Android显示富文本+夜间深色模式
目录
- 前言
- 方案一:
- 存在问题:
- 方法二:
- 富文本内容:
- 演示效果:
- 总结
前言
在工作中有遇到这样的需求,需要把hmtl的富文本内容,进行深色模式适配。原先的富文本内容是在直接在webview上进行展示。
解决思路:替换html中的内容色值。
方案一:
直接使用replace进行字符串替换,当时是去判断、标签,例如下代码
newText.replace("<p>", "<p><span style=\"color: rgb(51, 51, 51); background-color: rgb(255, 255, 255);\">")
存在问题:
替换字符串存在很大的问题,如果原本标签就是已有色值那就会出现问题。所以我这边还是寻找到另外一种方案。
方法二:
在assets中写一个空白页的html文件,html中实现createTable函数,用于接收富文本内容,加载到table标签中,然后在createTable中执行标签识别,添加色值或者替换色值的操作。是否是深色主题的标签可以在Url上拼接获取。
经过测试该方面完美解决问题,后续需求变得也方便添加和修改。下面贴上代码:
<script type="text/javascript">
var type = getQueryString('type');
//获取<body>标签,跟换背景
if (type == 1) {
document.body.style.backgroundColor = "#1F1832";
} else {
document.body.style.backgroundColor = "#F7F8F9";
}
function createTable(text) {
var table = document.getElementById("table");
//获取<body>标签,跟换背景
table.innerHTML = text
//获取p标签,插入添加内容
var list = document.getElementsByTagName("P");
for (var i = 0; i < list.length; i++) {
var spans = list[i].getElementsByTagName("span");
var aTag = list[i].getElementsByTagName("a");
if (aTag.length > 0) {
for (var j = 0; j < aTag.length; j++) {
if (aTag[j].style.backgroundColor == "rgb(255, 255, 255)") {
if (type == 1) {
aTag[j].style.backgroundColor = "rgb(31, 24, 50)";
} else {
aTag[j].style.backgroundColor = "rgb(247, 248, 249)";
}
}
if (aTag[j].style.color == "rgb(51, 51, 51)") {
if (type == 1) {
aTag[j].style.color = "rgb(251, 250, 255)";
}
}
}
}
if (spans.length > 0) {
for (var j = 0; j < spans.length; j++) {
if (spans[j].style.backgroundColor == "rgb(255, 255, 255)") {
if (type == 1) {
spans[j].style.backgroundColor = "rgb(31, 24, 50)";
} else {
spans[j].style.backgroundColor = "rgb(247, 248, 249)";
}
}
if (spans[j].style.color == "rgb(51, 51, 51)") {
if (type == 1) {
spans[j].style.color = "rgb(251, 250, 255)";
}
}
}
} else {
if (type == 1) {
list[i].innerHTML = '<span style="color: rgb(251, 250, 255);">' + list[i].innerHTML;
} else {
list[i].innerHTML = '<span style="color: rgb(31, 24, 50);">' + list[i].innerHTML;
}
}
}
//获取视频标签,添加poster属性
var videos = document.getElementsByTagName("video")
for (var i = 0; i < videos.length; i++) {
videos[i].setAttribute("poster", videos[i].src + '?x-oss-process=video/snapshot,t_1000,f_jpg')
}
}
function getQueryString(name) {
var reg = new RegExp('(^|&)' + name + '=([^&]*)(&|$)', 'i');
var r = window.location.search.substr(1).match(reg);
if (r != null) {
return unescape(r[2]);
}
return 0;
}
</script>
可以在这里写好富文本 kindeditor.net/demo.php
富文本内容:
<p style="text-align:center;">
这
</p>
<p style="text-align:center;">
里
</p>
<p style="text-align:center;">
是
</p>
<p style="text-align:center;">
什
</p>
<p style="text-align:center;">
么
</p>
<p style="text-align:center;">
颜
</p>
<p style="text-align:center;">
色
</p>
<p style="text-align:center;">
!!!
</p>
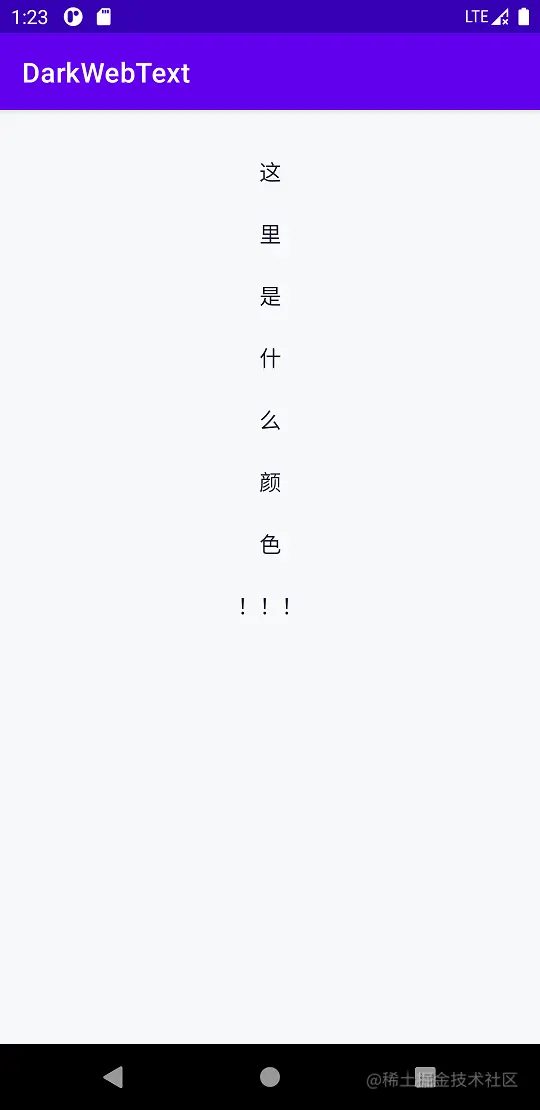
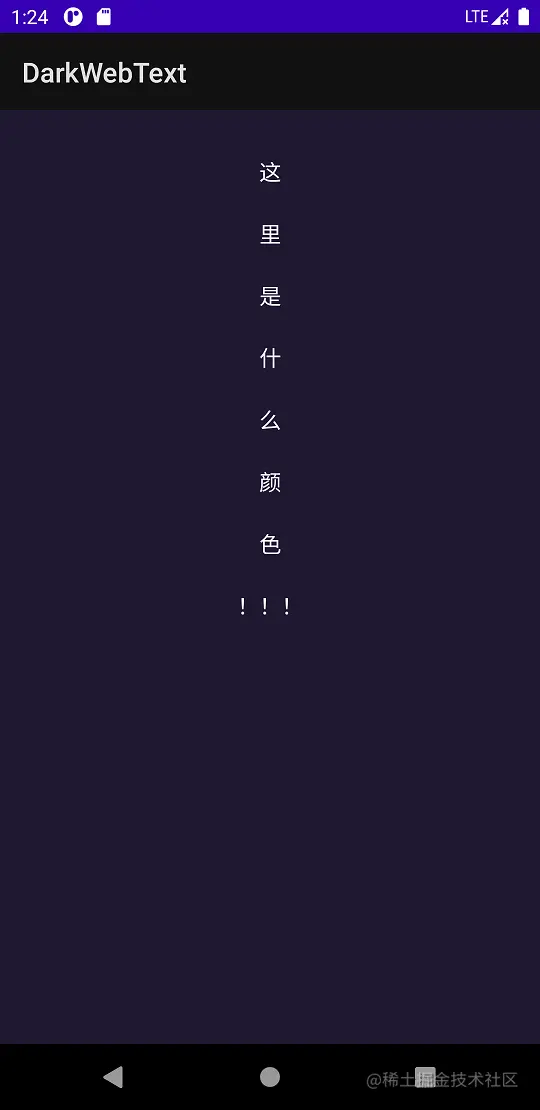
演示效果:


总结
到此这篇关于Android显示富文本+夜间深色模式的文章就介绍到这了,更多相关Android富文本内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

