vue实现微信浏览器左上角返回按钮拦截功能
【需求】
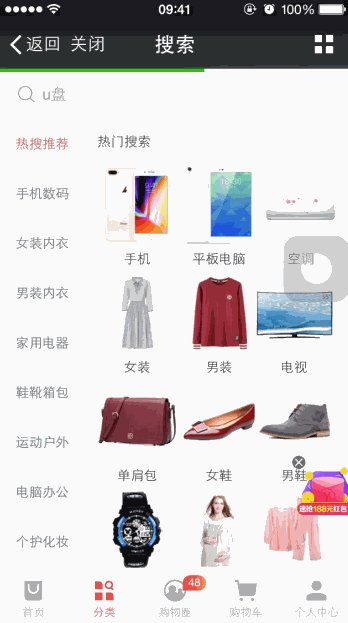
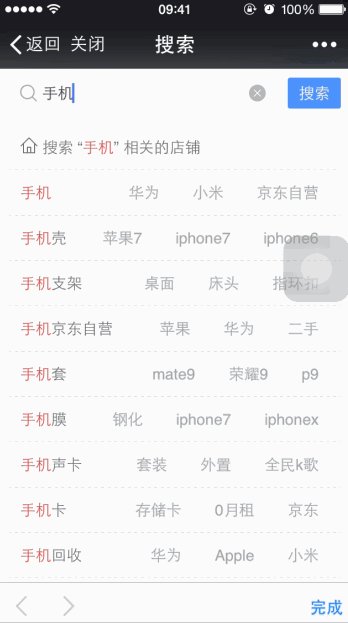
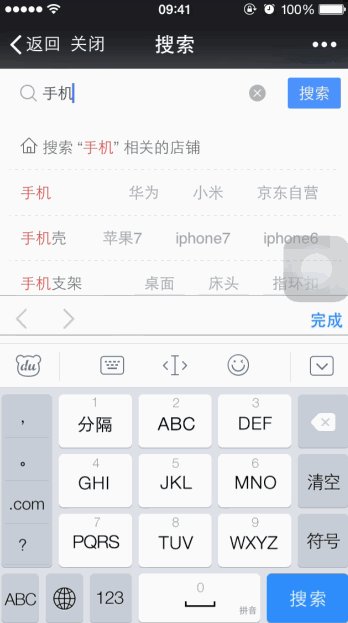
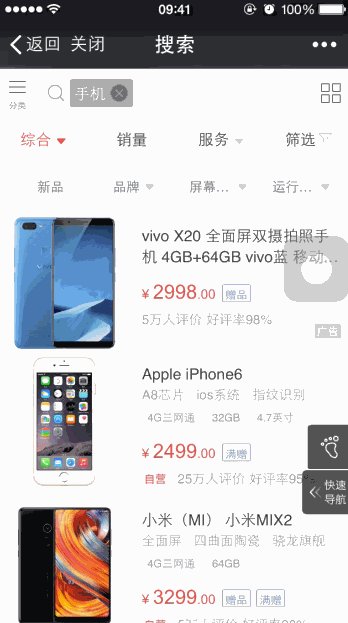
在微信公众号开发中,有时需要对浏览器左上角返回按钮进行拦截处理相关的页面逻辑,而并不是让页面直接返回上一页,之前在这个细节点上的一直实现得不是很好。但看到京东购物公众号上的效果却实现得非常好,所以自己也开始了这方面的尝试。京东的效果如下图:

从上图京东购物效果上来看,在点击搜索拉起一个搜索界面,然后点击左上角反回,只是将搜索界面收起,而页面没有重新像读取进度条一样去返回,而我页面需要的正是这样的效果,下面就用vue来做一个这个过程的 demo 吧。
【前提】
微信左上角的返回按钮其实无法被拦截,但是可以监听到这个返回事件。
【思路】
要想真正拦截返回事件,可以当前页面先向 window.history 中添加一个记录(实际只是在历史记录堆栈中添加一条记录 pushState,浏览器并不会真正去加载这个路径),当点击返回时,监听到返回事件处理自己想处理的逻辑,反正微信它是一定要执行返回,刚添加的那条记录就会从 window.history 拿出并将此路径替换当前页面路径。注意:这里只是路径的替换,只是将路径换了个名字,并不是会真正去加载这个路径。
【实现】
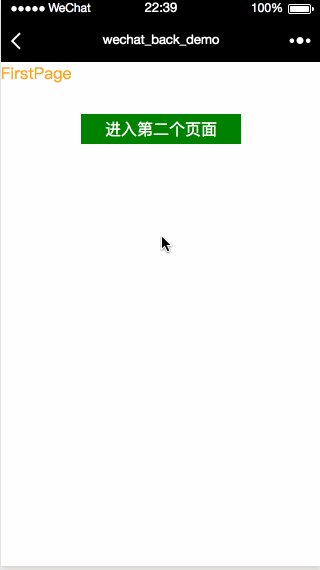
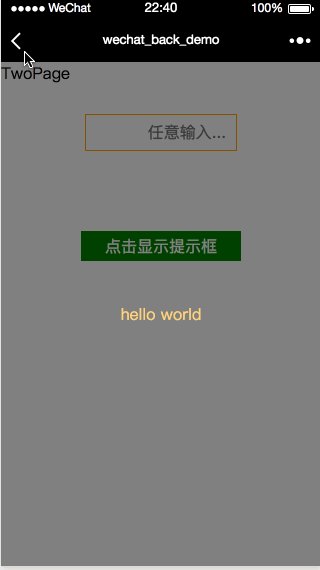
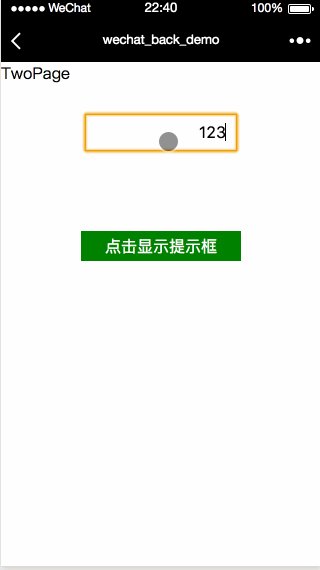
demo 里建立了两个 vue 页面( first 和 two ),第一个页面跳转到到第二个页面。然后在第二个页面弹出一个蒙层,这时点击左上角返回时,并不是返回 first,而是先将蒙层消失,再次点击返回时才是返回上一页;实现效果如下:

【相关代码讲解】
1. 在第二个页面 mounted 方法中加入,添加监听返回事件方法。当返回按钮被点击时,这里让弹出的蒙层隐藏;
mounted() {
let that = this;
// 添加返回事件监听
window.addEventListener("popstate", function(e) {
that.isShowTestDiv = false;
}, false);
},
2. 监听蒙层,当它显示时,在window.history(历史堆栈)中添加一条记录;
watch: {
isShowTestDiv: function(newVal, oldVal) {
if (newVal === true) {
this.pushHistory();
}
}
}
pushHistory() { // 修改history
var state = {
title: "",
url: "/two" // 这个url可以随便填,只是为了不让浏览器显示的url地址发生变化,对页面其实无影响
};
window.history.pushState(state, state.title, state.url);
},
3. 最后弹出的蒙层如果用户点蒙层上相关操作将蒙层关闭,那么要手动将自己添加的那条记录从 history 中移除,在 vue 中将路由 back 一下即可。
helloClick() { // 点击弹出来的hello蒙板
this.isShowTestDiv = false;
this.$router.back(); // 将添加记录从history中移除
}
【相关补充】
注意:window.addEventListener 添加的事件回调会一直存在,因为 Vue 实例销毁时,window 对象并不会销毁。可以在它的回调里打印,会发现在 two 之外的页面点返回也会进入它的方法。但因为 two 页面内对象数据都已销毁,所以进了此方法也无任何问题。如果不想让其进入,可以用存储一些全局变量加入 if 判断,在 two 页面 destroyed 等相关勾子函数将这个全局变量置成想要状态;或者在全局路由勾子方法中设置相关全局变量也可以。
之前有尝试在 two 的 destroyed 方法内,通过 window.removeEventListener 移除添加的方法,但发现无效果。可能 popstate 是微信内置方法,不能被移除。
【demo地址】
https://github.com/LiJinShi/wechat_back_vue
总结
以上所述是小编给大家介绍的vue实现微信浏览器左上角返回按钮拦截功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!

