聊聊使用docker安装nginx提供web服务的问题
目录
- 一、拉取镜像
- 二、运行镜像启动容器
- 三、文件映射
- 四、再次启动容器服务

一、拉取镜像
docker pull命令用于拉取应用镜像,docker pull nginx命令用于拉取最新版本的nginx镜像。下文为拉取镜像过程的响应结果:
# docker pull nginx Using default tag: latest latest: Pulling from library/nginx c229119241af: Pull complete 2215908dc0a2: Pull complete 08c3cb2073f1: Pull complete 18f38162c0ce: Pull complete 10e2168f148a: Pull complete c4ffe9532b5f: Pull complete Digest: sha256:2275af0f20d71b293916f1958f8497f987b8d8fd8113df54635f2a5915002bf1 Status: Downloaded newer image for nginx:latest docker.io/library/nginx:latest
从上文我们可以看出nginx镜像是从docker.io这个网址拉取下来的。
使用docker images命令可以查看当前操作系统中下载了哪些镜像文件。
# docker images REPOSITORY TAG IMAGE ID CREATED SIZE nginx latest 12766a6745ee 33 hours ago 142MB hello-world latest feb5d9fea6a5 6 months ago 13.3kB
- REPOSITORY镜像仓库及镜像名称,如果不显示镜像仓库,默认就是
docker.io - TAG镜像的版本或者是里程碑标签,latest表示最新版本
- IMAGE ID 镜像的唯一标识
- CREATED 这个镜像被创建的时间
- SIZE表示镜像文件的大小
二、运行镜像启动容器
通过docker run命令启动一个容器,容器名称为nginx-zimug。
# docker run -d --name nginx-zimug -p 80:80 nginx 81bb1211144bc0991a789f860458548643c60b5459466c14d0604be9a4ccbfd7
-d表示容器在后台运行--name为容器起一个名字-p端口映射,格式为宿主机端口:容器端口,上文中含义是将容器中的端口80映射到宿主机的端口80,对外提供访问服务。最后一个字段为镜像名称
浏览器HTTP协议访问宿主机的80端口,如果是80端口可以省略。得到的访问结果如下,说明我们的nginx服务已经启动成功了。

通过docker ps可以查看正在运行中的容器,如下所示:
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES 81bb1211144b nginx "/docker-entrypoint.…" 11 minutes ago Up 11 minutes 0.0.0.0:80->80/tcp, :::80->80/tcp nginx-zimug
三、文件映射
首先明确的是容器中的文件内容是可以被修改的,但是一旦容器重启,所有写入到容器中的,针对数据文件、配置文件的修改都将丢失。所以为了保存容器的运行状态,执行结果,我们需要将容器内的一些重要的数据文件、日志文件、配置文件映射到宿主机上。
以nginx为例,nginx有三个重要的文件目录:
| 容器中路径 | 宿主机中自定义映射路径 | |
|---|---|---|
| 存储网站网页的目录 | /usr/share/nginx/html | /root/nginx/html |
| nginx配置文件目录 | /etc/nginx/nginx.conf | /root/nginx/conf/nginx.conf |
| 日志目录 | /var/log/nginx | /root/nginx/logs |
在宿主机中新建文件目录
mkdir -p /root/nginx/logs /root/nginx/html /root/nginx/conf;
将容器中的文件copy到宿主机中
将nginx配置文件copy到宿主机中
docker cp nginx-zimug:/etc/nginx/nginx.conf /root/nginx/conf;
将一个模拟的html文件放入html目录
将下面的文件保存为index.html放入宿主机的/root/nginx/html目录,因为存在映射关系,实际上也是放入了容器的/usr/share/nginx/html目录。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>使用docker搭建nginx web服务</title>
</head>
<body>
<h1>访问成功</h1>
<p>厉害了!</p>
</body>
</html>
四、再次启动容器服务
-v参数表达了宿主机文件与容器中文件的映射关系,格式为-v 宿主机目录:容器文件系统目录。启动一个新的容器,容器的名字叫做nginx-prod
docker run -d -p 80:80 \ --name nginx-prod \ -v /root/nginx/html:/usr/share/nginx/html \ -v /root/nginx/conf/nginx.conf:/etc/nginx/nginx.conf \ -v /root/nginx/logs:/var/log/nginx nginx
在启动新容器之前,将nginx-zimug旧的容器删掉。如果不删除旧的容器,新容器的端口与旧容器端口会发生冲突。使用如下命令删除容器:
docker stop nginx-zimug; docker rm nginx-zimug;
执行上面的docker run命令,启动新的容器。启动后通过浏览器访问宿主机80端口,响应结果如下证明nginx正常提供web服务了。

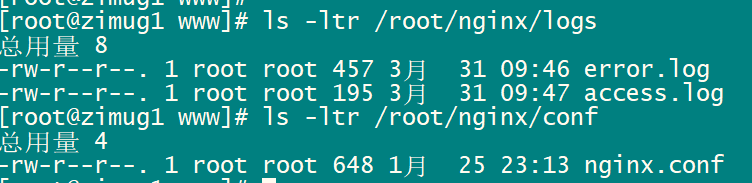
同时可以在宿主机上修改nginx配置,也可以查看运行时日志文件。修改结果会影响容器nginx服务的运行,因为宿主机的配置文件与容器内的配置文件存在映射关系。

到此这篇关于使用docker安装nginx提供web服务的文章就介绍到这了,更多相关docker安装nginx提供web服务内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

