JavaScript BOM详解
目录
- 1.BOM简介
- 1.JavaScript由三部分组成
- 2.window对象
- 3.location对象
- 4.history对象
- 总结
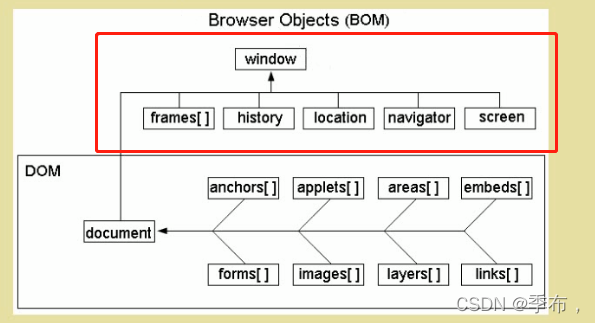
1.BOM简介
1.JavaScript由三部分组成
- ECMAScript核心语法 ES
- DOM文档对象模型,核心对象是document,用来操作页面文档
- BOM浏览器对象模型,核心对象是window,用来操作浏览器

2.window对象
| 名称 | 含义 |
|---|---|
| history | 有关客户访问过的URL信息 |
| location | 有关当前URL信息,子级DOM对象 |
| document | 表示浏览器窗口的HTML文档,字级DOM对象 |
常用方法:
| 方法名 | 含义 |
|---|---|
| alert(text) | 显示一个带有提示信息和确定按钮的警告框 |
| prompt(text) | 显示一个带有提示信息,文本输入框,确定和取消按钮的输入框 |
| confirm(text) | 显示一个带有提示信息,确定和取消按钮的确认框,确认返回true,取消返回false |
| open(url,name,options) | 打开具有指定名称的新窗口,并加载给定url所指定的文档 |
| setTimeout(fn,delay) | 设置一次性定时器,在指定毫秒值后执行某个函数 |
| setlnterval(fn,delay) | 设置周期性定时器,周期性循环执行某个函数 |
| cleatTimeout(timer) | 清除一次性定时器 |
| cleatlnterval(timer) | 清除一次性定时器 |
| scrollTo(xpos,ypos) | 把内容滚动到指定坐标,即设置滚动条的偏移位置 |
| scrollBy(xnum,ynum) | 把内容滚动指定的像素数,即设置滚动条的偏移量 |
open 打开指定窗口
<script>
function f1() {
//这里不是css样式,这个打开窗口大小是可以调整的
open('test.html', 'user', 'width=500px,height=500px')
}
</script>
</head>
<body>
<button onclick="f1()">打开一个新窗口</button>
</body>
setTimeout(fn,delay)
<script>
function f1() {
//这里不是css样式,这个打开窗口大小是可以调整的
open('test.html', 'user', 'width=500px,height=500px')
}
function f2() {
setTimeout(f1, 2000)
}
</script>
</head>
<body>
<button onclick="f2()">一次性计时器</button>
</body>
cleatTimeout(timer)
关闭一次性计时器,在未执行的时间范围内
```javascript
<script>
function f1() {
//这里不是css样式,这个打开窗口大小是可以调整的
open('test.html', 'user', 'width=500px,height=500px')
}
</script>
</head>
<body>
<button onclick="f1()">打开一个新窗口</button>
</body>
setTimeout(fn,delay)
<script>
function f1() {
//这里不是css样式,这个打开窗口大小是可以调整的
open('test.html', 'user', 'width=500px,height=500px')
}
var timer
function f2() {
timer = setTimeout(f1, 2000)
}
function f3(){
clearTimerout(timer)
}
</script>
</head>
<body>
<button onclick="f2()">一次性计时器</button>
<button onclick="f3()">关闭一次性计时器</button>
</body>
scrollTo(xpos,ypos)
动到指定位置
<script>
function f1() {
scrollTo(0, 100) //单位为px
}
</script>
常用事件
| 时间名 | 含义 |
|---|---|
| onclick | 鼠标点击 |
| onload | 页面加载完成 |
| onscroll | 窗口滚动条滑动 |
注:由于window对象是BOM结构的顶层对象,所以在调用window属性和方法可以省略window
<script>
//点击窗口后执行
window.onclick = function() {
console.log(111)
}
</script>
3.location对象
常用属性
href 设置或返货地址栏中的url
常用方法reload() 重新加载当前页
<script>
function getUrl() {
//获取地址栏中的url
console.log(location.href)
//设置地址栏中的url,实现页面的跳转
//location = 'https://www.baidu.com'
location.href = 'https://www.baidu.com'
//重新加载页面
location.reload();
}
</script>
</head>
<body>
<button onclick="getUrl()">获取url</button>
</body>
4.history对象
| 方法名 | 含义 |
|---|---|
| back() | 后退,加载history列表中的上一个url |
| forword() | 前进,加载history列表中的下一个url |
| go(number) | 浏览器移动指定的页面数 |
<script>
function goBack() {
history.back()
}
function goforward() {
history.forward()
}
function goGo() {
history.go(1) //前进一个
}
</script>
</head>
<body>
<button onclick="goBack()">后退</button>
<button onclick="goforward()">前进</button>
</body>
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注我们的更多内容!
赞 (0)

