vue背景图片路径问题及解决
目录
- vue背景图片路径
- vue避坑之背景图片路径的添加
vue背景图片路径
共三种情况:
<div class="about" :style="{backgroundImage:'url('+pic+')'}">
<div style="display: inline-block;width:36px;height: 36px;background-size: cover;background-position: center;border-radius: 50%;" :style="{backgroundImage:'url('+item.fromhead+')'}"></div>
pic:require('@/assets/bg.jpg')
<div class="about" :style="{backgroundImage:'url('+require('@/assets/bg.jpg')+')'}">
<img :src="require('@/assets/bg.jpg')">
css里面不能用require

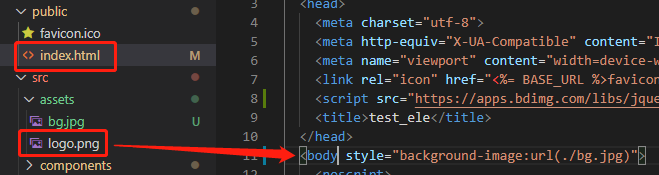
上面是body的背景图片
vue避坑之背景图片路径的添加
一般来说咱们添加背景图片,直接使用语句
background: url();
然后添加路径就好,而vue新建一个项目之后,会有一个assets文件夹,里面放着原始vue logo,我一开始误以为所有的图片都是放在aasets文件夹下,然后使用命令:
background: url("../aasets/bg2.jpg");
添加路径,多次尝试,运行发现总是无法实现加载图片,然后我新建了个和src同级的文件夹static,将图片放进去,再次添加路径就可以了!
background: url("../static/bg2.jpg");
后来百度了下static和assets的区别:
使用assets下面的资源,在js中使用的话,路径要经过webpack中的file-loader编译,路径不能直接写。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
解决vue打包css文件中背景图片的路径问题
vue-cli写完的静态页面我们在node环境中引入没有问题,但是打包后放在Apache环境下,路径却有问题了 如一个简单css语句 .welcome { width: 420px; height: 235px; background: url(../img/welcome.jpg) 0 0 no-repeat; 但是打包后路径成了却出现404访问不到的问题. 解决的办法很简单 build路径下utils.js文件 // Extract CSS when that option is speci
-
vue webpack打包后图片路径错误的完美解决方法
项目用run dev build 打包后,发现很多图片都不显示,在本地是没有问题的啊!找原因发现通过webpack+vuecli默认打包的css.js等资源,路径都是绝对的. 因为我们的图片路径都是经历过文件夹的,在本地引用图片是绝对路径,但打包后因为把配置的static文件夹当成了根路径,所以很多图片找不到都不显示. 解决办法如图: (1). 修改 assetsPublicPath: './' (2).打开webpack.prod.conf.js,在output:增加 publicPath:
-
解决在vue项目中,发版之后,背景图片报错,路径不对的问题
解决方法: 在utils.js里边的 加上publicPath:'../../', 在引入图片或者背景图的时候,使用方法: 以上这篇解决在vue项目中,发版之后,背景图片报错,路径不对的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们. 您可能感兴趣的文章: 关于Vue背景图打包之后访问路径错误问题的解决 vue-cli中打包图片路径错误的解决方法 关于vue.js发布后路径引用的问题解决 vue cli使用绝对路径引用图片问题的解决 详解vue-cil和webp
-
vue 项目打包时样式及背景图片路径找不到的解决方式
问题描述:vue项目打包后,文件找得到,但是引用的字体及背景图片找不到: 解决方法: 主要是需要单独为 css 配置 publicPath . ExtractTextWebpackPlugin 提供了一个 options.publicPath 的 api,可以为css单独配置 publicPath . 对于用 vue-cli 生成的项目,dist 目录结构如下: dist ├── index.html └── static ├── css ├── img └── js 经
-
vue背景图片路径问题及解决
目录 vue背景图片路径 vue避坑之背景图片路径的添加 vue背景图片路径 共三种情况: <div class="about" :style="{backgroundImage:'url('+pic+')'}"> <div style="display: inline-block;width:36px;height: 36px;background-size: cover;background-position: center;bord
-
webpack配置打包后图片路径出错的解决
问题 项目在开发环境下工作正常,当打包后图片不见了,检查元素后发现路径出错了. 图片路径是这样:background: url(/static/img/bg_camera_tip.bd37151.png),但该路径下文件并不存在. 打包后文件目录如下: 可以看到背景图片的路径应该是../../static而实际却是/static,找到原因后就好解决了 方法一 查看build目录下webpack.base.conf.js的配置,图片文件会经过url-loader处理. module: { rule
-
vue实现图片路径转二进制文件流(binary)
目录 图片路径转二进制文件流(binary) 图片路径转换为Base64 Base64转换为二进制文件流(binary) 下载二进制流文件 Blob.ajax(axios) 图片路径转二进制文件流(binary) vue项目中,需要将本地的图片或前端生成的图片传回后端,传回给后端需要将图片路径转换为二进制文件流,也就是参数中显示的(binary),这时就需要进行图片路径的转换. 图片路径转换为Base64 imageUrlToBase64(imageUrl) { let image = ne
-
asp.net程序在调式和发布之间图片路径问题的解决方法
服务器控件显示图片问题不大,会自动显示相对位置, 非服务器控件有两种方法解决: 1. Request.ApplicationPath + 图片路径(images/xxx.gif) : 数据库里 图片路径以文件夹名开头 2. ResolveClientUrl("(~/images/xxx.gif") : 数据库里 图片路径为(~/开头) 注意: ResolveClientUrl 返回相对于当前页面下文件的地址 ResolveUrl 则返回页面所在应用程序下的相对地址
-
webpack打包后直接访问页面图片路径错误的解决方法
前言 本文说的这种图片路径错误是这样的,运行webpack-dev-server,一切正常,没有错误.当webpack之后,直接打开index页面,报错,图片找不到,找不到的原因是路径错误. 先看我的项目代码 webpack.config.js var Webpack = require("webpack"); var path = require("path"); module.exports = { entry: './js/entry.js', output:
-
超强的IE背景图片闪烁(抖动)的解决办法
很多人都遇到过在页面部分操作中IE背景图片重新加载而导致页面闪动的bug,那么如何解决它呢? 在国外某blog上看到一解决办法: 添加如下脚本即可: document.execCommand("BackgroundImageCache", false, true) 很简单吧?但很奇怪为什么这不是IE浏览器默认的选项呢?有哪位高人知道原因的请告知俺,不甚感激!
-
django DRF图片路径问题的解决方法
前言 其实就是Django RESTful Framework,RESTful一种API的命名风格,主要因为前后端分离开发出现,前后端分离: 用户访问静态文件的服务器,数据全部由ajax请求给到,RESTful风格:数据应该是名词,而动词由HTTP的请求方式来体现,RESTful风格的API给前端返回 结果对象,无论什么请求方式 本文主要介绍了关于django DRF图片路径问题,下面话不多说了,来一起看看详细的介绍吧 问题描述: 为什么DRF中有时候返回的json中图片是带域名的,有时候是不带
-
vue-cli中打包图片路径错误的解决方法
最近第一次使用vue-cli构建项目,第一次打包部署到服务器上的时候出现图片加载不出来,结合网上的方法,终于给摸索出来.将项目部署到服务器上分为两种:一种是直接部署到服务器的根目录,另外一种是部署到服务器的子目录下 1.我们首先来说部署到根目录下 就是比如:www.****.com 找到项目中config文件夹下的index.js文件 将文件中的assetsPublicPath: '/',改成如下方框这样. 这样的目的是将绝对路径改成相对路径 如果放在根目录下,这样就可以了 2.放在子目录下 如
随机推荐
- SQL Server 2005删除日志文件的几种方法小结
- AngularJS 在同一个界面启动多个ng-app应用模块详解
- Angular的$http与$location
- 使用YUI+Ant 实现JS CSS压缩
- Python解析树及树的遍历
- Python实现好友全头像的拼接实例(推荐)
- PHP迭代与递归实现无限级分类
- javascript清理table样式
- 出现“不能执行已释放的Script代码”错误的原因及解决办法
- java生成文件夹和文件的简单示例分享
- Linux下Redis数据库的安装方法与自动启动脚本分享
- jquery 无限级联菜单案例分享
- Android 下载网络图片并显示到本地
- Android DigitalClock组件用法实例
- C#实现将Email地址转成图片显示的方法
- C# 泛型接口的抗变和协变
- php防攻击代码升级版
- PHP实现git部署的方法教程
- 使用vue开发移动端管理后台的注意事项
- 一起因MySQL时间戳精度引发的血案分析

