如何基于 Blueprint 在游戏中创建实时音视频功能
近日,Epic 公布了他们为次时代游戏准备的 Unreal 5 游戏引擎,以及一份效果惊艳的 Demo。据称,游戏中的每个资源有一百万个绘制三角面,每一帧有超过十亿个绘制三角面。也就是说,开发者构建的游戏场景,能获得电影特效场景般的视觉体验。

事实上,声网也有许多采用 Unreal 的开发者。为了能让开发者可以在游戏中快速实现实时音视频对话,声网 Agora Unreal SDK Beta 版也已上线。
由于 Unreal 为开发者提供了两种开发方式,一种是 Blueprint,即可视化编程,另一种是基于 C++开发。所以 Agora Unreal SDK 也提供了两个版本—— Blueprint 和 C++,两个版本均已上传至 Agora Community 的 Github :
Blueprint版本:https://github.com/AgoraIO-Community/Agora-Unreal-SDK-Blueprint
C++版本:https://github.com/AgoraIO-Community/Agora-Unreal-SDK-CPP
大家可以在 Github 中 fork,并集成到 Unreal 项目中。如果遇到问题可在 Github 提 issue ,或在 RTC 开发者社区发帖 的反馈。
可以实现什么场景呢?
许多 3A 游戏大作都是基于 Unreal 引擎开发的,比如堡垒之夜、战争机器、火箭联盟等。在一些游戏中,队友之间需要通过语音交流配合。而这种游戏中的实时语音对话,就可以通过 Agora Unreal SDK 来快速实现。
在类似于吃鸡的游戏中,玩家不仅要能听到队友的语音,还要能凭借声音来辨别队友所在的方位。声网Agora SDK 就支持该功能,它可以将玩家与其在声场中的位置和方向对应,来提供听声辨位的能力。
Agora SDK 优势
超低延时
游戏中的语音对话要求实时音视频技术的延时要小于400甚至300毫秒以内,玩家之间才能达到无障碍沟通的效果。声网提供的软件定义实时网SD-RTN™拥有超低延时特性,可做到全球端到端延时小于400ms,延时中位数76ms,处于行业领先水平。
抗弱网
不论是在 4G 或者 Wi-Fi 网络情况下,玩家随时会面临比较复杂的网络情况。而且,在弱网、非常高丢包情况下,要保证能进行良好的音视频互动。声网具备优秀的弱网传输和抗丢包算法,可以在 60% 的丢包环境下保障音视频流畅,70% 的网络丢包环境下保障语音的流畅。
易于集成
还有一点非常重要的,就是需要将实时音视频与游戏进行简单、快速的结合。声网的SDK非常简单易用,一个音视频通话或直播应用,只需要几行代码,30分钟就能轻松搞定。
那么如何实现呢?我们在本文先来讲讲如何在 Unreal 中用 Blueprint 快速实现。稍后会分享基于 C++的实现步骤。
Agora Unreal SDK - Blueprint 实现
开发前的准备
- Unreal 4.23 以上版本
- Visual Studio 或 Xcode(版本根据 Unreal 配置要求而定)
- 运行 Windows 7 以上系统的 PC 或 一台 Mac
- Agora 注册账号一枚(免费注册,见官网 Agora.io)
- 如果你的企业网络存在防火墙,请在声网文档中心搜索「应用企业防火墙限制」,进行配置。
新建项目
首先我们要创建一个 Unreal 项目,然后将 Agora SDK 集成到项目中。
现在,让我们先从草图开始,创建一个项目。如果已经创建了项目,那么可以直接跳过这一步。
1.打开 Unreal Engine Editor,选择 New project。
2.在新项目面板上,在项目类型中选择 C++,然后给项目起个名,选择项目保存路径,完成创建。

3.确保在[your_project]/Source/[project_name]/[project_name].Build.cs文件的PrivateDependencyModuleNames一行,去掉注释。Unreal 默认是将它注释掉的,这会导致在编译的时候报错。
// Uncomment if you are using Slate UI
PrivateDependencyModuleNames.AddRange(new string[]
{ "UMG", "Slate", "SlateCore" });
集成Agora SDK
接下来我们在项目中集成 Agora SDK
1.将 SDK 复制到这个路径下 [your_project]/Plugins
2.把插件依赖添加到:
[your_project]/Source/[project_name]/[project_name].Build.cs 文件
的私有依赖(Private Dependencies)部分
PrivateDependencyModuleNames.AddRange(new string[]
{ "AgoraPlugin", "AgoraBlueprintable" });
3.重启 Unreal
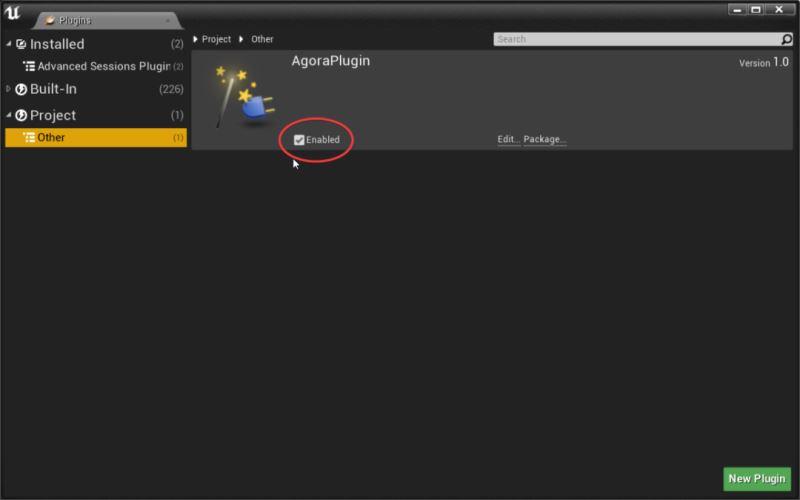
4.点击 Edit->Plugin,在分类中找到 Project->Other,确定插件已经生效

创建游戏实例
在项目的 Content 界面中,点击右键,选择 Blueprint Class

在All Classes中输入“Game Instance”并选择 Game Instance

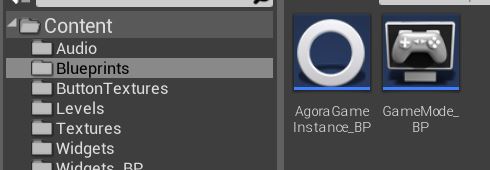
把新的 Game Instance 命名为“AgoraGameInstance_BP”

由于Game Instance会在其它类之前进行初始化,所以我们要先创建 AgoraGameIntance。双击进入 AgoraGameInstance_BP 的 Blueprint,在Blueprint的工作区域点击右键会显示出菜单,输入“Event Init”,并选择它。

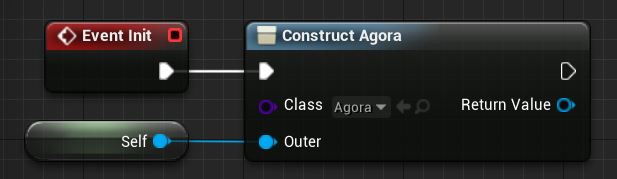
拖拽出 Event Init,点击输出接口后,输入“Construct”,选择Construct Object from Class function。

在 Class 的下拉菜单中选择 Agora,然后将 Outer 的设定为从 Self 获取参数。

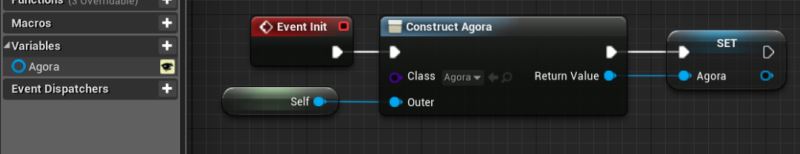
通过拖拽,将 Construct Agora 输出 Return Value 引脚设定为 Promote to variable。把新的变量名设定为“Agora”,点击“????”图标,把它设定为 public。

“Agora”的输出,我们找到并选定为“Initialize”

创建 Game Mode(游戏模式)
Game Mode 将被用于切换 widgets。就像创建 Game Instance 一样,在 Blueprint 中创建新的 Game Mode:

命名为“GameMode_BP”

创建 Widgets(控件)
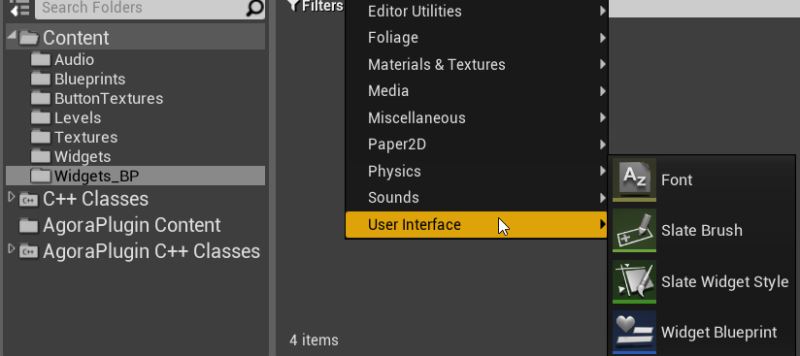
在项目的 Content 中创建新的目录 Widgets_BP。在这个目录下添加两个 Widgets:右键点击目录内容,然后选择 User Interface -> Widget Blueprint:

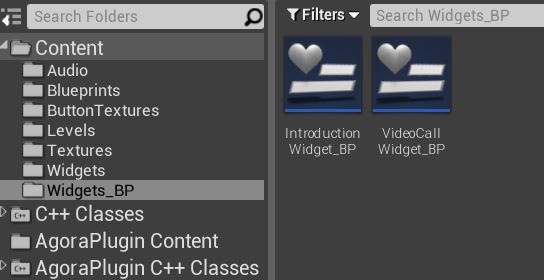
将它们分别命名为“IntroductionWidget_BP”和“VideoCallWidget_BP”

Game Mode
回到 GameMode_BP,点击“+”添加两个 function,并分别命名为“SetInctoductionView”和“SetVideoCallView”。
添加两个变量,“IntroductionWidget_BP”和“VideoCallWidget_BP”,把他们的类型分别改为 Introduction Widget BP 和 Video Call Widget BP。

然后如下图所示来设置

Introduction Widget(介绍控件)
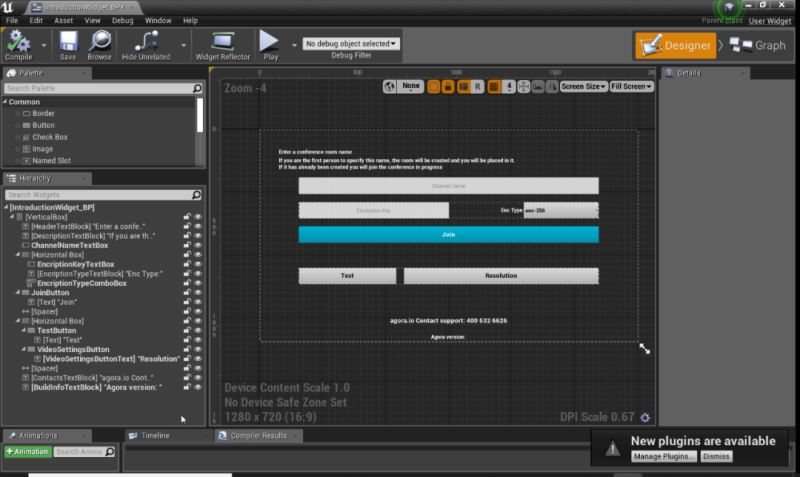
进入 InctoductionWidget_BP,创建控件的界面,就像图中所示的:

在EncriptionTypeComboBox中添加以下变量:

回到绘制模式中,找到 Event Construct 并执行,如图所示:

InctoductionWidget_BP 会从 AgoraGameInstance_BP 获得对象 Agora,在控件底部的 Text Block 中设定 Agora SDK 版本。回到设计界面,选择 Join 按钮,在右侧的 Event 中添加 On Clicked 事件

像图中一样,来设定事件执行逻辑:



Video Call Widgets(视频通话控件)
在 Demo 中找到 Content/ButtonTextures 目录(你不用打开这个项目,只需要在文件中找到它就行)。所有的按钮 texture 都保存在这里。在你项目的 content 中创建一个新的目录“ButtonTextures”,把这里所有的 texture 都拖拽放到里面。
进入 VideoCallLevel_BP,创建 widget 界面:

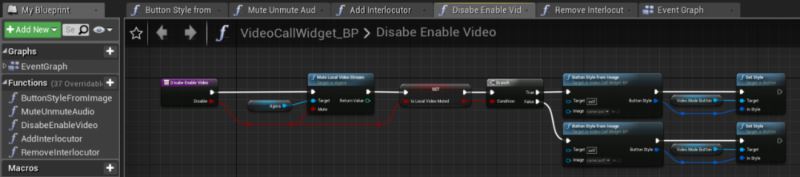
打开可视化视图,增加 isLocalAudioMuted、isLocalVideoMute 布尔变量,(Graph),增加 CurrentUserId 64 位整数变量。添加功能与执行逻辑如下图所示:





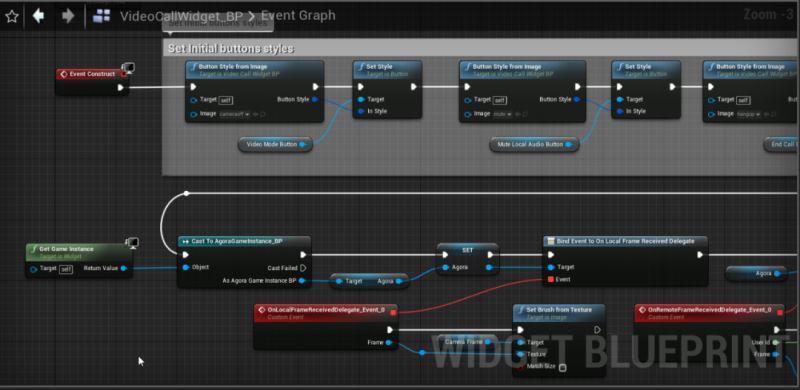
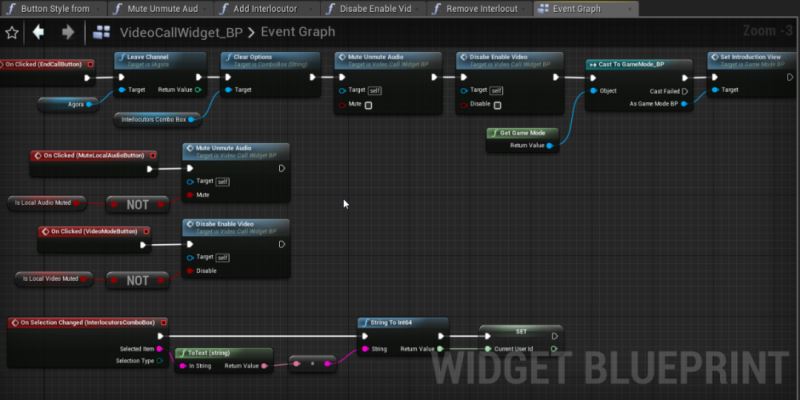
进入 Event Graph,然后按照以下步骤执行




创建新的 Level
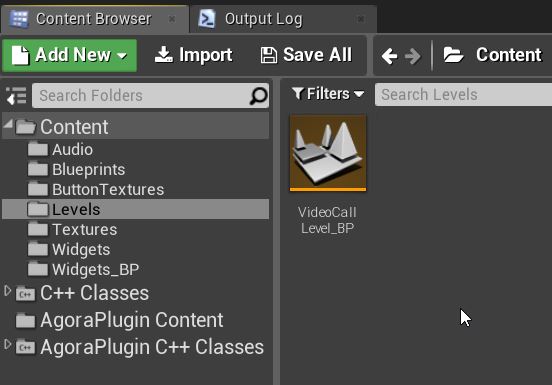
进入 project Content,创建 Level 目录(如果之前没有创建)。右键单击目录,选择新 Level:

将 Level 重命名为“VideoCallLevel_BP”

选择这个 Leve,点击顶部的 Blueprint 图标,选择 Open Level Blueprint 选项:

如图中所示执行Event Begin Play


修改 World 与项目设置
进入 Window->World设置,把 GameMode 设为 GameMode_BP。

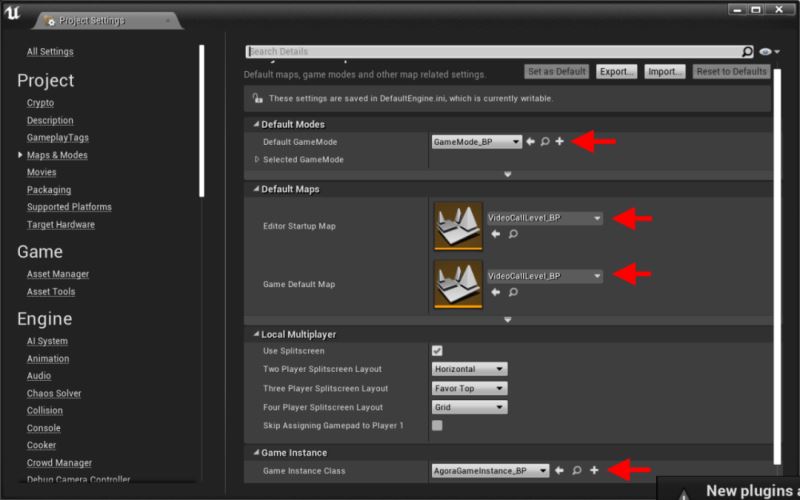
进入 Edit->Project设置,选择 Map&Modes,按照下图所示设定值。

好了,现在可以运行游戏了

下周我们将分享基于 Unreal C++ 与 Agora Unreal SDK 如何实现游戏中的实时音视频。
同时,我们还想邀请体验 Agora Unreal SDK Beta 版的开发者们填写一个有奖问卷,希望大家可以深度参与SDK 的功能规划。
总结
到此这篇关于Unreal 5 公布的同时Agora Unreal SDK 也已为你准备好了的文章就介绍到这了,更多相关Unreal 5 Agora Unreal SDK 内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

