python3+selenium获取页面加载的所有静态资源文件链接操作
软件版本:
python 3.7.2
selenium 3.141.0
pycharm 2018.3.5
具体实现流程如下,废话不多说,直接上代码:
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
from selenium.webdriver.common.desired_capabilities import DesiredCapabilities
d = DesiredCapabilities.CHROME
chrome_options = Options()
#使用无头浏览器
chrome_options.add_argument('--headless')
chrome_options.add_argument('--user-agent=Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/71.0.3578.98 Safari/537.36')
#浏览器启动默认最大化
chrome_options.add_argument("--start-maximized");
#该处替换自己的chrome驱动地址
browser = webdriver.Chrome("D://googleDever//chromedriver.exe",chrome_options=chrome_options,desired_capabilities=d)
browser.set_page_load_timeout(150)
browser.get("https://www.xxx.com")
#静态资源链接存储集合
urls = []
#获取静态资源有效链接
for log in browser.get_log('performance'):
if 'message' not in log:
continue
log_entry = json.loads(log['message'])
try:
#该处过滤了data:开头的base64编码引用和document页面链接
if "data:" not in log_entry['message']['params']['request']['url'] and 'Document' not in log_entry['message']['params']['type']:
urls.append(log_entry['message']['params']['request']['url'])
except Exception as e:
pass
print(urls)
打印结果为页面渲染时加载的静态资源文件链接:
[http://www.xxx.com/aaa.js,http://www.xxx.com/css.css]
以上代码为selenium获取页面加载过程中预加载的各类静态资源文件链接,使用该功能获取到链接后,使用其他插件进行可对资源进行下载!
补充知识:在idea 中python import sys,import requests 报错
File->Project Structure
project -> sdk -> new -> ok
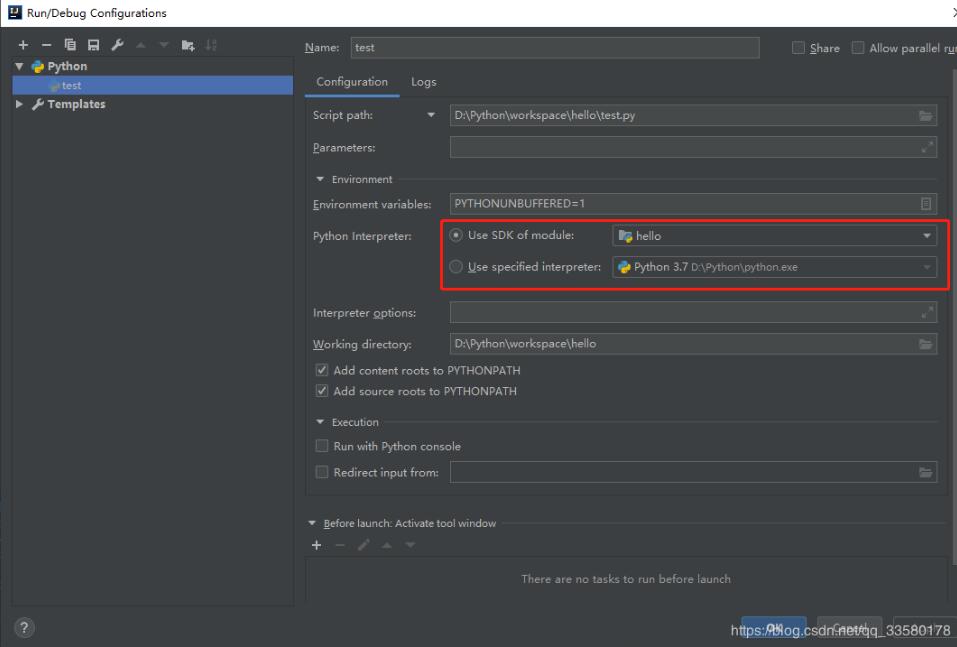
设置编译参数(主要是设置和检查Python JDK是否正确)

以上这篇python3+selenium获取页面加载的所有静态资源文件链接操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

