原生JS实现微信通讯录
最近工作当中再一次遇到要实现一个车辆列表,要求能够像微信通讯录一样,实现右侧滑动,点击功能,并且滑动过程中,能够有提示。原来用jquery实现过一次,为了精简代码,现在用原生的实现一次。想必工作中大家都能用上,所以就临时谢了一个小案例,分享给大家。本案例重在分享移动端的实现思路,代码和样式可能没有优化,大家见谅。
原本微信通讯录效果:

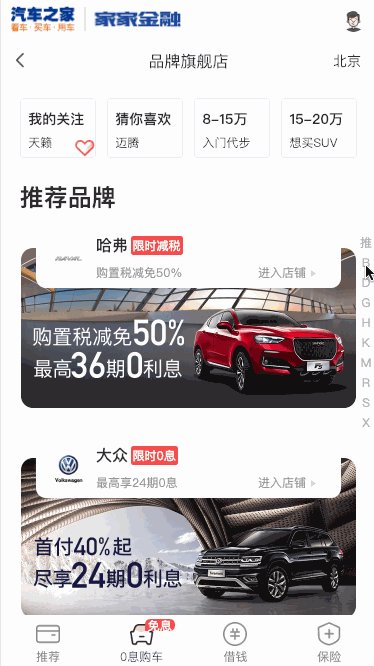
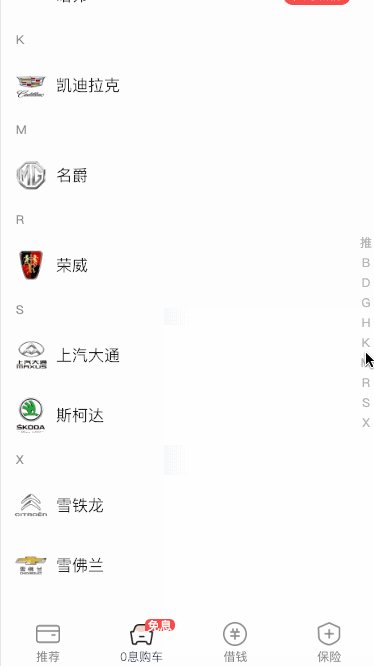
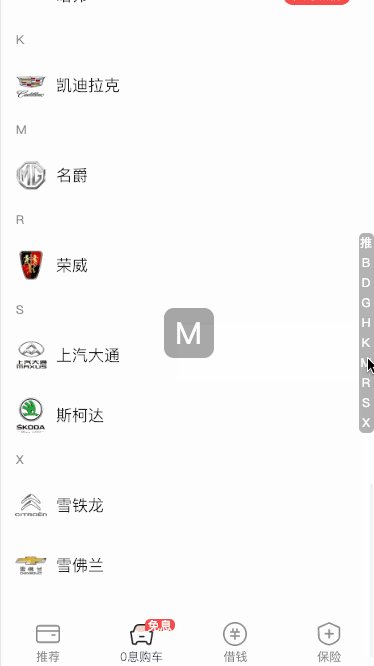
本案例效果图:

实际工作中可以实现类似于城市列表,产品字母排序这种需求:

< p>代码展示
Dom
Dom结构仅供参考,实际情况看自己需求,比如我现在工作当中使用的React框架,这个静态的dom结构肯定不适用,不过万变不离其宗,原理都是通过id实现的。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <script src="./js/flexible_css.js"></script> <script src="./js/flexible.js"></script> <link rel="stylesheet" href="css/index.css" rel="external nofollow" > <title>原生js仿照微信通讯录</title> </head> <body> <!-- 右侧|字母列表 --> <ul id="letters"> <li class="letter-item">A</li> <li class="letter-item">B</li> <li class="letter-item">C</li> <li class="letter-item">D</li> <li class="letter-item">E</li> ... </ul> <!-- 人名单列表 --> <div class="list-container"> <dl id="namesList"> <dt id='a'>A</dt> <dd>aaa</dd> <dd>aaa</dd> ... <dt id="b">B</dt> <dd>bbb</dd> <dd>bbb</dd> <dd>bbb</dd> ... <dt id="c">C</dt> <dd>cccc</dd> <dd>cccc</dd> <dd>cccc</dd> <dd>cccc</dd> ... <dt id="d">D</dt> <dd>dddd</dd> <dd>dddd</dd> <dd>dddd</dd> ... </dl> </div> <!--提示字母框--> <div class="tip">A</div> </body> </html>
css
#letters {
width: 0.3rem;
position: fixed; //固定定位很关键,一般右侧都是固定的
right: 0.2rem;
top: 50%;
z-index: 999;
-webkit-transform: translateY(-50%);
-moz-transform: translateY(-50%);
-ms-transform: translateY(-50%);
-o-transform: translateY(-50%);
transform: translateY(-50%);
color: #B2B2B2;
-webkit-border-radius: 0.1rem;
-moz-border-radius: 0.1rem;
border-radius: 0.1rem;
background-color: #efefef; }
#letters li {
background-color: #efefef;
display: block;
text-align: center;
width: 0.4rem;
height: 0.4rem;
line-height: 0.4rem;
font-size: 0.3rem;
text-align: center; }
.list-container #namesList dt {
font-size: 0.65rem;
background-image: linear-gradient(-90deg, #ffffff 0%, #F1F3F6 100%);
padding-left: 0.2rem; }
.list-container #namesList dd {
padding-left: 0.2rem;
line-height: 0.8rem;
font-size: 0.46rem; }
.tip {
width: 1rem;
height: 1rem;
line-height: 1rem;
text-align: center;
position: fixed;
margin: 0 auto;
z-index: 999;
left: 50%;
top: 50%;
-webkit-transform: translate(-50%, -50%);
-moz-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
-o-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
background-color: rgba(0, 0, 0, 0.38);
-webkit-border-radius: 0.2rem;
-moz-border-radius: 0.2rem;
border-radius: 0.2rem;
font-size: 0.6rem;
color: #ffffff;
display: none; }
JS
这里的点击跳转并没有用a标签的跳转实现,而是使用了 element.scrollIntoView() 的方式实现,这样可以有效的避免点击后url上添加#的尴尬。
<script>
let tipDom = document.querySelector(".tip")
// 获取右侧字母DOM
let letterDom = document.querySelector("#letters")
// 右侧字母触摸判断逻辑
letterDom.addEventListener('touchmove', function (e) {
e.preventDefault()
//坐标(获取当前触控点的坐标)
let y = e.touches[0].clientY
let x = e.touches[0].clientX
//根据当前纵向坐标控制内容的位置
let MaxL = letterDom.getBoundingClientRect().left;
let MaxR = letterDom.getBoundingClientRect().right;
let MaxT = letterDom.getBoundingClientRect().top
let MaxB = letterDom.getBoundingClientRect().top + letterDom.getBoundingClientRect().height;
// 判断是否从一个字母到另一个字母
if ((x >= MaxL && x <= MaxR) && (y >= MaxT && y <= MaxB) && x && y) {
let ele = document.elementFromPoint(x, y)
let eleContent = ele.innerHTML
clickLetter(eleContent)
tipDom.innerHTML = eleContent
tipDom.style.display = 'block'
letterDom.style.background = "#B2B2B2"
letterDom.style.color = "#fff"
}
letterDom.removeEventListener("touchend", this, false)
})
letterDom.addEventListener("touchend", function (e) {
tipDom.style.display = "none"
letterDom.style.background = ""
letterDom.style.color = "#B2B2B2"
letterDom.removeEventListener("touchmove", this, false)
})
let letterDoms = document.querySelectorAll('#letters>.letter-item')
for (let i = 0; i < letterDoms.length; i++) {
const letterDom = letterDoms[i];
let letterTmp = letterDom.innerHTML
letterDom.addEventListener('click',function () {
clickLetter(letterTmp)
})
}
// 右侧字母点击事件
function clickLetter(letter) {
let tmpLetter = letter.toLowerCase()
let element = window.document.getElementById(tmpLetter)
element.scrollIntoView()
}
</script>
详细源码GitHub地址:WeChatAddressList
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

