24款非常有用的 jQuery 插件分享
jQuery以其插件众多、独特、轻量以及支持大规模的网站开发闻名。本文与大家分享24款非常有用的jQuery插件,可以根据您的项目需要来选择使用。
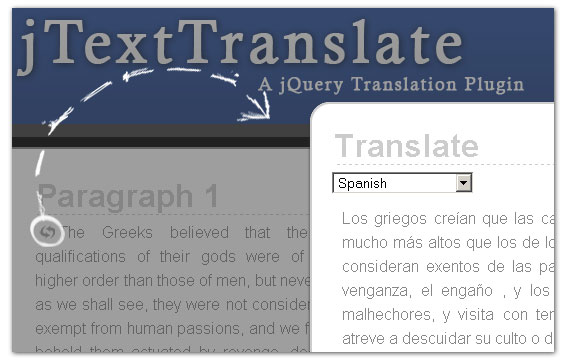
1. jTextTranslate

Translate是一款用于快速翻译文章的插件。
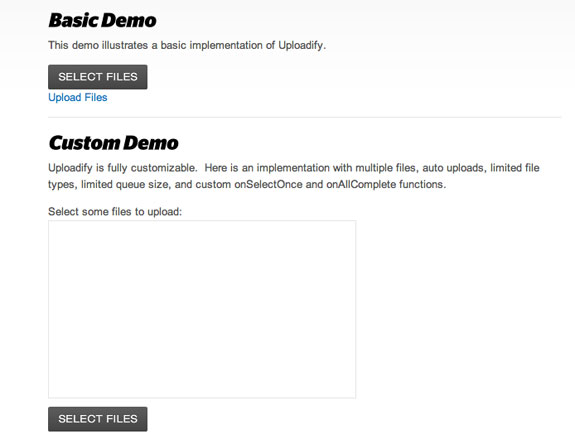
2. Uploadify

Uploadify是一款用于在你网站集成完全可定制的多文件上传的插件。
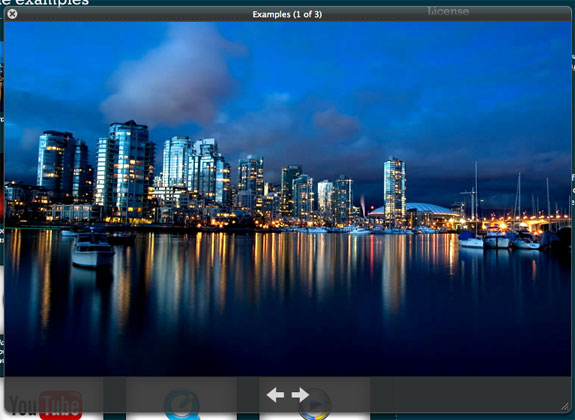
3. TopUp

一款非常易用的用于在弹窗中显示图片和网页的jQuery插件。
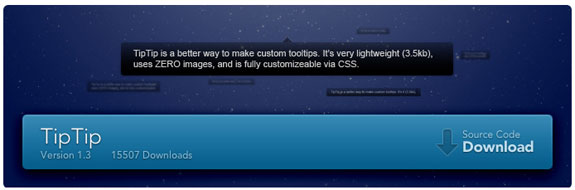
4. TipTip

TipTip是一款轻量的、智能的、易于定制的提示插件,可应用与任何元素。
5. FullCalendar

FullCalendar是一款用于生成可以拖放的日历的插件。
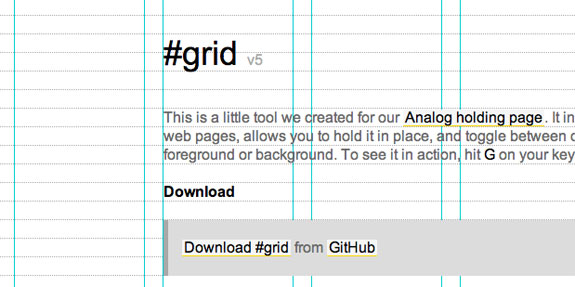
6. #grid

一款用于在网页中插入布局网格的小工具。

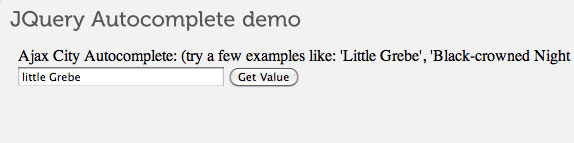
一款提供自动完成功能的jQuery插件。
8. Uniform

Uniform是一款可以帮助你制作漂亮的表单元素的jQuery插件。
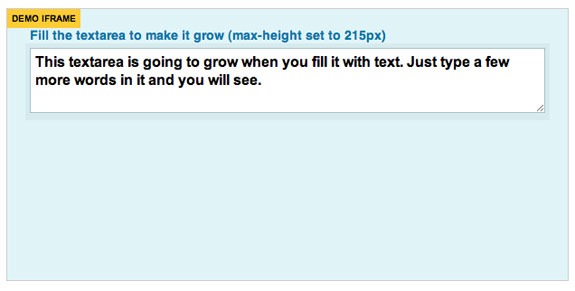
9. Elastic

让你的文本框生成和Facebook风格的一款插件。
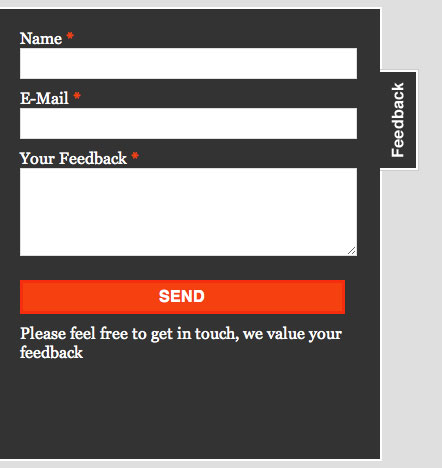
10. Contactable

Contabtable一款用于简化制作联系和反馈表单的的插件。
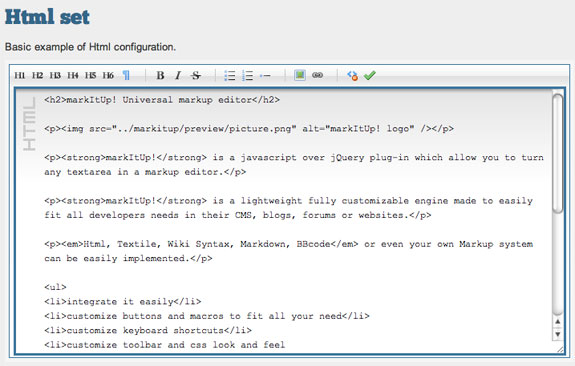
11. MarkItUp!

MarkItUp是一款把文本框(textarea)转换为markup编辑器。
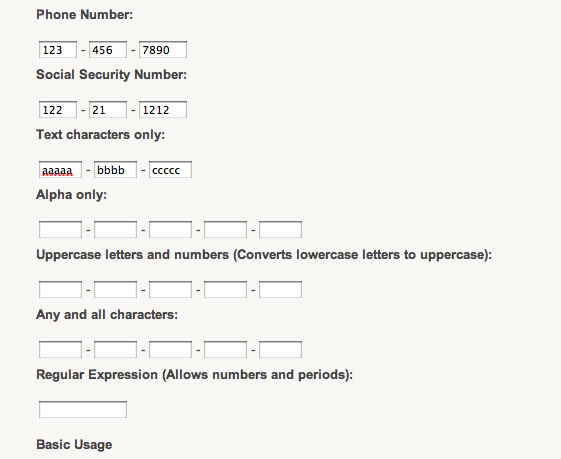
12. Autotab

Autotab是一款用于在表单中提供自动跳格(auto-tabbing)和过滤功能的插件。
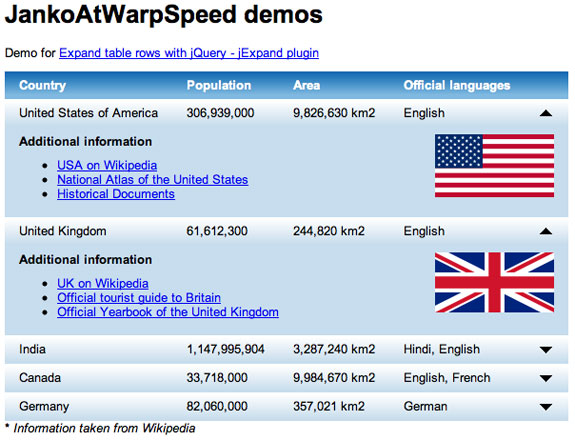
13. jExpand

jExpand是一款非常轻量的jQuery插件,让你的表格更具扩展性。
14. jBreadCrumb

一款用于帮助你展示深层嵌套的、命名冗长的网页的插件。

这是一款用于替代枯燥的水平菜单的插件。

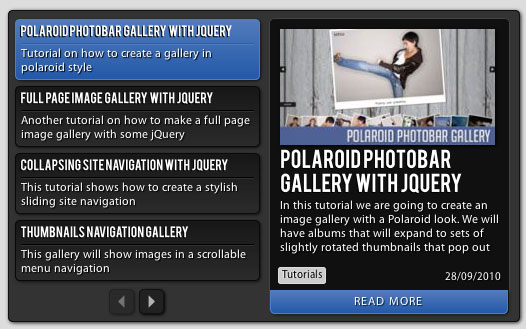
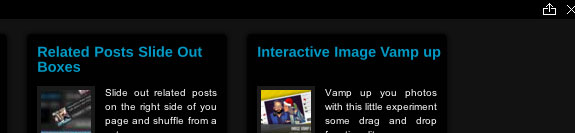
这款插件可以帮助你以非常好的紧凑的方式展示最新的文章。

这款插件用于显示内容预告,可切换到原始内容页面。

这一款能帮助你实现完美的表单切换的插件。

如果你的网站是一个大型的Web项目,这个巨大的菜单式最好的解决方案。

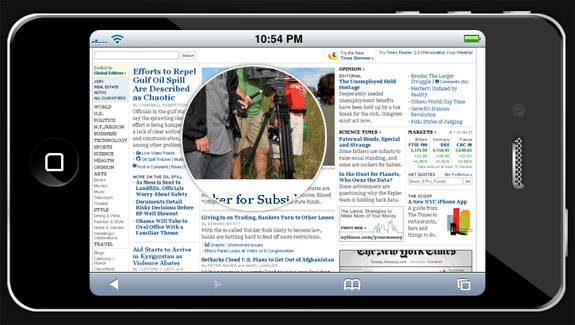
实现苹果方式浏览图片的一款插件。
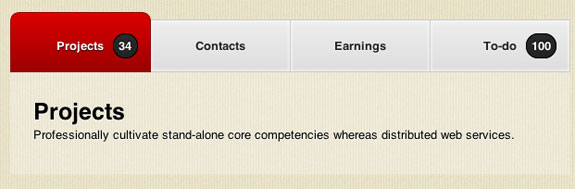
21. Simple Accordion

这款手风琴效果插件可以帮助你方便的组织网站的内容。
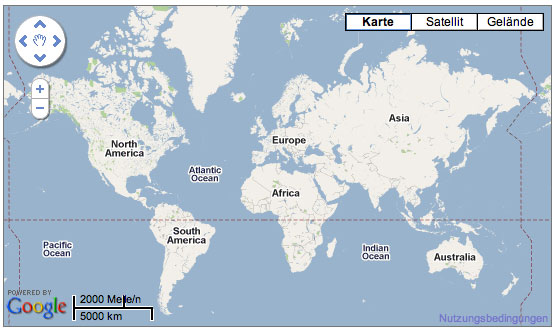
22. gMap

一款简单轻量的jQuery插件,可以方便的实现在你的网站中嵌入Google地图。

这款内容滑块插件可以改进网站的用户体验。

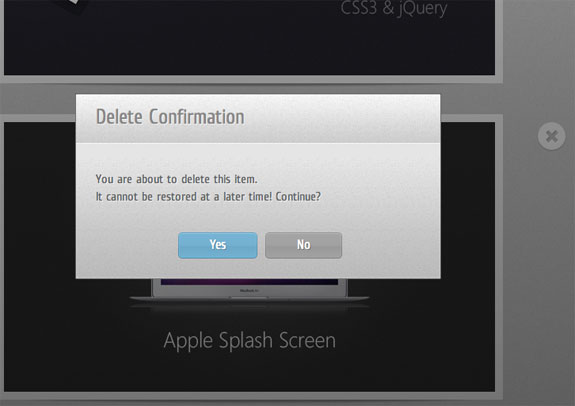
是一款非常好的用于替代旧的确认对话框的jQuery插件。
(编译来源:梦想天空 原文来自:Ultimate List of jQuery Plugins You Should Use on Every Website)

