华为鸿蒙OS之HelloWorld的实现
这两天有一个很火的话题华为鸿蒙OS2.0。现在个人开发者也可以进行鸿蒙OS的应用或者硬件开发。作为一个“啥也不会的程序员”,时刻要保持着学习的心态,所以本文将会介绍基于鸿蒙OS的应用开发。
入学第一课,HelloWorld
程序员的第一课,HelloWorld,鸿蒙OS也不能例外。
开发工具
鸿蒙OS开发工具:https://developer.harmonyos.com/cn/develop/deveco-studio
注:目前还只有Windows-64Bit版本的
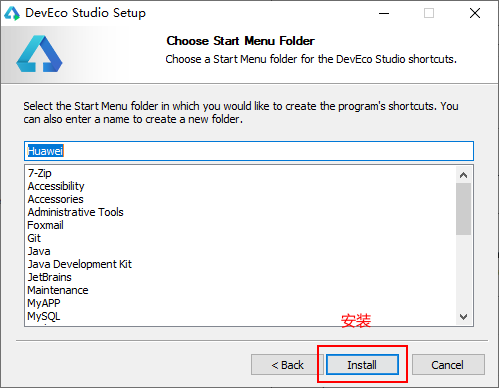
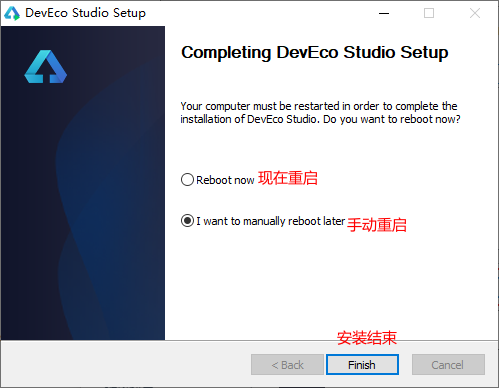
安装





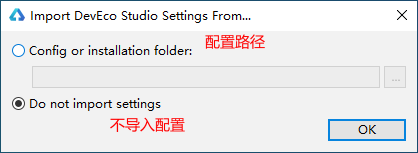
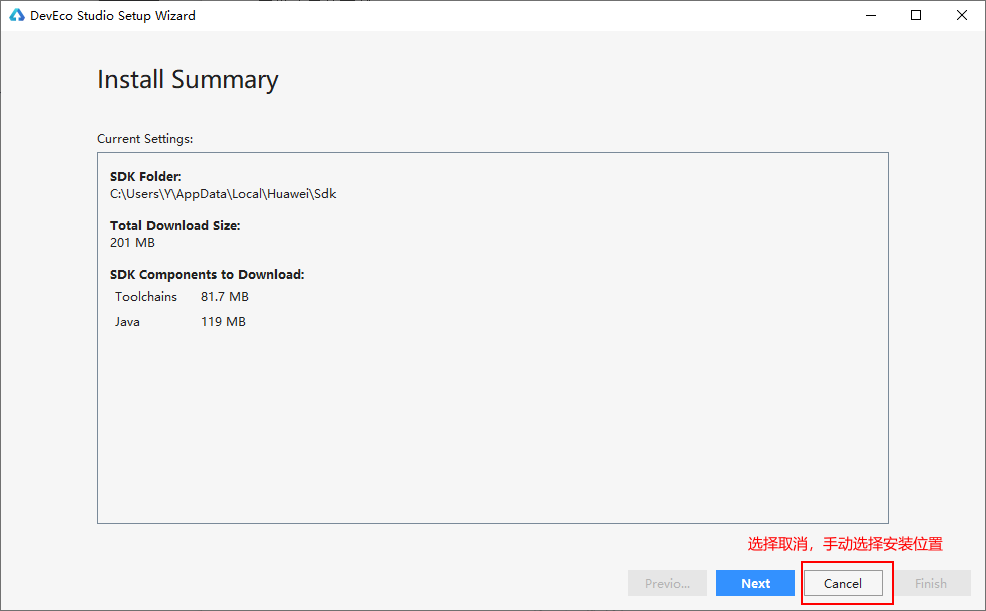
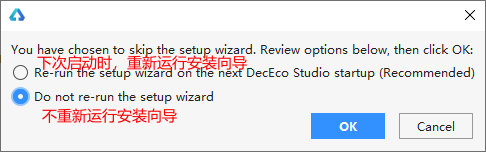
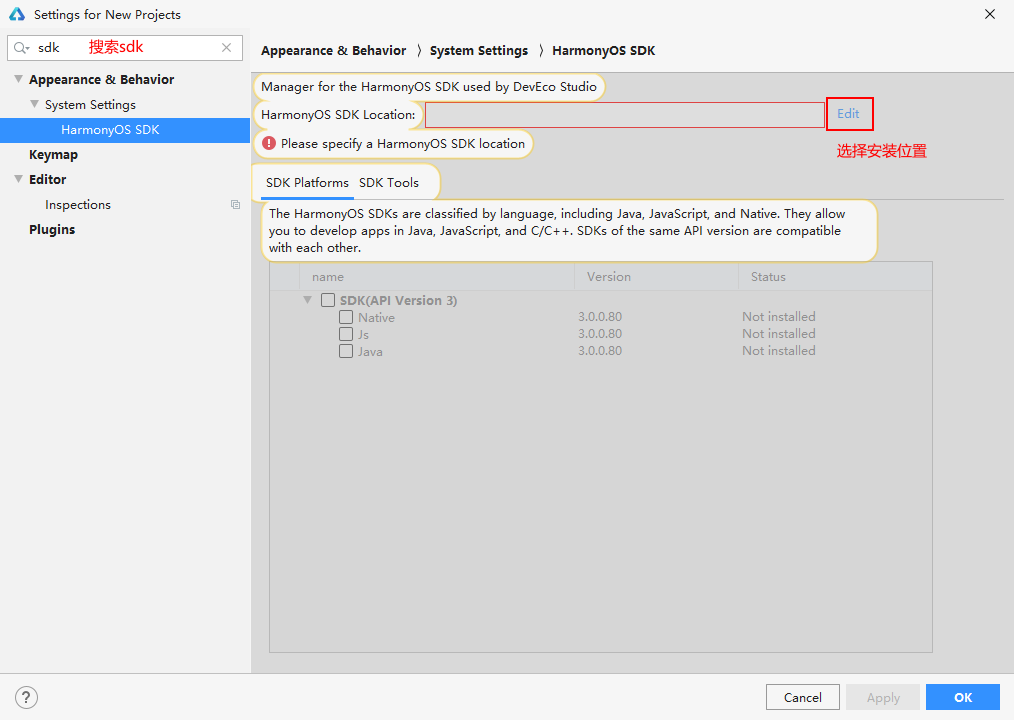
配置



默认安装到C盘,选择取消,手动选择安装位置






中间少了一个图…

到此配置结束
HelloWorld
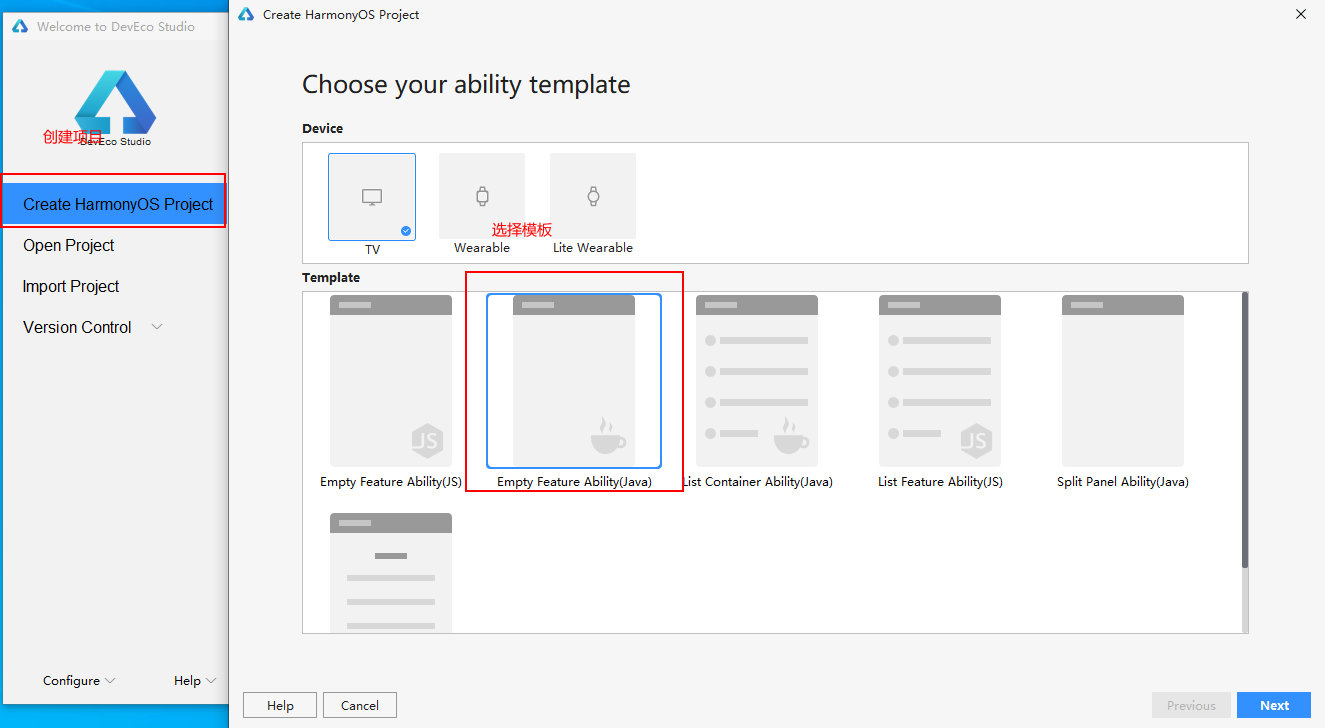
开发项目时,有三种可选
- TV(TV设备)
- Wearable(可穿戴设备)
- Lite Wearable(可穿戴设备(lite))
这里选择的是TV(Java)
创建项目



安装虚拟机


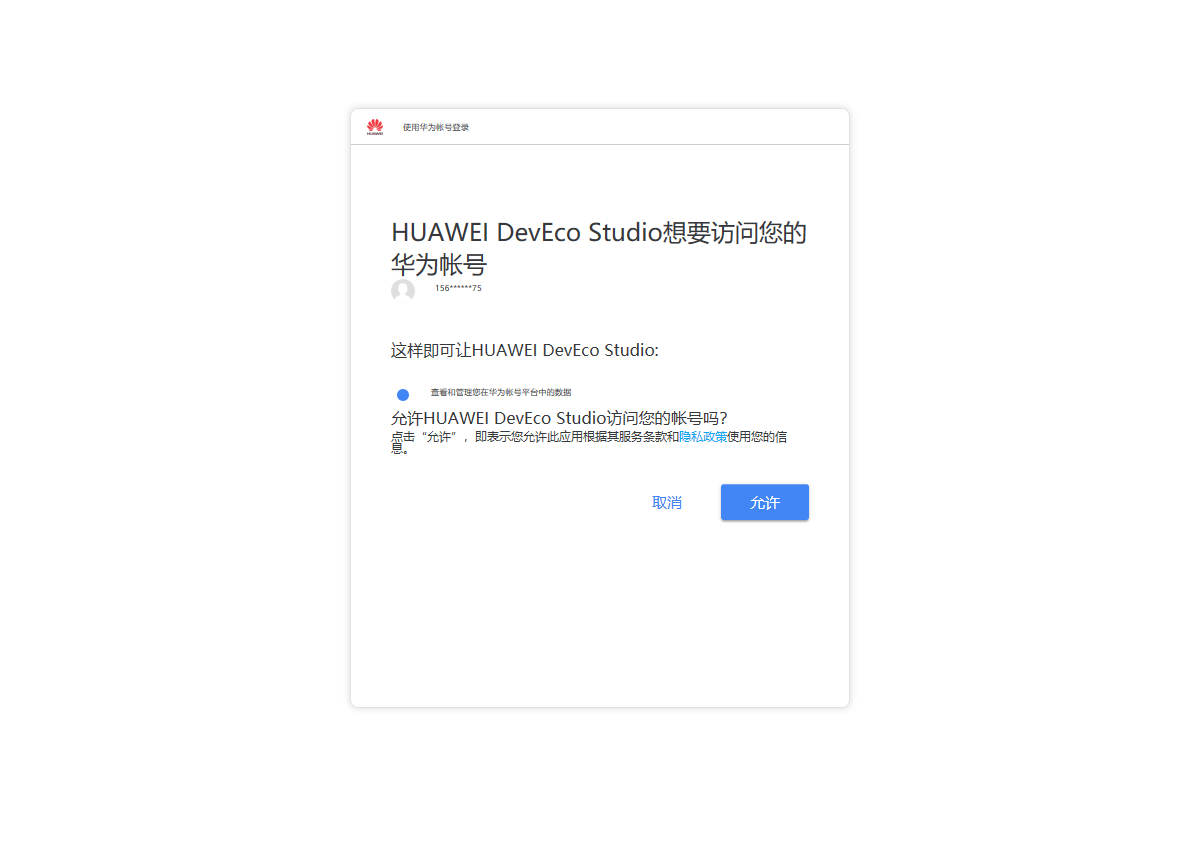
之后浏览器会打开一个页面,按照提示进行开发者账号注册
注册之后会出现授权页,允许授权(使用Windows自带的浏览器)


运行


到此,最简单的HelloWorld运行完毕
编译

到此这篇关于华为鸿蒙OS之HelloWorld的实现的文章就介绍到这了,更多相关华为鸿蒙OS HelloWorld内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
HarmonyOS实现HelloWorld应用开发E2E体验
感谢关注HarmonyOS,为了便于大家学习特将鸿蒙2.0基础教学内容整理如下: 1.HarmonyOS应用开发-视频播放 https://developer.huawei.com/consumer/cn/codelab/HarmonyOS-hap1/index.html 2.HarmonyOS应用开发-基本控件 https://developer.huawei.com/consumer/cn/codelab/HarmonyOS-hap2/index.html 3.HarmonyOS应用开发-U
-
HarmonyOS开发基础知识之Component和ComponentContainer区别(鸿蒙教程)
实战需求 HarmonyOS鸿蒙开发小知识之Component和ComponentContainer区别 Component 是什么? Component:提供内容显示,是界面中所有组件的基类,开发者可以给Component设置事件处理回调来创建一个可交互的组件.Java UI框架提供了一些常用的界面元素,也可称之为组件,组件一般直接继承Component或它的子类,如Text.Image等. ComponentContainer 是什么? ComponentContainer:作为容器容纳Co
-
浅析鸿蒙开发app支持JavaScript?上手HelloWorld,体验究竟香不香
第一步:下载开发工具 Tips:小插曲 前面原本还想考虑下是否要去看鸿蒙os源代码,读点东西,然后上某乎装一手,但是看到了它码云上的开源仓库,我-一个截图,你们自己品吧 我只想说作为一个前端coder,打扰了,太难了 正式篇 要体验它的app开发那第一步肯定是打开它的官网下载它的ide啦,点击鸿蒙官网,它的界面是这样的: 哈哈,还是挺漂亮的,有逼格,我都想模仿一波了. 接下来我们来下载它的开发工具看看,点击HUAWEI DevEco Studio进入下载页面: 乍一看还以为是idea,哈哈哈,后
-
HarmonyOS 基本控件的实现
感谢关注HarmonyOS,为了便于大家学习特将鸿蒙2.0基础教学内容整理如下: 1.HarmonyOS应用开发-视频播放 https://developer.huawei.com/consumer/cn/codelab/HarmonyOS-hap1/index.html#0 2.HarmonyOS应用开发-基本控件 https://developer.huawei.com/consumer/cn/codelab/HarmonyOS-hap2/index.html#0 3.HarmonyOS应用
-
鸿蒙HarmonyOS视频播放的实现
一.介绍 本篇Codelab将实现的内容 HarmonyOS是面向全场景多终端的分布式操作系统,使得应用程序的开发打破了智能终端互通的性能和数据壁垒,业务逻辑原子化开发,适配多端.通过一个简单应用开发,体验HarmonyOS的视频播放能力 您将建立什么 在这个Codelab中,你将创建Demo Project,并将Demo编译成Hap,此示例应用程序展示了如何播放视频. 您将会学到什么 如何创建一个HarmonyOS Demo Project如何构建一个Hap并且将其部署到智慧屏真机通过此示例应
-
鸿蒙HarmonyOS剪切板的实现
感谢关注HarmonyOS,为了便于大家学习特将鸿蒙2.0基础教学内容整理如下: 1.HarmonyOS应用开发-视频播放 https://developer.huawei.com/consumer/cn/codelab/HarmonyOS-hap1/index.html#0 2.HarmonyOS应用开发-基本控件 https://developer.huawei.com/consumer/cn/codelab/HarmonyOS-hap2/index.html#0 3.HarmonyOS应用
-
鸿蒙开发之Button按钮类型及如何通过代码设置(HarmonyOS鸿蒙开发基础知识)
AbilitySlice 是什么 (HarmonyOS鸿蒙开发基础知识) AbilitySlice 是什么 AbilitySlice主要用于承载Ability的具体逻辑实现和界面UI,是应用显示.运行和跳转的最小单元.AbilitySlice通过setUIContent()为界面设置布局 本文重点给大家介绍鸿蒙开发之Button按钮类型及如何通过代码设置(HarmonyOS鸿蒙开发基础知识),具体内容如下所示: Button类型分类 按照按钮的形状,按钮可以分为: 普通按钮 椭圆按钮 胶囊按钮
-
鸿蒙HarmonyOS 分布式任务调度的实现
感谢关注HarmonyOS,为了便于大家学习特将鸿蒙2.0基础教学内容整理如下: 1.HarmonyOS应用开发-视频播放 https://developer.huawei.com/consumer/cn/codelab/HarmonyOS-hap1/index.html#0 2.HarmonyOS应用开发-基本控件 https://developer.huawei.com/consumer/cn/codelab/HarmonyOS-hap2/index.html#0 3.HarmonyOS应用
-
深入浅析华为鸿蒙IDE安装与Hello World
一.系统安装 1. 到官网下载HUAWEI DevEco Studio 2. 安装 二.创建项目 创建项目目前还没有手机选项,所以我先选择一个电视: IDE的环境看起来和idea差不多,应该比较容易上手. 从"关于"里也可以看到,确实是基于IDEA开源版本开发的. 我个人觉得基于IDEA来二次开发,无论对于华为自身短时间完成工具开发,还是对吸引开发者,都是有利的. 事实上安卓现在的开发环境也是基于IDEA的开源产品开发的. 项目构建时遇到了常见的gradle下载太慢的问题. 解决方法在
-
华为鸿蒙OS之HelloWorld的实现
这两天有一个很火的话题华为鸿蒙OS2.0.现在个人开发者也可以进行鸿蒙OS的应用或者硬件开发.作为一个"啥也不会的程序员",时刻要保持着学习的心态,所以本文将会介绍基于鸿蒙OS的应用开发. 官网:https://www.harmonyos.com/ 入学第一课,HelloWorld 程序员的第一课,HelloWorld,鸿蒙OS也不能例外. 开发工具 鸿蒙OS开发工具:https://developer.harmonyos.com/cn/develop/deveco-studio 注:
-
鸿蒙OS运行第一个“hello world”
一.前言 近些来,华为鸿蒙系统一直是热门话题,就在昨天,备受瞩目的"2020华为开发者大会"上,华为消费者业务发布了一系列智能终端领域的创新成果.华为消费者业务CEO余承东表示,华为将全面开放自身的核心技术和软硬件能力,与开发者们共同驱动全场景智慧生态的蓬勃发展. HarmonyOs 官方文档:https://developer.harmonyos.com/cn/documentation 也可看官方文档自行运行helloWorld,这篇文章主要记录我的安装使用过程. 二.下载 官网
-
鸿蒙OS开发环境搭建之DevEco Studio IDE下载安装过程详解
整理了一下鸿蒙OS开发环境的搭建过程,希望对大家有所帮助.点赞关注大家安排上!!! 安装Node.js环境 下载地址:https://nodejs.org/zh-cn/ 选择长期支持版即可. 打开安装包,接下去一路傻瓜式安装. 安装好后,打开CMD窗口,输入 node -v 可以查看到node.js版本就算安装成功了 安装HUAWEI DevEco Studio 下载地址:https://developer.harmonyos.com/cn/develop/deveco-studio#downl
-
鸿蒙OS如何开发一个前端应用详解
目录 鸿蒙的诞生 编写一个HarmonyOS 第一步 第二步 第三步 第四步 总结 鸿蒙的诞生 HarmonyOS是一款面向万物互联时代的.全新的分布式操作系统:它实现了一个非常轻量级的 MVVM 模式.通过使用和 vue2 相似的属性劫持技术实现了响应式系统.鸿蒙 JS 框架支持 ECMAScript 5.1:js runtime 没有使用 V8,也没有使用 jscore.而是选择了 JerryScript.JerryScript 是用于物联网的超轻量 JavaScript 引擎.Jerrys
-
华为鸿蒙DevEco studio2.0的安装和hello world运行教程
华为鸿蒙操作系统与2020年9月,将其源代码公开后,就学习了如何下载开发工具DevEco Studio2.0和安装,运行第一个hell worl!,这也是每一个程序员在熟悉新的技术所必须经历的过程. DevEco Studio2.0下载地址为: 目前只支持win10操作系统的,mac系统的暂时还未上线, 下载下来后,将压缩包解压,解压后双击.exe后缀的文件. 在安装的时候需要注意: 1:安装路径的选择,可以使用默认的,也可以更改到其他盘符下,如果更改到其他盘符下就不占用系统盘的空间,更改到其他
-
华为鸿蒙系统应用开发工具 DevEco Studio的安装和使用图文教程
简单介绍华为鸿蒙系统应用开发工具 DevEco Studio的安装和使用 据说12月份鸿蒙系统会推出手机的SDK哦,作为一名普通的开发者,表示非常期待. 一.HUAWEI DevEco Studio 介绍 HUAWEI DevEco Studio 是华为消费者业务为开发者提供的集成开发环境(IDE),旨在帮助开发者快捷.方便.高效地使用华为EMUI开放能力. HUAWEI DevEco Studio除具备工程管理.代码编辑.编译构建.调试仿真等基础功能外,还提供了提供远程真机调试.APP云测试等
-
H5混合开发手机Web App入门:概念篇
如果你开始学习手机 App 开发,就一定会听到 H5 这个词.它是目前的主流开发技术之一,容易上手,开发周期短.成本低.兼容传统 Web 开发.但是,很少有文章详细介绍,H5 到底是什么技术,有什么原理,跟其他技术的差异在哪里. 一.H5 的含义 表面上看,手机 App 都是同样的东西,就是手机上的应用程序,点击图标就能运行,但是它们的底层技术不一样.按照开发技术,App 可以分成三大类. 原生应用(native application,简称 native App) Web 应用(web app
-
鸿蒙自定义组件之鸿蒙画板
初识鸿蒙OS 2.0 华为的鸿蒙OS 2.0是目前唯一个有希望和安卓.IOS对抗的全新生态系统.9月10日,在东莞正式发布.华为喊出了"HarmonyOS 2.0 连接无限可能"的口号,将是未来十年很有竞争力的优秀操作系统. 自定义Component 这里我编写一个简易的画板. 1.新建一个类DrawComponment 继承自Componment: 2.实现Component.TouchEventListener,用于对touch事件生成相应的path: 3.实现Component.
随机推荐
- php双层循环(九九乘法表)
- 批处理完美实现FTP远程备份数据
- 移动端效果之IndexList详解
- 网站建设中一些容易被忽视的问题
- 关闭网站的wscript.shell命令行执行
- Windows server利用批处理脚本判断端口启动tomcat的方法
- Python利用前序和中序遍历结果重建二叉树的方法
- Javascript的动态增加类的实现方法
- VC基于ADO技术访问数据库的方法
- PHP中文URL编解码(urlencode()rawurlencode()
- Go语言中使用反射的方法
- jquery 倒计时效果实现秒杀思路
- 前后台交互过程中json格式如何解析以及如何生成
- jQuery height()、innerHeight()、outerHeight()函数的区别详解
- 下载站mime属性设置(让文件可下载)
- MS SQL Server2014链接到MS SQL Server 2000的解决方案及问题处理
- jQuery中使用了document和window哪些属性和方法小结
- Apache Web服务器的完全安装指南
- Java实现FTP文件与文件夹的上传和下载
- Winform圆形环绕的Loading动画实现代码

