViewPager)main.findViewById(R.id.guidePages);
for (int i = 0; i < pageViews.size(); i++) {
imageView = new ImageView(GuideViewDemoActivity.this);
imageView.setLayoutParams(new LayoutParams(20,20));
imageView.setPadding(20, 0, 20, 0);
imageViews[i] = imageView;
if (i == 0) {
//默认选中第一张图片
imageViews[i].setBackgroundResource(R.drawable.page_indicator_focused);
} else {
imageViews[i].setBackgroundResource(R.drawable.page_indicator);
}
group.addView(imageViews[i]);
}
setContentView(main);
viewPager.setAdapter(new GuidePageAdapter());
viewPager.setOnPageChangeListener(new GuidePageChangeListener());
}
/** 指引页面Adapter */
class GuidePageAdapter extends PagerAdapter {
@Override
public int getCount() {
return pageViews.size();
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == arg1;
}
@Override
public int getItemPosition(Object object) {
// TODO Auto-generated method stub
return super.getItemPosition(object);
}
@Override
public void destroyItem(View arg0, int arg1, Object arg2) {
// TODO Auto-generated method stub
((ViewPager) arg0).removeView(pageViews.get(arg1));
}
@Override
public Object instantiateItem(View arg0, int arg1) {
// TODO Auto-generated method stub
((ViewPager) arg0).addView(pageViews.get(arg1));
return pageViews.get(arg1);
}
@Override
public void restoreState(Parcelable arg0, ClassLoader arg1) {
// TODO Auto-generated method stub
}
@Override
public Parcelable saveState() {
// TODO Auto-generated method stub
return null;
}
@Override
public void startUpdate(View arg0) {
// TODO Auto-generated method stub
}
@Override
public void finishUpdate(View arg0) {
// TODO Auto-generated method stub
}
}
/** 指引页面改监听器 */
class GuidePageChangeListener implements OnPageChangeListener {
@Override
public void onPageScrollStateChanged(int arg0) {
// TODO Auto-generated method stub
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
// TODO Auto-generated method stub
}
@Override
public void onPageSelected(int arg0) {
for (int i = 0; i < imageViews.length; i++) {
imageViews[arg0]
.setBackgroundResource(R.drawable.page_indicator_focused);
if (arg0 != i) {
imageViews[i]
.setBackgroundResource(R.drawable.page_indicator);
}
}
}
}
}
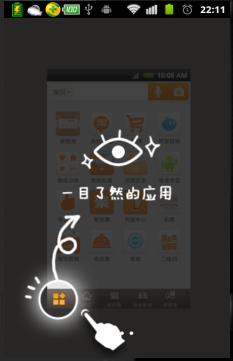
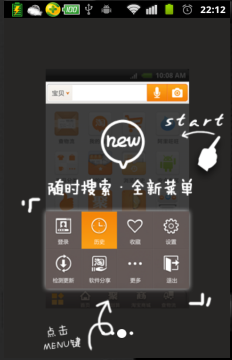
运行上面的程序,效果截图如下:




至此大功告成,已经采用ViewPager组件实现了左右滑动(拖动)效果。
源码下载:Android实现类似laucher左右拖动
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

