vscode中利用git通过ssh连接github的方法
vscode目前发展的很快,易用性方面也远远超过其他文本编辑器如nodepad,这次在使用中发现vscode继承的git功能十分强大和方便,这里将git于github连接的步骤简单描述一下,用以备忘。
1、首先已经安装了git的控制台版本
初始化
$ git config --global user.name author #将用户名设为author $ git config --global user.email author@corpmail.com #将用户邮箱设为author@corpmail.com
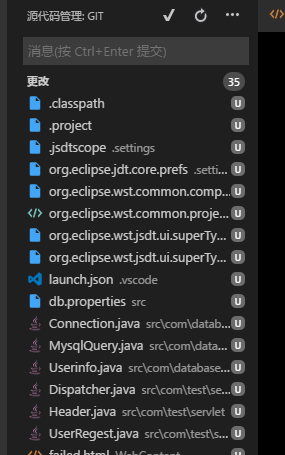
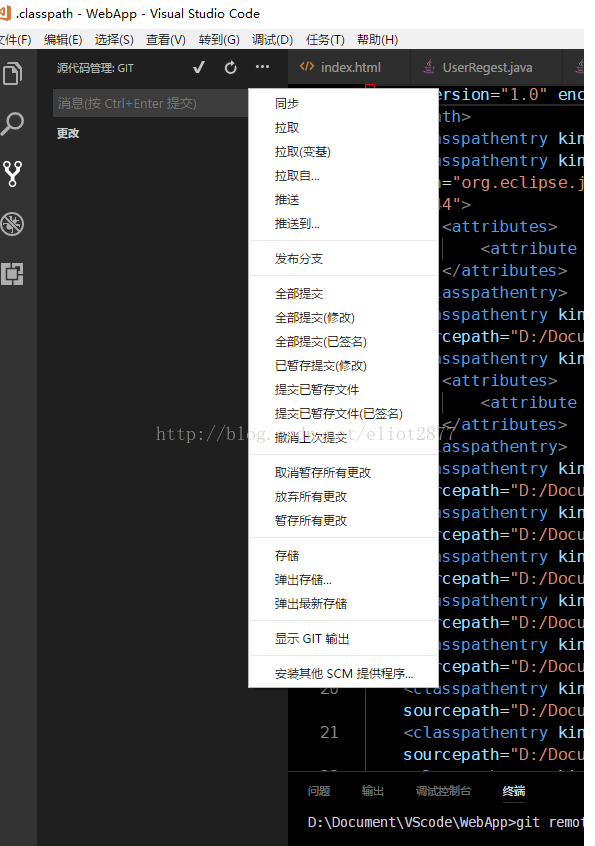
2、在vscode中新建一个git库

建好后出现如图的效果,这是在本地的当前文件夹先增加了一个git库,向这个库中增加东西,可以采用vscode提供的菜单选项,这里就不再赘述
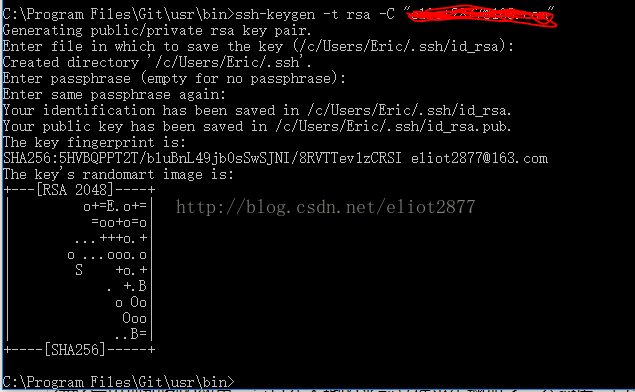
3、打开命令控制台说着powershell,将当前目录定位到 ${你的git安装目录}\usr\bin,输入如下命令ssh-keygen -t rsa -C"your_email@example.com",此后,在需要输入密码时,可以直接回车,就会忽略连接启动时的密码,

在用户目录就出现了一个.ssh文件夹
目录下面有两个文件

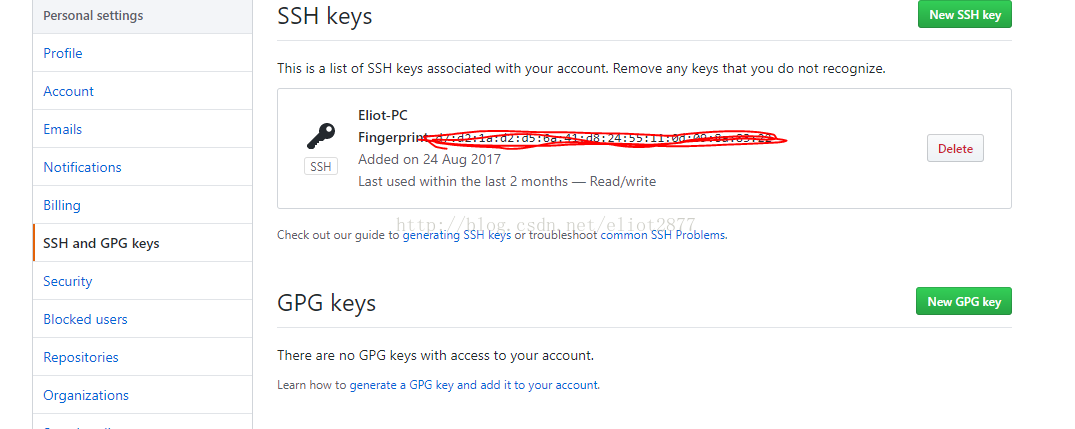
其中id_rsa.pub是ssh的密钥,将里面的内容复制到你github账号中的sshkey内,这个设置选项在“ueser-setting”中

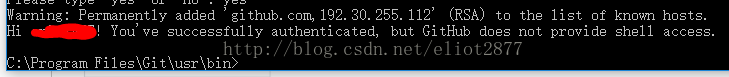
添加好以后,使用命令ssh -T git@github.com测试,如果返回信息正确,说明设置成功

4、设置vscode工作目录与git的连接
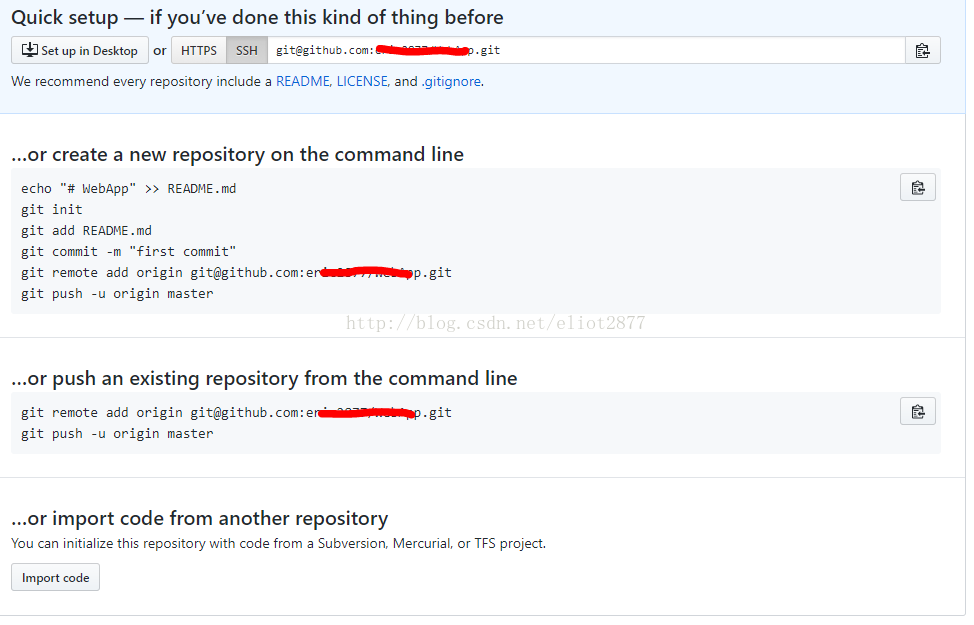
1)首先github中必须新建一个项目,例如demo,这个就不赘述了

2)在vscode的终端中,输入 git remote add origin git@github.com: 你的用户名/项目名(如:demo)
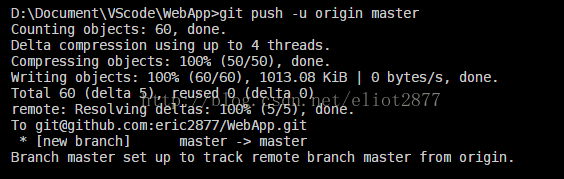
3)输入推送工作区 git push -u origin master,如果推送成功就会在网站中看到你的项目

4)之后只需要在vscode中的菜单中操作上传即可,大功告成

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
Visual Studio Code(vscode) git的使用教程
本文介绍了Visual Studio Code(vscode) git的使用,分享给大家,具体如下: 1.创建一个github账号 2.在vscode中执行命令 echo "# C-Tests" >> README.md git init git add README.md git commit -m "first commit" git remote add origin https://github.com/harryluo163/C-Tests.g
-
在vscode中使用Git的教程
vscode简介 VSCode是微软推出的一款轻量编辑器,采取了和VS相同的UI界面,搭配合适的插件可以优化前端开发的体验. 布局:左侧是用于展示所要编辑的所有文件和文件夹的文件管理器,依次是资源管理器,搜索,GIT,调试,插件,右侧是打开文件的编辑区域,最多可同时打开三个编辑区域到侧边.在初次使用时如果本地没有安装git会提示先安装git,然后重启vscode. 用了git最方便的就是比如在公司写了很多代码后回到家打开vscode只需要点击一下pull就能全部同步过来.是不是很方便....毕竟
-
vscode中利用git通过ssh连接github的方法
vscode目前发展的很快,易用性方面也远远超过其他文本编辑器如nodepad,这次在使用中发现vscode继承的git功能十分强大和方便,这里将git于github连接的步骤简单描述一下,用以备忘. 1.首先已经安装了git的控制台版本 初始化 $ git config --global user.name author #将用户名设为author $ git config --global user.email author@corpmail.com #将用户邮箱设为author@corpm
-
在pycharm中使用git版本管理以及同步github的方法
注意:首先你电脑必须安装git版本控制器(软件),在官网下载即可. pycharm中使用git以及github很简单,首先在设置中搜索github: 点击右边的Create API Token,系统会要求输入你的github账号和密码,当你输入正确点击确认后会进行身份认证,认证成功后会创建一段TOKEN.这时你的github库与pycharm就联系起来了. 之后,你可以将你新建的工程上传到你的github库,点击VCS,点击"import into Version Control"中的
-
VScode中集成Git命令详解
目录 Git/GitHub/GitHub Desktop相关概念 1.Git 2.GitHub 3.GitHub Desktop 一.VScode中使用Git 1.Git的安装 2.本地创建存储库 二.git常用操作 1.暂存更改 2.提交暂存 3.创建分支 4.checkout签出 5.冲突合并 6.文件比较 三.连接远程代码仓库 1.Git 全局设置: 2.使用pull方法 3.使用clone方法 4.持久化账号 Git/GitHub/GitHub Desktop相关概念 1.Git Git
-
Go语言利用ssh连接服务器的方法步骤
学习了Go语言后,打算利用最近比较空一点,写一个前端部署工具,不需要每次都复制粘贴的麻烦,需要完成部署的第一步就需要连接远程服务器 打开 ssh server 首先我们想要利用ssh连接服务器的前提是服务器打开了ssh server,ssh 分为client和server端 ,如果打开了client可以连接远程服务器,打开了server就可以被连接. 因为linux网上教程很多,windows比较少,所以这里只写windows版本的, 首先我们一般用Open SSH这个工具打开服务,window
-
在Vue组件化中利用axios处理ajax请求的使用方法
本文主要给大家介绍了关于在Vue组件化中利用axios处理ajax请求的使用方法,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧. 推荐方式 首先在 main.js 中引入 axios // 引入 axios import axios from 'axios' 这时候如果你想在其它的组件中使用axios进行ajax请求是或提示报错的,报错内容大致是axios is undefined. 我们通常的决绝方案是将axios改写为 Vue 的原型属性,如2 将axios写入Vue的原型
-
java中利用反射调用另一类的private方法的简单实例
我们知道,Java应用程序不能访问持久化类的private方法,但Hibernate没有这个限制,它能够访问各种级别的方法,如private, default, protected, public. Hibernate是如何实现该功能的呢?答案是利用JAVA的反射机制,如下: import java.lang.reflect.InvocationTargetException; import java.lang.reflect.Method; public class ReflectDemo {
-
JavaScript中利用Array和Object实现Map的方法
本文实例讲述了JavaScript中利用Array和Object实现Map的方法.分享给大家供大家参考.具体如下: 昨天突然看到以前别人用JavaScript实现的Map感觉很不错,但是发现有个别方法有问题,顺便完善了下,添加了 remove .indexOf .values.clear等方法. /** * @author blune68 * @version 0.1, 07/27/12 * */ function Map(){ this.keys = new Array(); this.dat
-
javascript中利用柯里化函数实现bind方法【推荐】
• 柯理化函数思想:一个js预先处理的思想:利用函数执行可以形成一个不销毁的作用域的原理,把需要预先处理的内容都储存在这个不销毁的作用域中,并且返回一个小函数,以后我们执行的都是小函数,在小函数中把之前预先存储的值进行相关的操作处理即可: • 柯里化函数主要起到预处理的作用: • bind方法的作用:把传递进来的callback回调方法中的this预先处理为上下文context; /** * bind方法实现原理1 * @param callback [Function] 回调函数 * @par
-
Android中利用C++处理Bitmap对象的实现方法
相信有些Android&图像算法开发者和我一样,遇到过这样的状况:要对Bitmap对象做一些密集计算(例如逐像素的滤波),但是在java层写循环代码来逐像素操作明显是不现实的,因为Java代码的运行速度太慢,而一副很小的240*320图像就有76800个像素,如果考虑到RGB三通道(或者ARGB四通道),还要对这个数量乘以3/4.因此对图像的密集计算一般都利用Jni接口,用C++实现.那么问题来了,怎么把Bitmap中的像素数据从Java层传到C++层? 做法1:之前的做法 我之前的做法是这样的
随机推荐
- 高性能WEB开发 JS、CSS的合并、压缩、缓存管理
- Vue.js组件使用开发实例教程
- java的arraylist排序示例(arraylist用法)
- ORACLE时间函数(SYSDATE)深入理解
- Asp.Net各种超时问题总结
- PHP通过header实现文本文件下载的代码
- Windows下使Python2.x版本的解释器与3.x共存的方法
- Python实现根据IP地址和子网掩码算出网段的方法
- Global.asa文件技巧用法
- android 加载本地联系人实现方法
- JS动态修改iframe高度和宽度的方法
- 微信小程序 Button 组件详解及简单实例
- 轻松玩转BootstrapTable(后端使用SpringMVC+Hibernate)
- Java缓存池代码实例详解
- 代码从windows下visual studio到andriod平台迁移实现步骤
- java使用异或实现变量互换和异或加密解密示例
- Android编程设置TextView颜色setTextColor用法实例
- php 目录与文件处理-郑阿奇(续)
- 布什遭掷鞋被改编成电脑游戏(附游戏)
- Redis如何实现数据库读写分离详解

