Django博客系统注册之创建用户模块应用
目录
- 1. 创建用户模块应用
- 2. 注册用户模块应用
- 3. 准备模板目录并设置模板路径
- 4. 定义用户注册视图
- 5. 定义用户注册路由
- 6.修改静态文件加载方式
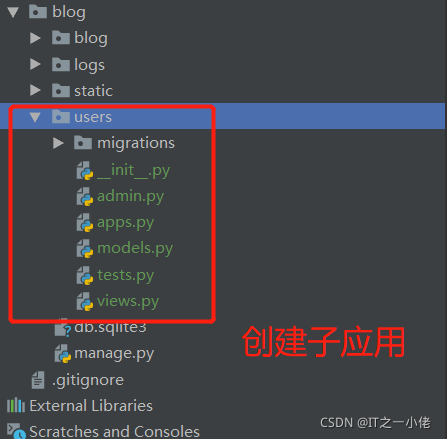
1. 创建用户模块应用
创建应用users
$ python manage.py startapp users

2. 注册用户模块应用
INSTALLED_APPS = [
...
'users.apps.UsersConfig',
]
注册完users应用后,运行测试程序。
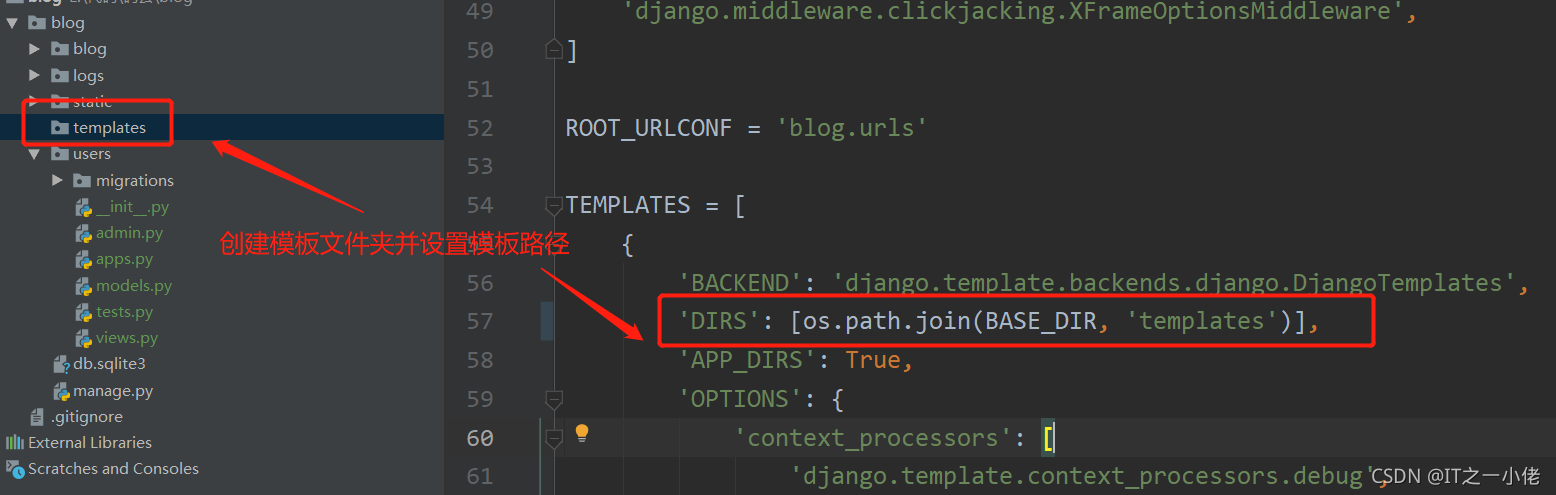
3. 准备模板目录并设置模板路径

4. 定义用户注册视图
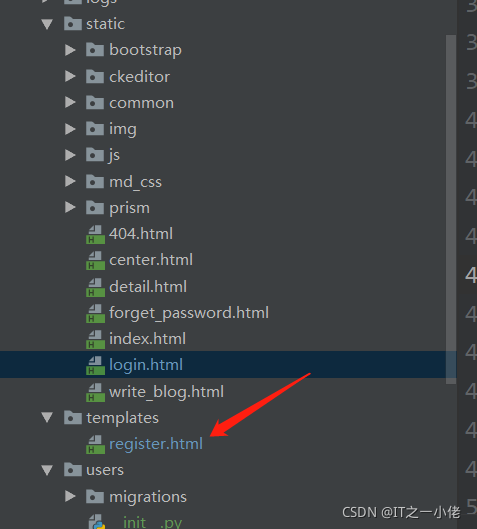
1.将static文件夹下在register.html拖拽到templates文件中

2.在users.views.py文件中定义视图
from django.views import View
class RegisterView(View):
"""用户注册"""
def get(self, request):
"""
提供注册界面
:param request: 请求对象
:return: 注册界面
"""
return render(request, 'register.html')
5. 定义用户注册路由
1.在users子应用中创建urls.py文件,并定义子路由
from django.urls import path
from users.views import RegisterView
urlpatterns = [
# 参数1:路由
# 参数2:视图函数
# 参数3:路由名,方便通过reverse来获取路由
path('register/',RegisterView.as_view(),name='register'),
]
2.在工程的urls.py总路由中添加子应用路由引导
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('admin/', admin.site.urls),
# include 参数1要设置为元组(urlconf_module, app_name)
# namespace 设置命名空间
path('', include(('users.urls', 'users'), namespace='users')),
]
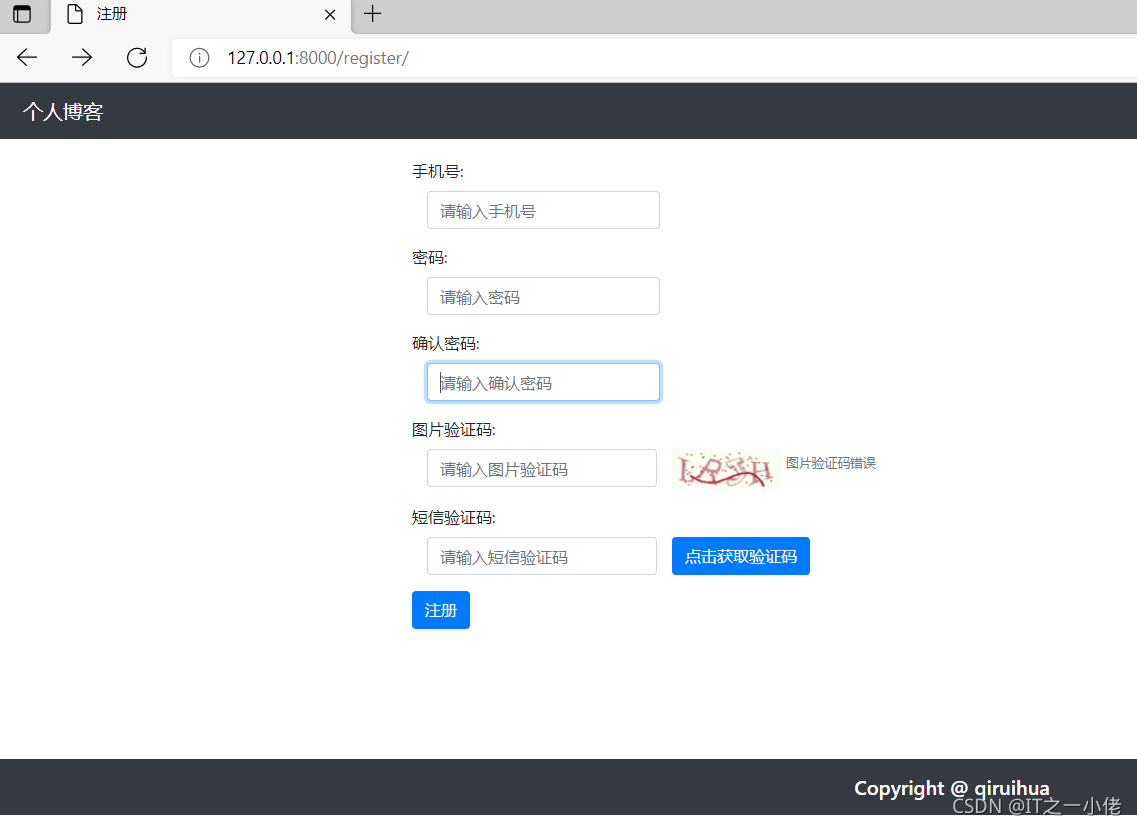
运行测试程序。
6.修改静态文件加载方式
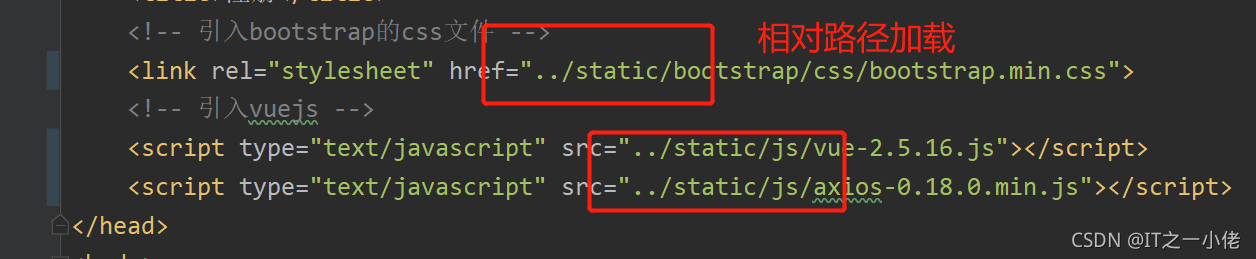
1.是由于静态资源加载是相对路径,因此我们需要修改静态资源的加载方式

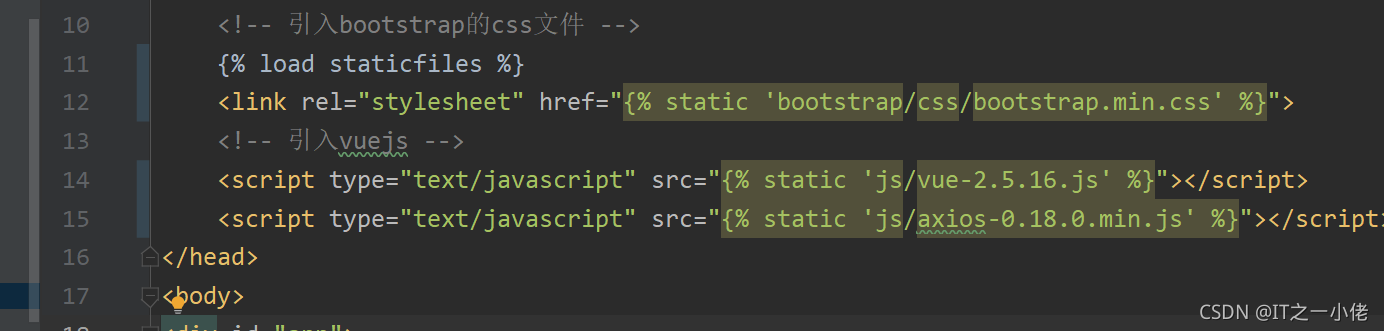
以下代码是html的header处修改
{% load staticfiles %}
<!-- 引入bootstrap的css文件 -->
<link rel="stylesheet" href="{% static 'bootstrap/css/bootstrap.min.css' %}" rel="external nofollow" >
<!-- 引入vuejs -->
<script type="text/javascript" src="{% static 'js/vue-2.5.16.js' %}"></script>
<script type="text/javascript" src="{% static 'js/axios-0.18.0.min.js' %}"></script>
。。。
以下代码是html的footer处修改
<!-- 引入js -->
<script type="text/javascript" src="{% static 'js/host.js' %}"></script>
<script type="text/javascript" src="{% static 'js/common.js' %}"></script>
<script type="text/javascript" src="{% static 'js/register.js' %}"></script>

运行测试程序,没有问题

到此这篇关于Django博客系统注册之创建用户模块应用的文章就介绍到这了,更多相关Django 创建用户模块应用内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

