史上最贴心的 VS code C++ 环境配置超详细教程
前言
秦朝打败天下无敌手的室友法苏ovo前几天参加了CCSP,裸考的他遇见了Linux下的VsCode,然后搭C++环境搭了很久。
于是,他就学会了如何配置vscode的C++环境,然后,我也顺路学会了。真好。
一、VS code 前言
VS code作为一款当下非常受欢迎的一款IDE,关于它的优势这里就不赘述了,但想必用过它的人都应该体验过配环境的绝望,尤其是C++环境的配置。
有一说一,VS code 上面C++调试起来是真的挺方便的,真的很棒。
这里给大家介绍两种C++环境配置方法:
- 纯手工方法,从环境变量的配置到json文件的配置。
- 傻瓜式方法(大家肯定不会用这个的啦 ),也就是通过使用一个软件自动帮你配置好所有的配置文件。
二、纯手工方法
主要包括三个步骤
1.第一步 安装VS code
VS Code下载链接:https://code.visualstudio.com/
进去点击DownLoad即可完成下载过程。
安装过程也十分简介,这里就不再赘述了,除了需要自己设置一下安装路径,其他的直接next就好。
闲聊几句,记得给自己电脑的软件安装什么的做好安排,别乱搞,不然到时候找文件不知道位置很痛苦的。
2.第二步 配置MinGW
关于MinGW,其实就是C和C++的编译器,这里不做更多的讲解,主要讲解如何下载并配置环境变量。
这里给大家提供一个下载MinGW的地址:https://sourceforge.net/projects/mingw-w64/files/
进去之后的界面如下图所示。

到了这一步之后,滑动鼠标滑轮,然后找到如下部分点击下载即可,这里选择下载的是最新版本的MinGW(其实有下载DEV-C++的朋友其实会发现DEV里面自带的有MinGW,版本可能比较旧,但是也可以拿过来使用)。

解压过后会得到一个压缩包,这里保证解压到的文件夹路径中没有中文(有中文后续配置环境变量会出错,当然,你也可以试试会出什么错 )。这里以我的解压路径为例,先在D盘创建一个叫mingw的空文件夹,然后将内容解压到该文件夹中。

到了这一步就已经完成了MinGW的安装,之后就是配置环境变量。整体顺序如下所示,右击“我的电脑”–>选择并左击”属性“–>选择并左击"高级系统设置"–>选择并左击”环境变量“。按照如上流程,最后应该得到如下界面。
这个界面诸位配过环境的应该不陌生吧~

到了上述界面之后,从”系统变量“中的”变量“一栏找到”Path“一栏,之后双击该栏,一般情况下会弹出如下界面。

如果没有上述界面,在”Path“变量内容的最后加上英文分号,然后再把路径复制上去即可。
之后选择”新建“,然后将直接安装MinGW的路径中的bin文件的路径添加到”Path“中,到这里就完成了所有的关于MinGW的配置。
之后可以通过命令行来判断是否安装成功,使用”win+R“然后输入”cmd“打开命令行窗口,之后输入”gcc -v“,如果有类似图中的结果,则说明环境配置成功。

3.第三步,VS Code配置文件的配置
上述过程完成了外部变量的配置,接下来主要介绍针对VS Code编辑器内部一些变量的配置。
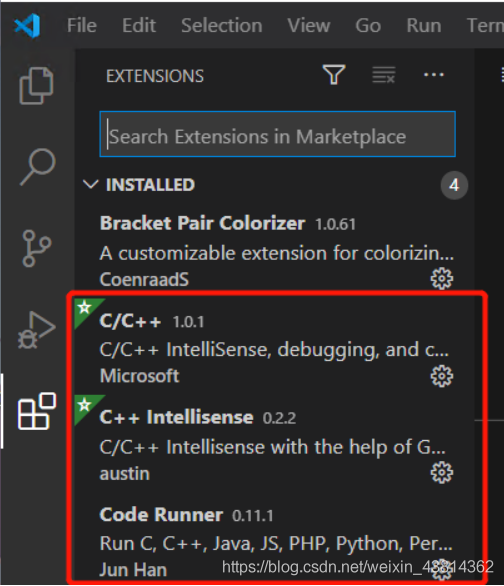
首先就是插件的安装,安装下图中的插件即可。红框框里面的。

通过尝试,有的电脑还需要下面插件。你肯定不是这种电脑,放心吧!

之后就剩json文件的配置,首先先创建一个文件夹用于编写程序,然后在该文件夹中建立一个.cpp文件,如下图所示。

之后选择最上面一栏的”Run“,然后选择”Start Debugging“,之后会让你选择编译器,选择”C++(GDB/LLDB)“即可。

之后,VS Code会自动创建一个launch.json文件,同时生成一个.vscode文件夹,这里不具体讲之后每个文件中的文件信息的含义,这些百度上都讲的很清楚。这里只是给大家讲一下如何修改我给大家提供的模板。
重点
首先是launch.json文件
{
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) Launch",
"type": "cppdbg",
"request": "launch",
"targetArchitecture": "x86",
"program": "${fileDirname}/${fileBasenameNoExtension}.exe",
//把下面的D:/mingw64/bin换成自己的路径即可
"miDebuggerPath": "D:/mingw64/bin/gdb.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${fileDirname}",
"externalConsole": true,
"preLaunchTask": "g++"
}
]
}
其次需要在.vscode中新建一个tasks.json文件
{
"version": "2.0.0",
"command": "g++",
"type": "shell",
"presentation": {
"echo": true,
"reveal": "always",
"focus": false,
"panel": "shared",
"showReuseMessage": true,
"clear": false
},
"args": ["-m32","-g", "${file}", "-o", "${fileDirname}/${fileBasenameNoExtension}.exe"],
"problemMatcher": {
"owner": "cpp",
"fileLocation": ["relative", "${workspaceRoot}"],
"pattern": {
"regexp": "^(.*):(\\d+):(\\d+):\\s+(warning|error):\\s+(.*)$",
"file": 1,
"line": 2,
"column": 3,
"severity": 4,
"message": 5
}
}
}
然后需要在.vscode中创建一个c_cpp_properties.json文件。
{
"configurations": [
{
"name": "Win32",
"includePath": [
"${workspaceFolder}/**",
//把这里的D:/mingw64/include换成自己的include路径
"D:/mingw64/include/*"
],
"defines": [
"_DEBUG",
"UNICODE",
"_UNICODE"
],
//把这里的D:/mingw64/bin换成自己的安装路径
"compilerPath": "D:/mingw64/bin/gcc.exe",
"cStandard": "c11",
"cppStandard": "c++17",
"intelliSenseMode": "gcc-x64"
}
],
"version": 4
}
最后去找到settings.json文件,寻找方法有很多,参考下面网址中的一些做法即可https://www.jb51.net/softjc/730336.html
然后在setting.json文件中加上 下文中的一句代码即可。
"C_Cpp.updateChannel": "Insiders",
到了这里就完成了所有的配置工作,如果仍然无法运行建议重启一次VS Code或者检查前面的步骤是否有问题,例如中文路径。
如果还不行,可以来问一下我(不保证会解决XD )
三、傻瓜式方法
顾名思义,有手就行
下载傻瓜软件
关于傻瓜式方法,顾名思义,有手就行,首先给大家上一个链接:
https://github.com/SDchao/AutoVsCEnv_WPF/releases/tag/V1.991
之后下载该压缩包即可。

解压之后会有一个AutoVsCEnv_WPF.exe文件,双击打开之后就开始的环境配置工作,按照它的步骤来就可以了,在这之前只需要下载好VS Code就可以了。它会帮你下载好MinGW并配置好环境变量,同时设置好所有的配置文件。
经过一些测试,发现有时候还是会有问题,但是只是插件的下载不完整,参考前面的传统方法的插件下载方法即可,同时还需要修改settings.json文件,修改方法也参考纯手工方法的修改方法。
到此这篇关于史上最贴心的 VS code C++ 环境配置超详细教程的文章就介绍到这了,更多相关VS code C++ 环境配置内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

