基于jquery实现彩色投票进度条代码解析
一、需求
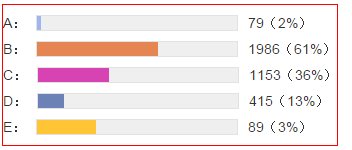
如下图

重点是要实现进度条。
二、分析
原理:动态设置<p>的子元素<span>的宽度值。
1、简单的雏形
假设只有一个进度条,如下,我们只需要知道p元素的宽度,span元素的百分比,相乘即得到span的宽度,浏览器加载时动态设置span的宽度即可实现进度条的效果。
<style>
.long{width:100px;border:1px solid #7f7f7f;height:14px;background-color:#d6d6d6;}
.short{float:left;height:14px;background-color:#0FF;}
</style>
<body>
<P class="long"><span class="short"></span></P>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script>
var percent=0.5;
var longWidth=100;
var shortWidth=percent*longWidth;
$(".short").animate({width:shortWidth+"px"},'slow');
</script>
</body>

2、投票进度条实现过程
第一步:
结构如下
<meta charset="utf-8">
<style>
/*样式重置*/
ul,h4,p{margin:0;padding:0;}
/*清除浮动*/
.clearfix:after{visibility:hidden;display:block;font-size:0;content:" ";clear:both;height:0;}
body { font: 12px/1.5 arial, 宋体; }
html, body { color: #333333; }
/*投票css*/
.vote-box-list{border:1px solid red;position:absolute;}
.vote-box-list li{list-style:none;margin:10px 0;}
.vote-item-wrap h4,.vote-item-wrap .vnum{float:left;font-size:14px;font-weight:normal;line-height:16px;}
.vote-item-wrap p{float:left;height:14px;width:200px;border:1px solid #E2E2E2;background-color:#EFEFEF;margin:0 10px;}
.vote-item-wrap p span{float:left;height:14px;/*width:30px;background-color:#c2f263;*/}
</style>
<ul class="vote-box-list clearfix" id="appVoteBox">
<li class="vl-item" id="voteItem0">
<div class="vote-item-wrap clearfix">
<h4>A:</h4>
<p class="litem"><span></span></p>
<span class="vnum">79(2%)</span>
</div>
</li>
<li class="vl-item" id="voteItem1" >
<div class="vote-item-wrap clearfix">
<h4>B:</h4>
<p class="litem"><span></span></p>
<span class="vnum">1986(61%)</span>
</div>
</li>
<li class="vl-item" id="voteItem2">
<div class="vote-item-wrap clearfix">
<h4>C:</h4>
<p class="litem"><span></span></p>
<span class="vnum">1153(36%)</span>
</div>
</li>
<li class="vl-item" id="voteItem3" >
<div class="vote-item-wrap clearfix">
<h4>D:</h4>
<p class="litem"><span></span></p>
<span class="vnum">415(13%)</span>
</div>
</li>
<li class="vl-item" id="voteItem4" >
<div class="vote-item-wrap clearfix">
<h4>E:</h4>
<p class="litem"><span></span></p>
<span class="vnum">89(3%)</span>
</div>
</li>
</ul>
给span增加一个width和背景色,就可以出现进度条的效果。这一步用js实现。

第二步、js设置span的宽度
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script>
var Vote={};
Vote.ListShow=(function(){
var longWidth;
var percentArr=[];
var shortWidth=[];
var spanArr=[];
/*初始化*/
function init(o){
voteId=o.id;
longWidth=o.width;
percentArr=o.percent;
shortWidth=calWidth();
spanArr=findSpans();
}
/*根据百分比计每个算span的实际宽度*/
function calWidth(){
var arr=[];
for(var i=0;i<percentArr.length;i++){
var tempLength=percentArr[i]*longWidth;
arr.push(tempLength);
}
return arr;
}
/*将全部span存为一个数组*/
function findSpans(){
var litems=$("#"+voteId).find(".litem");
var arr=[]
for(var i=0;i<litems.length;i++){
arr.push(litems[i].children[0]);
}
return arr;
}
/*每个span元素设置宽度*/
function setWidth(){
for(i=0;i<percentArr.length;i++){
$(spanArr[i]).animate({width:shortWidth[i]+"px"},'slow');
$(spanArr[i]).css({'background-color':"#c2f263"});
}
}
return {init:init,set:setWidth};
})();
/*调用*/
Vote.ListShow.init(
{
id:'appVoteBox',
width:200-2 ,
percent:[0.02,0.61,0.36,0.13,0.3],
});
Vote.ListShow.set();
</script>
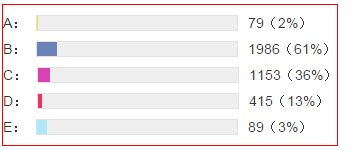
效果:

第三步,js设置span的背景色
第二步中的背景色都是如下设置为一样。
$(spanArr[i]).css({'background-color':"#c2f263"});
现在随机生成背景色,做一个彩色的进度条。
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script>
var Vote={};
Vote.ListShow=(function(){
var longWidth;
var percentArr=[];
var shortWidth=[];
var spanArr=[];
var colorArr=[];
/*初始化*/
function init(o){
voteId=o.id;
longWidth=o.width;
percentArr=o.percent;
shortWidth=calWidth();
spanArr=findSpans();
colorArr=genColor();
}
/*根据百分比计每个算span的实际宽度*/
function calWidth(){
var arr=[];
for(var i=0;i<percentArr.length;i++){
var tempLength=percentArr[i]*longWidth;
arr.push(tempLength);
}
return arr;
}
/*将全部span存为一个数组*/
function findSpans(){
var litems=$("#"+voteId).find(".litem");
var arr=[]
for(var i=0;i<litems.length;i++){
arr.push(litems[i].children[0]);
}
return arr;
}
/*o是颜色数组,随机选择length种颜色返回*/
function genColor() {
var o = [];
var n = ["#5dbc5b", "#6c81b6", "#9eb5f0", "#a5cbd6", "#aee7f8", "#c2f263", "#d843b3", "#d8e929", "#e58652", "#e7ab6d", "#ee335f", "#fbe096", "#ffc535"]; //彩色进度条
var colorsArr = n.slice();
for (var i = 0;i < percentArr.length; i++){
//Math.random()返回0.0 ~ 1.0 之间的一个伪随机数。
//Math.floor()向下取整
var k = Math.floor(Math.random()* colorsArr.length);
o.push(colorsArr[k]);
//取完一种颜色后就从颜色数组中删除
colorsArr.splice(k, 1);
if (colorsArr.length == 0){
colorsArr = n.slice()}
}
return o;
}
/*每个span元素设置宽度*/
function setWidth(){
for(i=0;i<percentArr.length;i++){
$(spanArr[i]).animate({width:shortWidth[i]+"px"},'slow');
$(spanArr[i]).css({'background-color':colorArr[i]});
}
}
return {init:init,set:setWidth};
})();
/*调用*/
Vote.ListShow.init(
{
id:'appVoteBox',
width:200-2 ,
percent:[0.02,0.61,0.36,0.13,0.3],
});
Vote.ListShow.set();
</script>
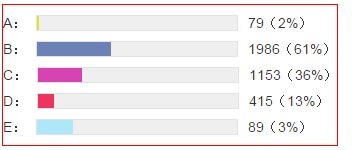
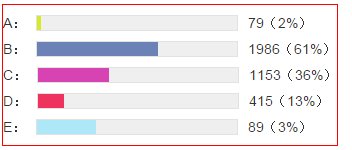
最终效果:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

