Visual Studio自定义项目模版
以 Visual Studio 2017 为例。
在 Visual Studio 中用户项目模版就是我们俗称的自定义项目模版。
用户项目模版位置
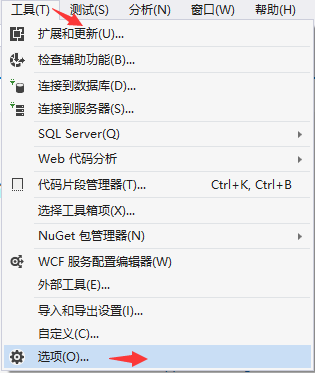
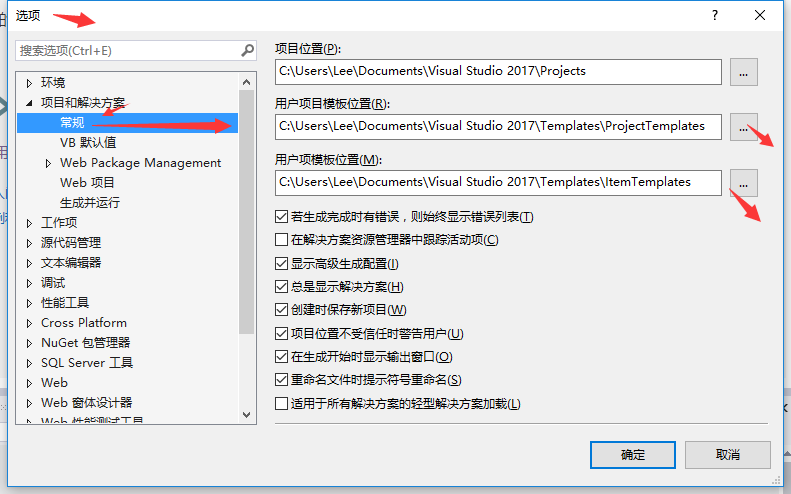
在Visual Studio中打开[工具-选项-项目和解决方案-常规],可以看到用户项目模版位置.


这里的用户项目模版位置就是我们接下来要自定义的项目模版需要使用的位置.
用户项目模版位置不需要记,知道怎么找就好.
制作并导出用户项目模版
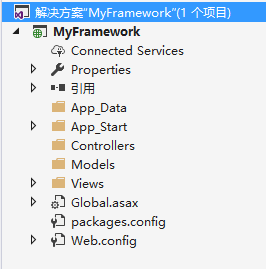
新建一个叫做MyFramework的C#项目,随意添加你想要的内容

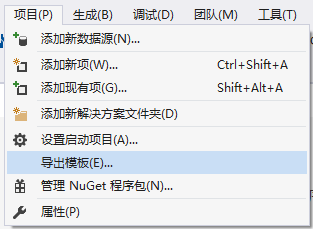
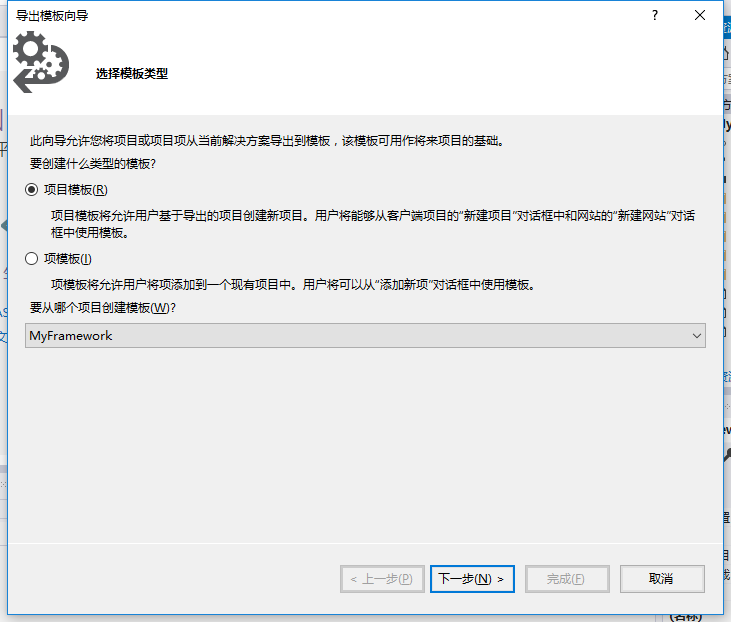
选择[项目]-[导出模版]

选择模版类型(默认就好)

选择模版选项(可以加点趣味图片啥的)

可以看到导出的其实就是一个.zip压缩文件,
意味我们把这个文件拷贝到其他电脑上的 Visual Studio 用户项目模版位置下,也是可以使用的.
导入用户项目模版
如果在导出项目模版时,勾选了自动将模版导入到 Visual Studio(默认勾选),可以忽略此步骤.
不然的话就手动把上面导出的.zip文件拷贝到用户项目位置下即可.
导出和导入成功后,我们来看看如何使用刚刚完成的项目模版.
使用用户项目模版
因为我们在上面创建并导出的是C#的项目模版,
新建项目时,要选择Visual C#选项才能看到我们刚刚制作的项目模版.
Tips:一个藏的很深路径C:\Users\[USER]\AppData\Roaming\Microsoft\VisualStudio\15.0_ab2f93a7\ProjectTemplatesCache\.

参考文献
到此这篇关于Visual Studio自定义项目模版的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
使用Visual Studio创建ASP.NET Web API项目
在本篇文章中将讲解如何使用Visual Studio创建一个新的ASP.NET Web API项目. 在VisualStudio中有两种方式用于创建WebAPI项目: 1.创建带MVC的WebAPI项目. 2.创建独立的WebAPI项目. 一.创建带MVC的WebAPI项目 在示例程序中使用的是VisualStudio 2013版本,创建一个新的WebAPI项目并且带MVC的模板,它包含了所有必要的引用. 1.选择“文件”->“新建”->“项目”,截图如下所示: 2.在弹出的新建项目窗口中,左
-
Visual Studio 2019创建C++ Hello World项目的方法
最近准备入坑c++ 使用visual studio来配c++环境,虽然visual studio很笨重,但轻松啊~~,安装后什么都不用管,就能跑c++代码了:P 不过启动项目就有一个很尴尬的问题,记录简单一下. 1.新建一个空项目 由于visual studio写代码,一定要新建工程,我们这边选择空的项目 即可 2.新建源文件 注意:只要这样创,源文件才进该项目,才能启动.调试 3.编写代码 4.启动调试 快捷键Ctrl + F5 进行编译和运行,或者点击箭头图标 到此这篇关于Visual St
-
Visual Studio 2019配置vue项目的图文教程详解
一,环境安装 1:Vue项目一切基于Node.js,必须先安装NodeJS, 下载地址:https://nodejs.org/zh-cn/ 安装nodejs,一路next就行了 Additonal工具可以不用安装. win+r 输入cmd 输入 node -v 和 npm -v 得到版本信息证明装好了. 2:确认Visual Studio 2019环境:看扩展工具里有没有勾选NodeJs 二,使用VS2019 创建Vue项目 后期会新增多个vue的项目,所以建议加一个vue名称 方案管理文件 你
-
Visual Studio Code搭建django项目的方法步骤
之前我们使用VSCode搭建C#项目,今天写一篇关于django项目的搭建,其实以其说是搭建django框架,不如说是如何通过vscode开发django项目:django官网:https://www.djangoproject.com/ 安装django django安装命令:pip install django,参考:https://docs.djangoproject.com/en/3.0/topics/install/ 查看django的安装版本:python -m django --v
-
Visual Studio 2022 的安装和创建C++项目(图文教程)
目录 1.下载 2.安装 3.接下来就是创建项目 4.如果你想添加多个.cpp,并且想要运行成功,可以右键.cpp.属性, 下面我们来讲一下如何下载安装VS 2022并且创建C++项目. 1.下载 首先,我们来到VS的微软官网下载地址:https://visualstudio.microsoft.com/zh-hans/vs/ 然后点击下图我画红圈的这个版本:Visual Studio Community(VS 社区版)这个版本是不要钱的,社区版其实就是个人版,在开发.调试上有一些限制,下面两个
-
在Visual Studio 2019中修改项目名的方法
1.需求场景 场景一:开始创建项目时,瞎起了一个名字,等后面开发了一部分功能后突然想改名. 场景二:想从一个老项目的基础上开发一个新项目. 2.操作步骤 2.1 重命名解决方案 [解决方案]右键选择[重命名],将OldSlnName重命名为NewSlnName 2.2 重命名项目名 [项目(OldProject)]右键选择[重命名],将OldProject重命名为NewProject 2.3 修改程序集名称及命名空间 [项目(NewProject)]右键选择[属性] 2.4 全局替换项目名 在整
-
Visual Studio 2019安装、测试创建c语言项目(图文教程)
一.安装 Visual Studio 2019是完全免费的,而且安装比较简单,不过还是想写一写,老规矩,先上下载地址 官网:https://visualstudio.microsoft.com/zh-hans/vs/ 本地下载:https://www.jb51.net/softs/618313.html 选择Community 2019下载 双击打开下载下来的应用程序 点击继续 看个人需要选择你要安装的工作负载,(工作负载后期还可以再装的,不用着急全部装完),修改安装路径 一般来说安装这三个就差
-
浅谈Visual Studio 2019 Vue项目的目录结构
Visual Studio 2019 Vue项目 创建成功后可看到如下结构 Visual Studio 2019配置vue项目 具体文件结构如下图 模版使用 入口文件: public/index.html 和 src/main.js 总结 到此这篇关于Visual Studio 2019 Vue项目 目录结构的文章就介绍到这了,更多相关visual studio 2019 vue项目内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
-
使用Visual Studio2019创建C#项目(窗体应用程序、控制台应用程序、Web应用程序)
一.VS的开发环境 首先你得安装了vs2019,然后确认下下面三个组件是否存在,如果没有要下载一下.vs2019的安装可参考visual studio2019的安装以及使用. 二.创建C#窗体应用程序 打开vs 可以直接在搜索框输入关键字进行搜索,选择 Windows 窗体应用(.NET Framework).如图. 也可以限定项目类型,所用的语言进行查找. 接下去狂点确定即可.当然可以选择改个项目存放存放的目录和项目名称. 创建好后,就进入到了这么一个界面. 在窗体右边(也可能是在左边.每个人
-
旧项目升级新版Unity2021导致Visual Studio无法使用的问题
在项目开发过程中,不可避免的会升级开发工具.这次我在旧项目版本升级到新版Unity2021.2.x时,出现Visual Studio无法定位等问题.经过查阅资料将问题解决了,在这里为后来者提供一点帮助. Unity升级新版后,会出现的情况: 1.双击脚本会单独打开Visual Studio,类似下图 2.使用 Assets → Open C# Project,无法正常开启Visual Studio.可能直接打开项目目录 3.无法正常的生成解决方案,等等 4.新建工程可以正常使用 如有以上情况,可
-
Visual Studio 2019 如何新建 Win32项目的方法步骤
新建VS2019 Win32项目 VS2017.VS2019对新建项目类型进行了重新归类,创建传统Win32项目具体步骤如下: 单击文件(File) -> 新建(New) -> 项目(Project) 选择新建 Windows桌面向导(Windows Desktop Wizard)项目类型 配置选项:应用程序类型选择 桌面应用程序 (.exe) (Desktop Application (.exe)),其它选项勾选 空项目(Empty project) 创建效果 建立出来的库与Visual
-
Visual Studio创建WPF项目
一.简介 WPF(Windows Presentation Foundation)是微软推出的基于Windows 的用户界面框架,属于.NET Framework 3.0的一部分.它提供了统一的编程模型.语言和框架,真正做到了分离界面设计人员与开发人员的工作:同时它提供了全新的多媒体交互用户图形界面. 学习WPF的基础知识:(1)WPF是微软提供的一种用来开发“桌面应用”的技术(框架),这项技术本身和C#没有关系,必须会的是xaml语法.(2)对XML.HTML.XHTML.ASP.NET之类的
随机推荐
- JavaScript中防止微信浏览器被整体拖动的方法
- sqlserver2008查看表记录或者修改存储过程出现目录名无效错误解决方法
- 基于jquery实现图片相关操作(重绘、获取尺寸、调整大小、缩放)
- jquery 的 $("#id").html() 无内容的解决方法
- jQuery使用正则表达式替换dom元素标签用法示例
- Nginx 多域名配置的方法
- JavaWeb中上传和下载文件实例代码
- C语言编写简单的定时关机程序
- C++11的新特性简单汇总介绍 (二)
- IE 当eval遇上function的处理
- Android中创建快捷方式及删除快捷方式实现方法
- mysql 5.7.5 m15 winx64安装配置图文教程
- C#自定义HttpFilter模块完善实例
- jQuery拖动div、移动div、弹出层实现原理及示例
- 用jquery与css打造个性化的单选框和复选框
- Javascript实现返回上一页面并刷新的小例子
- [基础知识]注册表的出生历程
- Java实现Map集合二级联动示例
- 利用打码兔和超人打码自封装的打码类分享
- Swing常用组件之文本框和文本区

