深入理解Vue的过度与动画
1.在插入、更新、移除DOM元素时,在合适的时候给元素添加样式类名
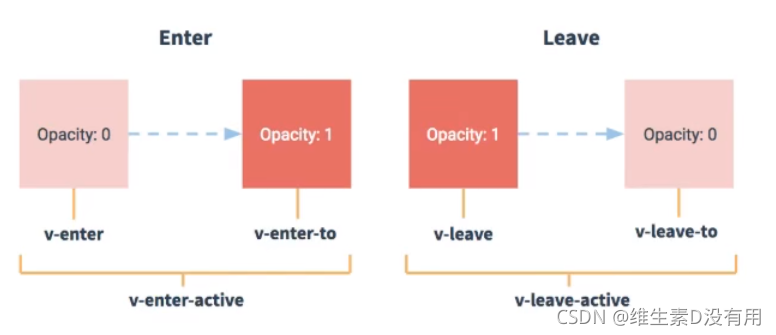
2.元素有一个进入过程:Enter,一个离开过程Leave。
两个过程都有一个初始态()和终止态(-to)和两态之间的过度效果(activate)

3.写法

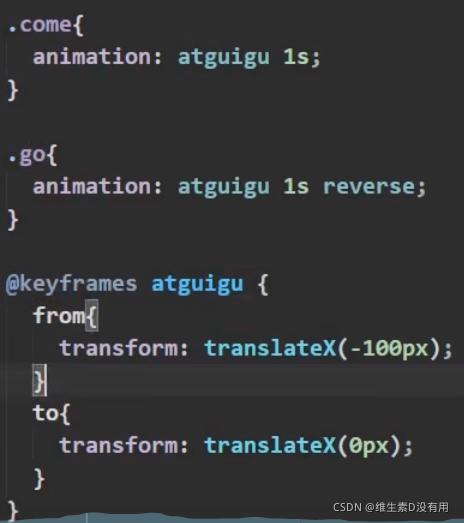
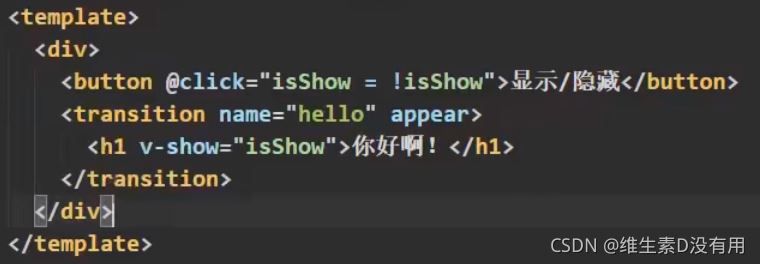
动画:写好v-enter-active(替换come这个名字)和v-leave-active(替换go)(这两个是vue的工作)和动画atguigu(这个是css3的效果)。再用<transition>把动画元素包起来就行。appear是让元素一加载就执行一次v-enter-activate


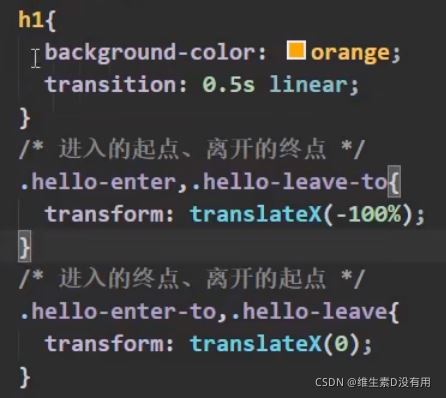
过度:这里的起点终点是vue的作用。

或者

<style scoped>
/* .todo-enter-active{
animation: myAnamite 1s;
}
.todo-leave-active{
animation: myAnamite 1s reverse;
}
@keyframes myAnamite {
from{
transform: translateX(-100%);
}
to{
transform: translateX(0);
}
} */
.todo-enter,.todo-leave-to{
transform: translateX(-100%);
}
.todo-leave,.todo-enter-to{
transform: translateX(0);
}
.todo-enter-active,.todo-leave-active{
transition: 1s linear;
}
</style>
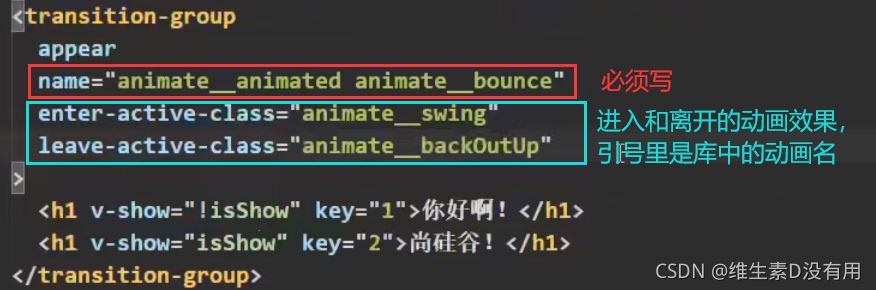
多个元素过度:

第三方动画库:anamite.css库
安装:

引入:在script中 import ‘animate.css'

总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注我们的更多内容!
相关推荐
-
详解Vue中过度动画效果应用
一.实现动画过渡效果的几种方式 实现动画必须要将要进行动画的元素利用<transition>标签进行包裹 1.利用CSS样式实现过渡效果 <transition name="fade"></transition> 1.v-enter: 定义进入过渡的开始状态.在元素被插入时生效,在下一个帧移除. 2.v-enter-active: 定义进入过渡的结束状态.在元素被插入时生效,在 transition/animation 完成之后移除. 3.v-lea
-
vue实现旋转木马动画
本文实例为大家分享了vue实现旋转木马动画的具体代码,供大家参考,具体内容如下 图片数量可为任意值都能正常处理 [1-无限个]: <!DOCTYPE html> <html> <head> <title></title> <meta charset="UTF-8"> <meta http-equiv="Access-Control-Allow-Origin" content="*
-
详解vue过度效果与动画transition使用示例
目录 transition钩子函数 自定义过渡类名 transition-group使用 小结 先看一个示例 代码如下 <template> <div align="center" style="margin-top: 100px;"> <button @click="show= !show" >测试</button> <transition> <div v-if="sh
-
vue手写加载动画项目
在页面没有响应时,展示加载动画是一种对用户友好的表现,不至于白屏,等响应内容渲染到页面时再移除动画 先放loading效果图 原理:伪类+动画,下面是步骤图,贴上助于理解,加载动画本质是设置一个定宽定高的正方形,border-radius: 50%;使其成为圆形,再给该div3px的边框并设为透明,然后在单独设置上边框为白色,用::before,::after伪类absolute定位并进行同样设置,不同之处是依次增大留出的间隙,以及动画执行时间变长和设置延迟,这样就能形成圆圈不同快慢的旋转 完整
-
Vue学习笔记进阶篇之单元素过度
概述 Vue 在插入.更新或者移除 DOM 时,提供多种不同方式的应用过渡效果. 包括以下工具: 在 CSS 过渡和动画中自动应用 class 可以配合使用第三方 CSS 动画库,如 Animate.css 在过渡钩子函数中使用 JavaScript 直接操作 DOM 可以配合使用第三方 JavaScript 动画库,如 Velocity.js 单元素/组件的过度 Vue 提供了 transition 的封装组件,在下列情形中,可以给任何元素和组件添加 entering/leaving 过渡 条
-
深入理解Vue的过度与动画
1.在插入.更新.移除DOM元素时,在合适的时候给元素添加样式类名 2.元素有一个进入过程:Enter,一个离开过程Leave. 两个过程都有一个初始态()和终止态(-to)和两态之间的过度效果(activate) 3.写法 动画:写好v-enter-active(替换come这个名字)和v-leave-active(替换go)(这两个是vue的工作)和动画atguigu(这个是css3的效果).再用<transition>把动画元素包起来就行.appear是让元素一加载就执行一次v-ente
-
如何理解Vue的render函数的具体用法
本文介绍了如何理解Vue的render函数的具体用法,分享给大家,具体如下: 第一个参数(必须) - {String | Object | Function} <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>render</title> <script src="https://cdn.b
-
如何理解Vue的作用域插槽的实现原理
本文介绍了如何理解Vue的作用域插槽的实现原理,分享给大家,也给自己留个笔记 举个例子,比如我写了一个可以实现条纹相间的列表组件,发布后,使用者可以自定义每一行的内容或样式(普通的slot就可以完成这个工作).而作用域插槽的关键之处就在于,父组件能接收来自子组件的slot传递过来的参数,具体看案例和注释. <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"
-
轻松理解vue的双向数据绑定问题
Vue介绍 Vue是当前很火的一款MVVM的轻量级框架,它是以数据驱动和组件化的思想构建的.因为它提供了简洁易于理解的api,使得我们很容易上手. Vue与MVVM 如果你之前已经习惯了用jQuery操作DOM,学习Vue.js时请先抛开手动操作DOM的思维,因为Vue.js是数据驱动的,你无需手动操作DOM.Vue以数据为驱动,将自身的Dom元素与数据进行绑定,一旦创建绑定,Dom和数据保持同步. 双向绑定 主流双向数据绑定实现原理 脏值检测 : 这是AngularJS实现双向数据绑定的方式.
-
vue实现循环切换动画
本文实例为大家分享了vue实现循环切换动画的具体代码,供大家参考,具体内容如下 注意动画的钩子函数的判断逻辑,注意动画编写时类名的顺序!! <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue</title> <style> .box{ width: 200px; height: 200px
-
vue+vue-router转场动画的实例代码
Vue+WebPack+HBuilder 项目记录 项目搭建完毕了,但是由于是单页应用嵌入HBuilder的时候无法利用它的转场动画,于是找到了vue的转场动画写法,使体验与APP靠近,在此记录: 1.首先我们要监听路由然后判断其是前进还是后退,来实现不同的动画 export default { name: 'app', data () { return { transitionName: 'slide-left' } }, watch: { '$route' (to, from) { cons
-
vue实现设置载入动画和初始化页面动画效果
移动端页面载入时过长的白屏等待,总是让人心烦气躁 不如,加个小动画吧 原理很简单 在index.html页面的body插入一个div css里写入动画 在app.vue里 created的时候 将这个div移除就ok了 index.html CSS app.vue 最终效果 以上这篇vue实现设置载入动画和初始化页面动画效果就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
vue路由前进后退动画效果的实现代码
vue-route-transition vue router 切换动画 特性 模拟前进后退动画 基于css3流畅动画 基于sessionStorage,页面刷新不影响路由记录 路由懒加载,返回可记录滚动条位置 前进后退的判断与路由路径规则无关 支持任意基于Vue的UI框架 demo 手机扫码 在线预览 说明 配套包含两个组件 vue-route-transition 负责动画 router-layout 负责页面排版. 主要是解决transform动画,position:fixed异常问题
-
vue实现鼠标经过动画
本文实例为大家分享了vue实现鼠标经过动画的具体代码,供大家参考,具体内容如下 详细代码: <template> <div class="hello"> <h1>{{ msg }}</h1> <div class="box"> <div class="boxchilde" @mouseenter="flag=true" @mouseleave="fla
-
Vue页面跳转动画效果的实现方法
前言 现如今移动端APP对用户体验方面的要求越来越高了,最近致力于用户体验优化,因为需要实现类似APP页面切换的动画效果,百度google搜索资料不是很全,所以自己写文档,在实现效果的基础上,顺便恶补一波VueRouter及CSS过渡动画的知识点,欢迎有兴趣的朋友多多指教. vue-router是Vue.js官方的路由插件,它和vue.js是深度集成的,适合用于构建单页面应用.vue的单页面应用是基于路由和组件的,路由用于设定访问路径,并将路径和组件映射起来.传统的页面应用,是用一些超链接来实现
随机推荐
- asp 去掉html中的table正则代码函数
- Lua脚本语言基本语法快速入门教程
- 邪恶的eval和new Function使用介绍
- BootStrap表单宽度设置方法
- php面向对象全攻略 (十一)__toString()用法 克隆对象 __call处理调用错误
- PHP使用微信开发模式实现搜索已发送图文及匹配关键字回复的方法
- python脚本实现统计日志文件中的ip访问次数代码分享
- docker容器跨服务器的迁移的方法
- vue2里面ref的具体使用方法
- 彻底搞懂JavaScript中的apply和call方法(必看)
- jmeter压力测试工具简介_动力节点Java学院整理
- php is_file()和is_dir()用于遍历目录时用法注意事项
- PHP聊天室技术
- 谈谈sqlserver自定义函数与存储过程的区别
- 详解如何通过Mysql的二进制日志恢复数据库数据
- js实现模拟银行卡账号输入显示效果
- javascript 不停(setInterval)/延时(setTimeout)函数使用实例
- 详解CentOS7使用firewalld打开关闭防火墙与端口
- centos7安装mysql并jdbc测试实例详解
- Java开发中读取XML与properties配置文件的方法

