Vue 实现html中根据类型显示内容
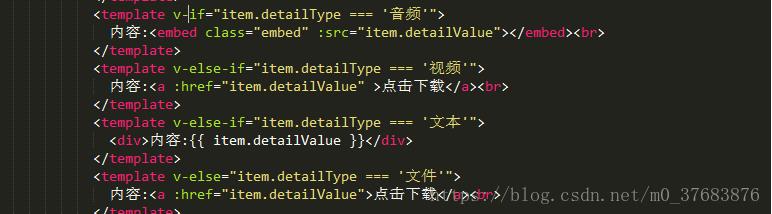
如下所示:
其实就是 "v-if" 的使用,但在实际使用时可能会想不到。。。

以上这篇Vue 实现html中根据类型显示内容就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
详解三种方式解决vue中v-html元素中标签样式
Vue为v-html中标签添加CSS样式 <template> <div class="hello"> <section> <h2 class="title">{{news.title}}</h2> <p class="news-time">{{news.datetime}}</p> <div class="con" v-html=&qu
-
vue移动端html5页面根据屏幕适配的四种解决方法
最近做了两个关于h5页面对接公众号的项目,不得不提打开微信浏览器内置地图导航的功能确实有点恶心.下次想起来了的话,进行总结分享一下如何处理.在vue移动端h5页面当中,其中适配是经常会遇到的问题,这块主要有死个方法可以适用. 方法一:引入淘宝开源的可伸缩布局方案 引入淘宝开源的可伸缩布局方案:https://github.com/amfe/lib-flexible(此处可点击) 淘宝的其实也和viewport的有点像,但是它主要是根据设备设备像素比设置scale的值,保持视口device-wid
-
VUE页面中加载外部HTML的示例代码
前后端分离,后端提供了接口.但有一部分数据,比较产品说明文件,是存在其他的服务器上的. 所以,在页面显示的时候,如果以页面内嵌的形式显示这个说明文件.需要搞点事情以达到想要的效果. 不同以往的IFRAME标签,那种方式比较Low,另外有其他的一些BUG. 本文思路是把HTML请求以来,以v-html的形式加载到页面内部.注册全局组件[v-html-panel] 1.HtmlPanel.vue文件 <template> <div> <mu-circular-progress :
-
vue.js使用v-pre与v-html输出HTML操作示例
本文实例讲述了vue.js使用v-pre与v-html输出HTML操作.分享给大家供大家参考,具体如下: <!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-
-
Vue 实现html中根据类型显示内容
如下所示: 其实就是 "v-if" 的使用,但在实际使用时可能会想不到... 以上这篇Vue 实现html中根据类型显示内容就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
Vue.js点击切换按钮改变内容的实例讲解
代码实例: 代码描述:点击切换按钮,来改变显示的内容,切换不同的单位.flag相当于一个开关,控制开关的改变,来切换不同的单位.同样适用于其他的切换内容实例,也可设置按钮点击显示隐藏等. <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>vue点击切换改变内容</title> <script src="https://cdn.bo
-
idea中database不显示问题的解决
[问题] 一般情况下,database会显示在idea的最右边,就像这个样子:一无所有... [理想界面]: [解决方法] 方法一:1)点击view 2)点击Tool Buttons 即可解决问题 方法二:1)点击view 2)点击Tool Windows 3)点击Database 即可解决问题 方法三:以上两种方法都试过了,问题还是没有解决,那么问题可能就在这了 那就是安装的时候,你没有选中安装database,还是可以重新添加的 打开settings–plugins 安装一下就好了 到此这篇
-
vue.config.js中devServer.proxy配置说明及配置正确不生效问题解决
目录 proxy 配置确认.解析 原因 一 原因二 注意 详解 pathRewrite changeOrigin 总结 proxy 配置确认.解析 devServer: { https: true, // 开启https模式 // 配置服务器代理 proxy: { '/api': { // 匹配访问路径中含有 '/api' 的路径 target: 'http://localhost:3000/', // 测试地址.目标地址 changeOrigin: true, ws: true, // 是否开
-
Vue element-ui中表格过长内容隐藏显示的实现方式
目录 一.el-table表格 二.Popover 弹出框 总结 一.el-table表格 在使用VUE显示后台数据时,经常会遇到数据过长,显示出来的效果很难看,如下图所示: 上图中,红框框出的内容由于长度过长,占据了三行空间,如果内容更多的话,占据行数就更多了,表格中列数一多的话,显出出来的效果会很难看. 为了解决上述问题,我们可以利用<el-table-column>组件提供的一个属性::show-overflow-tooltip='true' 添加该属性,会将过长的部分内容隐藏起来,并且
-
vue.js分页中单击页码更换页面内容的方法(配合spring springmvc)
html代码: <section class="container page-home"> <div id="main-content" class="wrap-container zerogrid"> <article id="news_content" v-for="item in items"> <div class="col-1-2 right&q
-
微信小程序中的店铺评分组件及vue中用svg实现的评分显示组件
在微信小程序中,有遇到要展示店铺评分,或者是订单完成后对商品进行评价,用到了星星展示,查了下,在微信中无法使用svg实现图片,微信中只能将svg图片转成base64来显示,所以是在vue中使用的svg来实现评分 1.效果图 微信中的可以点击及显示,但是,显示的话,在4.2分,4点多分的时候,显示的是半颗星 vue中用的是svg实现,所以用的是占比的形式,可以有一点点的星 2.微信实现店铺评分显示及商品评价星星展示 子组件index.wxml,可以动态的控制星星的大小 <!-- (size * s
-
vue 解决data中定义图片相对路径页面不显示的问题
vue在data中定义图片相对路径: data() { return { active: 1, icon: { active: "../assets/images/home-selected.png", inactive: "../assets/images/home.png" } }; } 页面使用vant的标签栏自定义图标: <van-tabbar v-model="active"> <van-tabbar-item inf
-
vue中渲染对象中属性时显示未定义的解决
后端给的对象结构是这样的,三层嵌套 而在最开始的时候我在data中定义了一个对象(dataInfo)接受了图示所有的属性 而在template中我要渲染数据(dataInfo.clientInfo.deviceName) 然后....在这里插入图片描述 未定义...作为一个前端菜鸡,百思不得其解. 最终在有道的帮助下,告诉我了此属性不在vue实例上 恍然大悟 只能解析在data中定义也就是vue实例上的对象子一层的东西,对于孙一层的东西就被解析成不在vue实例上的 两种解决方法: 第一: 在定义
-
Ant Design Vue table中列超长显示...并加提示语的实例
我就废话不多说了,大家还是直接看代码吧~ <template> <a-row class="a-left"> <a-row> <p class="a-title">今日考勤状况</p> <a-row type="flex" justify="space-around"> <a-col :span="4" class="b
随机推荐
- JavaMail发送(带图片和附件)和接收邮件实现详解(四)
- VBS教程:正则表达式简介 -使用正则表达式
- 基于C++类型重定义的使用详解
- 老生常谈设计模式之动态代理
- MyBatis 延迟加载、一级缓存、二级缓存(详解)
- ajax接收后台数据在html页面显示
- js获取判断上传文件后缀名的示例代码
- Python操作列表之List.insert()方法的使用
- Android主线程和子线程区别详解
- 为什么要学习Hibernate?
- PowerShell函数使用正则表达式验证输入参数实例
- 对于Python的Django框架使用的一些实用建议
- javascript FAQ函数(提问+回复)
- url传递的参数值中包含&时,url自动截断问题的解决方法
- android 使用uinput模拟输入设备的方法
- Android Activity进出动画三种方法
- Android编程实现列表侧滑删除的方法详解
- Python寻找两个有序数组的中位数实例详解
- Python使用指定端口进行http请求的例子
- Python 最强编辑器详细使用指南(PyCharm )

