pycharm 实现本地写代码,服务器运行的操作
无图形界面的代码编写
python代码作为脚本语言,其实最好直接使用vim在字符界面里面直接编写,这才是正道,但是作初学者,其实直接在服务器上写代码是很不习惯的,所以我这边希望能写一篇帮助师弟师妹使用本地的ide编写代码,然后服务器的解释器运行代码。
原理
如何本地写代码,服务器运行呢?
其实原理还是比较简单的,就是一个ssh同步本地和服务器代码的工程,ide会自动同步你的本地代码到服务器上,同时服务器接受到你的ide运行指令后,就会直接在服务器上运行代码,代码运行结束后,服务器会直接同步结果到你本地的ide上,整个过程就像你在本地跑了一个代码。
准备工作
首先,你要下载一个pycharm,专业版,作为在校的学生,你的教育邮箱是可以申请专业版的免费授权的,还是很良心的。其次,你需要一个ssh服务安装完成的linux服务器,当然服务器上需要安装好python解释器。
这边我用的是mac的pycharm,windows的用户操作是大同小异的。
第一步:同步代码和数据

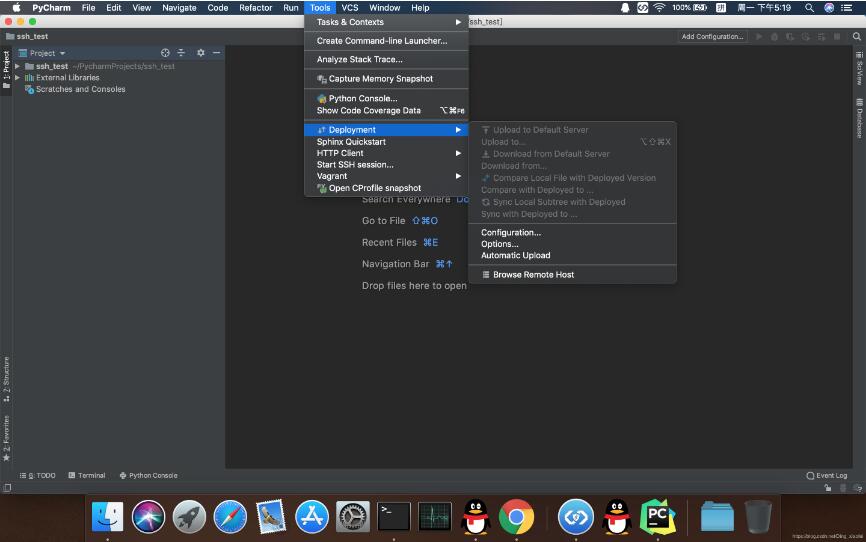
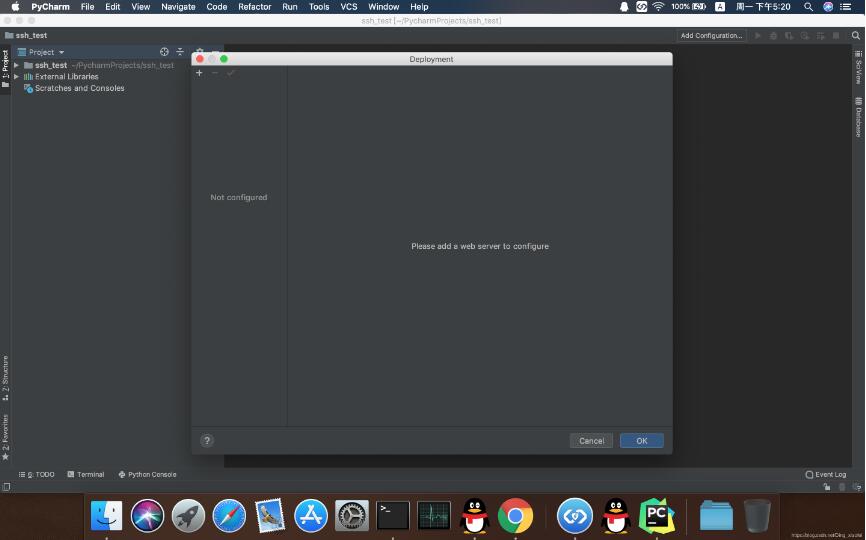
点击上图的Configuration,会出现以下界面

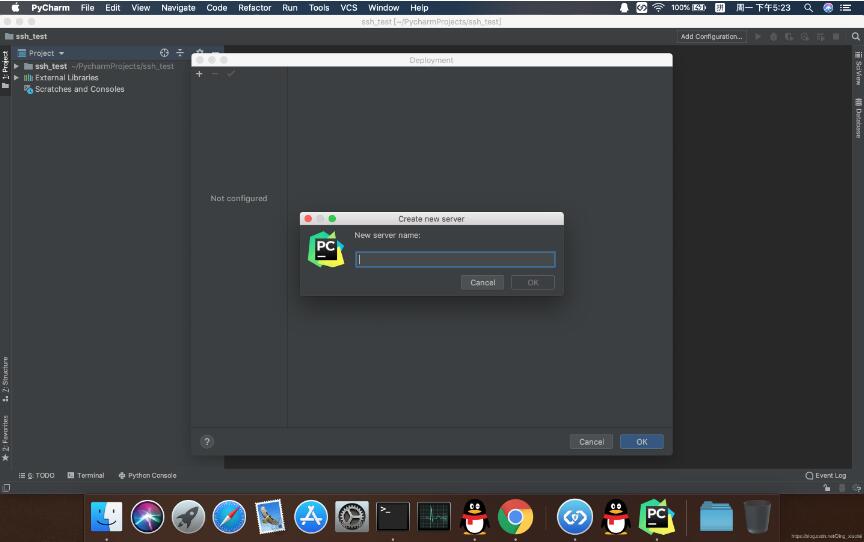
点击小窗口左上角的加号,选择sftp,随便取一个自己喜欢的名字


host: 服务器的ip地址
user name:服务器账号
root path:这个决定了你映射地址的根目录(同步代码的目录),建议填你用户的home

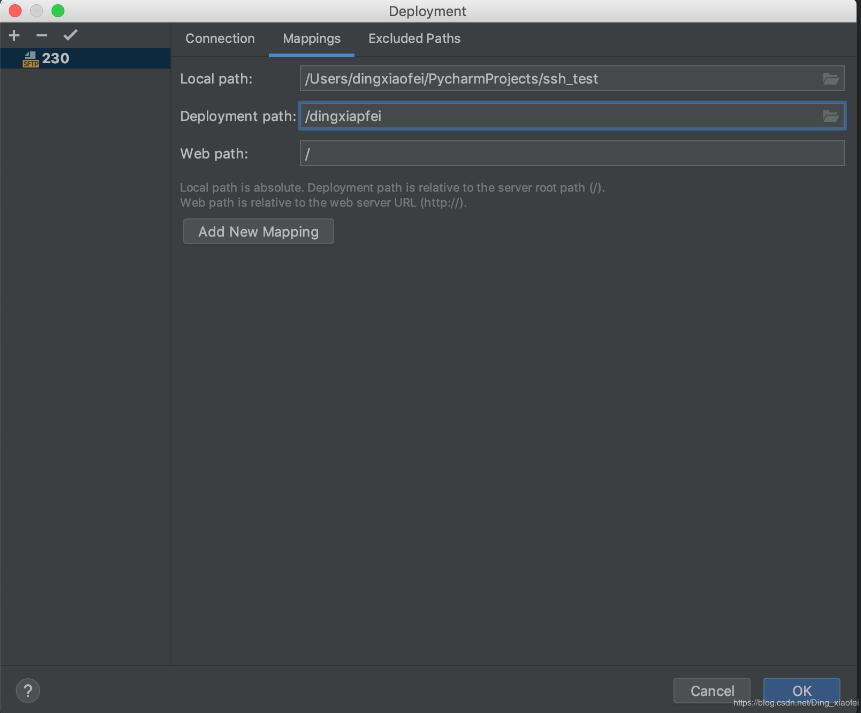
点击mapping,正式建立本地代码和服务器代码的映射,主要要填的就是deployment path,这个目录是建在刚刚设置的根目录下面。建立完映射之后,就可以开始上传你的代码了。

上传完了,你就可以到服务器相应的目录下看到你写的代码了。
调用远程解释器
建立本地和服务器解释器的联系
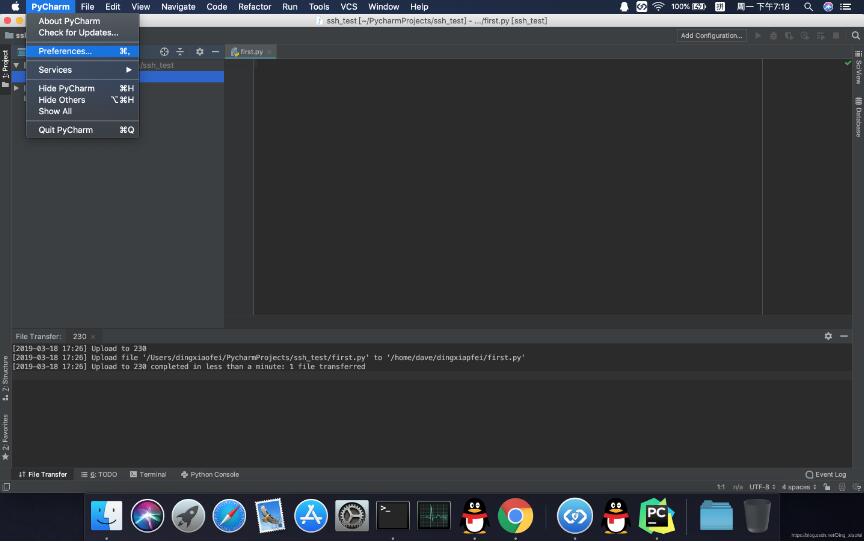
点击preference


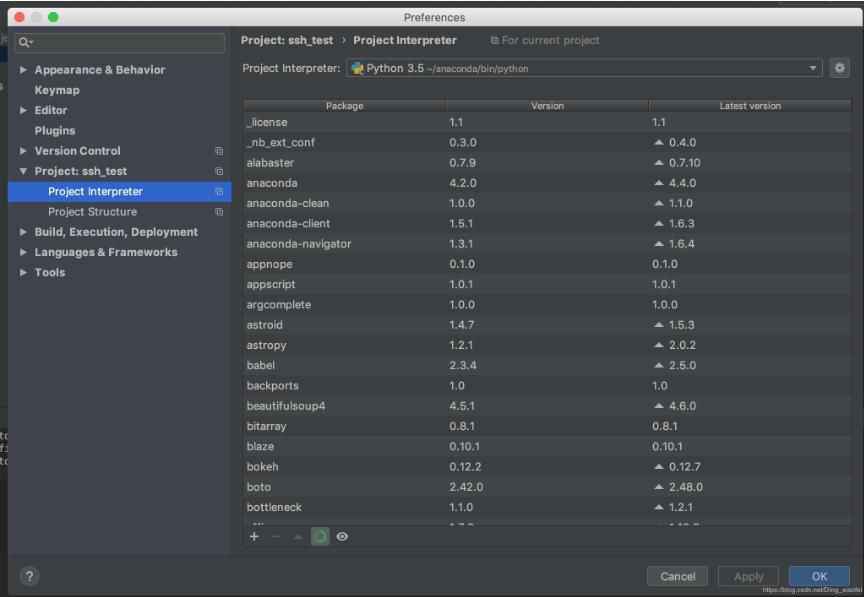
这边还是本地的解释器,下面我们新建一个远程解释器,点解右上角的设置图标添加远程解释器

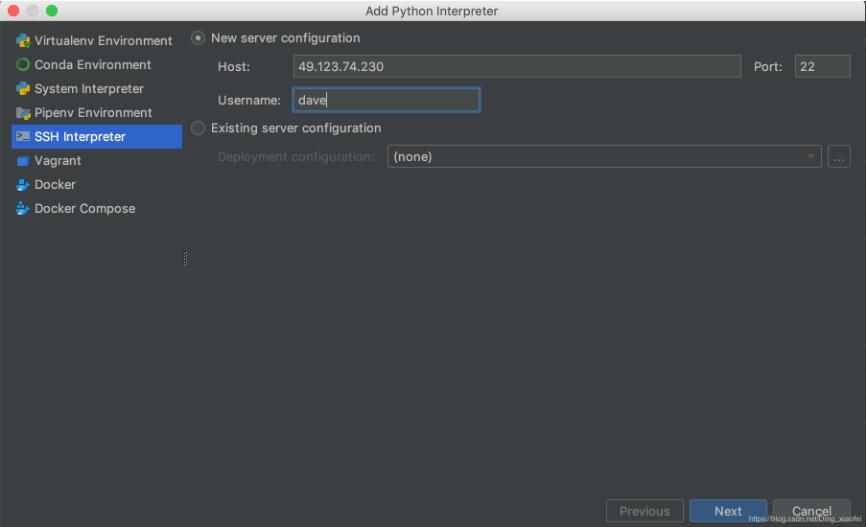
用户密码设置一下

找到解释器的地址填入,还需要更改一下同步代码的地址

点击finish就完成了。
结束
完成所有操作,最后一张图我没有勾选自动同步,当然你如果勾选了,本地代码和服务器代码就会自动同步,不需要你手动地去上传。当然当你有大量数据在本地的时候,自动同步是一个很好时的操作。还不如手动同步。手动同步就是如上图的upload to 230。
以上这篇pycharm 实现本地写代码,服务器运行的操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
Pycharm连接远程服务器过程图解
除了使用xshell等连接服务器以外,pycharm也可以连接服务器,在服务器上运行代码,上传下载文件等操作. 步骤如下:1.pycharm工具栏:Tools-->Deployment-->Configuration 2.左上角:点击+加号-->SFTP(最好选择这个) 3.给连接命名(自定义) 4.选择新建的连接-->Connection-->输入服务器.登录信息-->Test connection,测试能否连接成功. 连接成功后,会弹出如下窗口,否则是其他信息: 5
-
pycharm软件实现设置自动保存操作
pycharm一般安装完毕,就是默认是自动保存的,但是......但是....既然是程序,既然是软件,就难免出现bug.也许会有码友出现头天晚上写好的代码,打开一看,第二天白花花一片!!!泪奔有没有 最简单的,就是每次编写完毕,习惯按 ctrl + s 手动保存. 但是,提醒你务必检查一下你的设置里面,是不是码友弄好自动保存! 步骤如下: 菜单File -> Settings... -> Appearance & Behavior -> System Settings 记住勾上2
-
PyCharm 配置远程python解释器和在本地修改服务器代码
最近在学习机器学习的过程中,常常需要将本地写的代码传到GPU服务器中,然后在服务器上运行.之前的做法一直是先在本地写好代码,然后通过FileZilla这样的文件传输工具来将写好的文件传到服务器,再通过ssh工具远程连接到服务器,执行相应的python脚本.这样的方式十分繁琐,效率很低.今天听到朋友提到了配置远程解释器 使用场景 先说说自己的使用场景,我是在什么情况下,需要将IDE配置成这样的环境来方便我的工作. 首先,我需要在本地机子上写python代码,但是因为是机器学习相关的一些代码,有时候
-
Pycharm连接远程服务器并实现远程调试的实现
当需要远程办公时,使用pycharm远程连接服务器时必要的. PyCharm提供两种远程调试(Remote Debugging)的方式: 配置远程的解释器(remote interpreter) 配置Python调试服务器(Python Debug Server) 本篇文章主要介绍配置远程解释器,关于配置 python调试服务器,文末也会简单介绍. 1. Pycharm连接远程服务器 1.1 进入配置页面 Pycharm菜单栏,如下图所示,依次点击 Tools -> Deployment ->
-
pycharm 实现本地写代码,服务器运行的操作
无图形界面的代码编写 python代码作为脚本语言,其实最好直接使用vim在字符界面里面直接编写,这才是正道,但是作初学者,其实直接在服务器上写代码是很不习惯的,所以我这边希望能写一篇帮助师弟师妹使用本地的ide编写代码,然后服务器的解释器运行代码. 原理 如何本地写代码,服务器运行呢? 其实原理还是比较简单的,就是一个ssh同步本地和服务器代码的工程,ide会自动同步你的本地代码到服务器上,同时服务器接受到你的ide运行指令后,就会直接在服务器上运行代码,代码运行结束后,服务器会直接同步结果到
-
Python写代码的七条重要技巧介绍
目录 前言 0x00 规范命名 0x01 面向对象 0x02 使用 with 0x03 使用 get 0x04 提前返回 0x05 生成器 0x06 装饰器 前言 写出能完成功能的程序每个程序员都可以搞定,但能写出优雅的程序的程序员却寥寥无几,因此程序写的优雅与否则是区分顶级程序员与一般程序员的终极指标所在. 那身为一名 Pythoner,有哪些技巧能让我们写出优雅的 Python 代码呢,今天就给大家介绍七个能快速提升代码逼格的重要技巧. 0x00 规范命名 没有哪个程序员会抗拒一段命名规范的
-
python 服务器运行代码报错ModuleNotFoundError的解决办法
一.问题描述 一段 Python 代码在本地的 IDE 上运行正常,部署到服务器运行后,出现了 ModuleNotFoundError: No module named 'xxx' 错误. 二.问题原因 在代码中引入了其他文件的包(自己写的包,非 pip 安装的),问题出在 import 那行语句. 错误的原因是因为路径的原因,服务器端的路径和我们本地的路径不一样显示. 三.解决示例 要解决这个问题,可以在自己代码的顶端加入以下代码: import sys import os sys.path.
-
利用node.js本地搭建HTTP服务器
我们的目的比较简单,利用node.js在本地搭建HTTP服务器,实现hello word. 系统环境: win7 64bitIP:127.0.0.1Node.js:v6.10.2Npm:3.10.10Git:2.12.2.2-64-bit 基本安装: 1.Node.js安装包及源码下载地址为:https://nodejs.org/en/download/ Git下载地址为:https://git-scm.com/download/win. 2.按照安装提示操作即可,选择安装路径.npm. 3.环
-
pycharm通过ssh连接远程服务器教程
由于想要使用pycharm连接Window子系统Ubuntu进行开发,找了很多教程都不够详细,花了点儿时间,最后配置成功. 将pycharm连接Window子系统的配置过程总结如下,连接其它远程服务器的过程相同: 一.Ubuntu配置 1.首先安装 ssh server: > sudo apt-get install openssh-server 2.修改 ssh server 配置: > sudo vim /etc/ssh/sshd_config 需要修改以下几项: Port 2222 #默
-
pycharm 对代码做静态检查操作
对于下面这种情况,java c这些提前编译的语言,不给你运行机会就立马报错了,但对于动态语言运行之后才能报错,用运行的方法来检查代码错误是在是太坑了,这是py对比静态语言的巨大劣势,尤其是代码文件多行数较大时候,劣势有些明显. #coding=utf8 import time class A(object): def __init__(self): self.name = 'xiaomin' def fun(): for i in range(100): time.sleep(10) print
-
IntelliJ IDEA 2021.1 推出语音、视频功能,边写代码边聊天(功能超级强大)
推荐教程: idea2021以下版本适用,通过无限重置试用持续激活:https://www.jb51.net/article/198343.htm 正文 IDEA 2020.3 刚没用多久,2021.1 又陆续给我推送更新了: 启动就提醒更新,麻烦,那不如更新下,体验下新版本. 如上图所示,2021.1 更新了 9 个新特性,下面栈长会一一体验给大家介绍一下. 1.Code With Me 更新重启后,映入眼帘的就是这个 Code With Me 了: 牛逼啊,估计是去年疫情期间,很多人都选择在
-
可以从一台远程服务器运行 SP2 安装程序Install.vbs
Install.vbs 发布者 Microsoft Corporation 脚本专家 此脚本由 scenario1.vbs 在一台网络主机上启动.Install.vbs 可以在安装了 SP2 的主机上以本地方式运行,它执行以下任务: ? 从一台远程服务器运行 SP2 安装程序. ? 在主机上设置 AutoAdmin 和 RunOnce 两个注册表项. ? 将结果记录到文本文件 computername-sp2-instlog.txt 并将该文件复制回管理工作站. ? 强制重新启动,随后 runo
-
selenium+chromedriver在服务器运行的详细教程
1.前言 想使用selenium从网站上抓数据,但有时候使用phantomjs会出错.chrome现在也有无界面运行模式了,以后就可以不用phantomjs了. 但在服务器安装chrome时出现了一些错误,这里总结一下整个安装过程 2.ubuntu上安装chrome # Install Google Chrome # https://askubuntu.com/questions/79280/how-to-install-chrome-browser-properly-via-command-l
-
PyCharm 2021.2 (Professional)调试远程服务器程序的操作技巧
目录 一.PyCharm 2021.2 (Professional) 的安装与激活 二.PyCharm 2021.2 (Professional) 调试远程服务器程序 1.在 PyCharm 中导入项目或者选择新建项目 2.在服务器端与该项目对应的目录下面创建同名文件夹 LSTMTrain 3.与服务器建立连接 4.在本地连上服务器端的Python运行环境 5.测试 目前在网上搜到的利用 PyCharm 调试远程服务器程序的教程大多都是针对 PyCharm 2020.2019,甚至更早版本,Py
随机推荐
- Javascript正则表达式测试网页
- Vue实现数字输入框中分割手机号码的示例
- 第4天:调用样式表
- fckeditor在php中的用法(添加于修改写成了函数)
- Java中的随机数详解
- Java中List与Map初始化的一些写法分享
- IOS 创建彩色二维码实例详解
- Android 修改现有ROM资源文件如何实现
- Android系统进程间通信(IPC)机制Binder中的Client获得Server远程接口过程源代码分析
- 利用HTML5+Socket.io实现摇一摇控制PC端歌曲切换
- JS判断对象是否存在的10种方法总结
- vue-dialog的弹出层组件
- 让按钮失效5秒的js代码
- 基于jquery实现漂亮的动态信息提示效果
- Android编程设定activity进入和退出效果的方法
- C++中约数定理的实例详解
- PHP框架Laravel学习心得体会
- PHP中上传大体积文件时需要的设置
- .Net Core自定义配置源从配置中心读取配置的方法
- 浅谈vue.use()方法从源码到使用

