vue调用摄像头进行拍照并能保存到本地的方法
目录
- 1. 使用Vue.js
- 2. 创建目录
- 3.实现:
- 4.效果
1. 使用Vue.js
把网页内容Ctrl+s保存到本地然后添加到项目中
https://cdn.jsdelivr.net/npm/vue/dist/vue.js
2. 创建目录

3.实现:
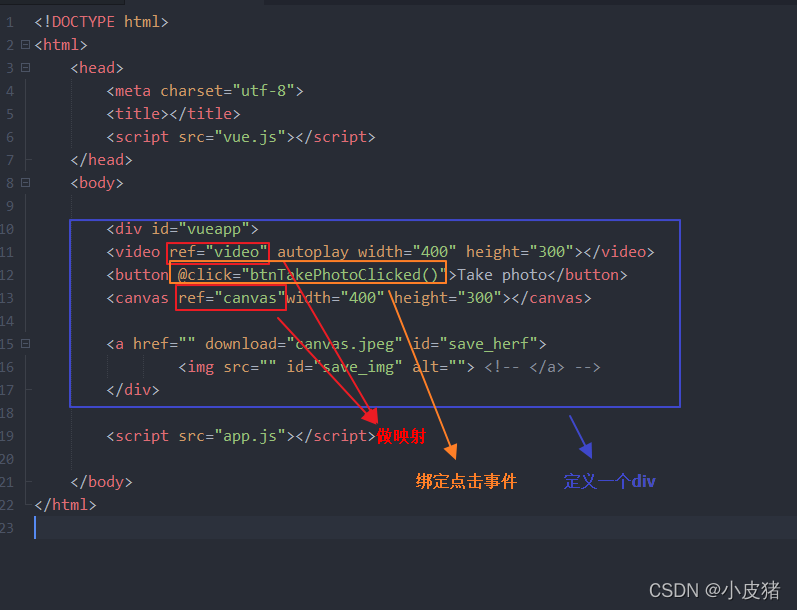
1. index.html

代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="vue.js"></script> </head> <body> <div id="vueapp"> <video ref="video" autoplay width="400" height="300"></video> <button @click="btnTakePhotoClicked()">Take photo</button> <canvas ref="canvas"width="400" height="300"></canvas> <a href="" download="canvas.jpeg" id="save_herf"> <img src="" id="save_img" alt=""> </a> </div> <script src="app.js"></script> </body> </html>
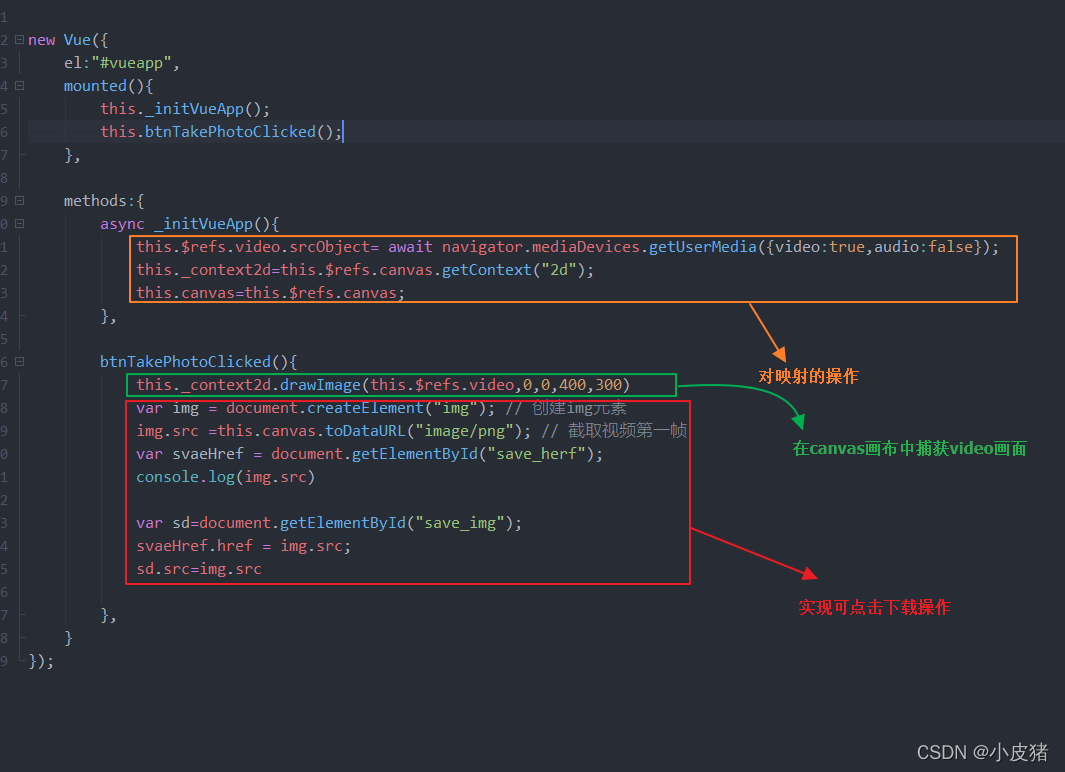
2. app.js

代码:
new Vue({
el:"#vueapp",
mounted(){
this._initVueApp();
this.btnTakePhotoClicked();
},
methods:{
async _initVueApp(){
this.$refs.video.srcObject= await navigator.mediaDevices.getUserMedia({video:true,audio:false});
this._context2d=this.$refs.canvas.getContext("2d");
this.canvas=this.$refs.canvas;
},
btnTakePhotoClicked(){
this._context2d.drawImage(this.$refs.video,0,0,400,300)
var img = document.createElement("img"); // 创建img元素
img.src =this.canvas.toDataURL("image/png"); // 截取视频第一帧
var svaeHref = document.getElementById("save_herf");
console.log(img.src)
var sd=document.getElementById("save_img");
svaeHref.href = img.src;
sd.src=img.src
},
}
});
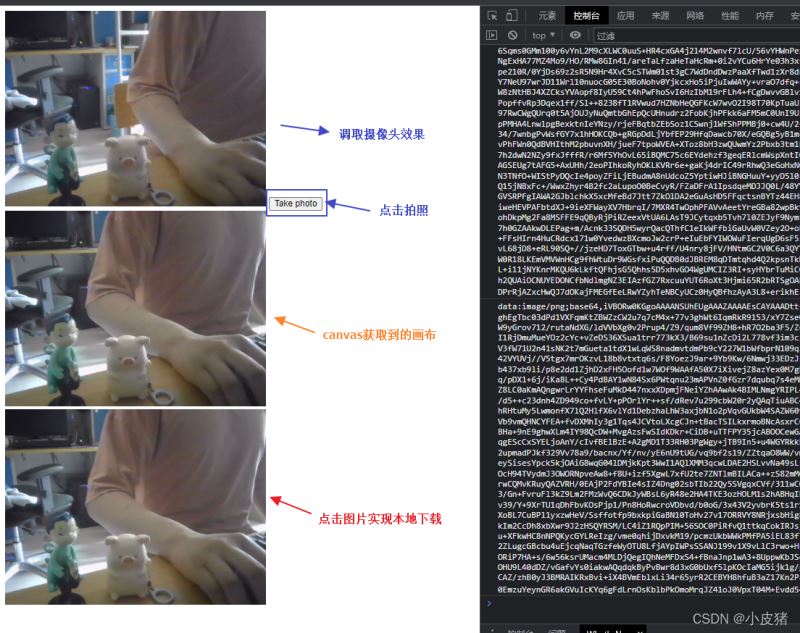
4.效果

到此这篇关于vue调用摄像头进行拍照并能保存到本地的方法的文章就介绍到这了,更多相关vue调用摄像头拍照并保存内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

