基于Vue3+TypeScript的全局对象的注入和使用详解
目录
- 1、Vue2的全局挂载
- 2、Vue3+TypeScript的全局挂载
- 3、Vue3+TypeScript的全局挂载的对象接口定义
刚完成一些前端项目的开发,腾出精力来总结一些前端开发的技术点,以及继续完善基于SqlSugar的开发框架循序渐进介绍的系列文章,本篇随笔主要介绍一下基于Vue3+TypeScript的全局对象的注入和使用。我们知道在Vue2中全局注入一个全局变量使用protoType的方式,很方便的就注入了,而Vue3则不能通过这种方式直接使用,而是显得复杂一些,不过全局变量的挂载有它的好处,因此我们在Vue3+TypeScript中也继续应用这种模式来处理一些常规的辅助类方法。
1、Vue2的全局挂载
Vue2的挂载由于它的便利性,常常会被大量的使用,只需要使用Vue.protoType.**的方式就可以注入一个变量到全局上,并在页面或者组件中,通过this.**就可以访问到,非常的方便,如下所示。
Vue.prototype.getToken = getToken
Vue.prototype.guid = guid
Vue.prototype.isEmpty = isEmpty
如果注入一些函数定义,也是类似的方式
// 提示成功信息
Vue.prototype.msgSuccess = function(msg) {
this.$message({ showClose: true, message: msg, type: 'success' })
}
// 提示警告信息
Vue.prototype.msgWarning = function(msg) {
this.$message({ showClose: true, message: msg, type: 'warning' })
}
// 提示错误信息
Vue.prototype.msgError = function(msg) {
this.$message({ showClose: true, message: msg, type: 'error' })
}
有时候为了便利,会把一些常规的放在一个函数里面进行注册挂载处理。如下代码所示。

这样我们在main.js函数里,就可以直接导入并注册挂载即可。
// 导入一些全局函数 import prototype from './prototype' Vue.use(prototype)
有了一些常规函数的挂载处理,我们可以在组件或者页面中,通过this引用就可以获得了。

2、Vue3+TypeScript的全局挂载
而相对于Vue2,Vue3由于语法的变化,全局挂载则不能通过这种方式进行处理了,甚至在页面或者组件中,都不能访问this指针引用了。
不过由于全局变量的挂载还是有它的好处,因此我们在Vue3+TypeScript中也继续应用这种模式来处理一些常规的辅助类方法。
网上的处理Vue3+TypeScirpt的挂载方式的介绍也比较多,如下是它的处理方式。创建一个独立的ts文件useCurrentInstance.ts,如下代码所示。
import { ComponentInternalInstance, getCurrentInstance } from 'vue'
//获取默认的全局自定义属性
export default function useCurrentInstance() {
const { appContext } = getCurrentInstance() as ComponentInternalInstance
const proxy = appContext.config.globalProperties
return {
proxy
}
}
然后在页面代码中import进来实例化使用即可,如下代码所示。
<script setup lang="ts">
import useCurrentInstance from '/@/utils/useCurrentInstance' //使用常规方式获取对象
const { proxy } = useCurrentInstance();
let $u = proxy.$u as $u_interface;
//挂载的时候初始化数据
onMounted(async () => {
console.log($u.success('abcdefa'));
console.log($u.util.guid());
});
为了方便,我对上面的代码进行了加工处理,以便在使用的时候,尽可能的简单化一些。
在原先独立的ts文件useCurrentInstance.ts,文件上,设置代码如下所示。
import { ComponentInternalInstance, getCurrentInstance } from 'vue'
//直接获得注入的对应的$u实例
export function $user() {
const { appContext } = getCurrentInstance() as ComponentInternalInstance
const proxy = appContext.config.globalProperties;
const $u = proxy.$u as $u_interface;
return $u;
}
这样这个文件返回的$user函数就是一个我们挂载的用户自定义对象了,我们把它统一调用即可。
import { $user } from '/@/utils/useCurrentInstance' //使用简便模式获取注入全局变量$u
let $u = $user();//实例化
两行代码就可以直接获得一个当前app的全局对象的引用了。
由于我们封装了一些常规的方法和对象,我们在Vue3的setup代码中直接使用全局对象的$u的代码如下所示。
// 显示编辑对话框
function showEdit(id) {
if ($u.test.isEmpty(id)) {
$u.warn("请选择编辑的记录!");
return;
}
emit('showEdit', id)
}
至于全局对象中如何挂载自己的快捷对象,则是根据自己的实际需要了。
3、Vue3+TypeScript的全局挂载的对象接口定义
在前面我们大概介绍了全局对象的一些挂载和使用的过程,以及相关的实例代码,不过我们可能一些刚使用Vue3+TypeScript的朋友可能不太清楚typescript中强类型的一些约束,它能给我们带来很多语义提示的好处的。
我们知道,基于Typescrip的项目,在项目中都有一个typescript的配置文件tsconfig.json,其中对一些typescript的目录或者设置进行设定。由于在VSCode加载项目的时候,会把项目相关的类型定义加载进来,它的配置在Include的配置项中。

其中一些项目全局通用的定义放在了types/*.d.ts 里面的,我们查看types目录,可以看到很多全局的定义信息,如下所示。

我们在这里增加一个独立的文件,来设置我们定义挂载对象的接口类型信息。
另外我们打算的全局辅助类对象的信息,放在util目录里面,如下所示。

编写相关的代码,并提供一个install的组件安装方法,给在main.ts中调用处理。

在mian.ts中,使用use的方式实现挂载处理即可。
app.use($u);//挂载自定义的一些变量辅助类
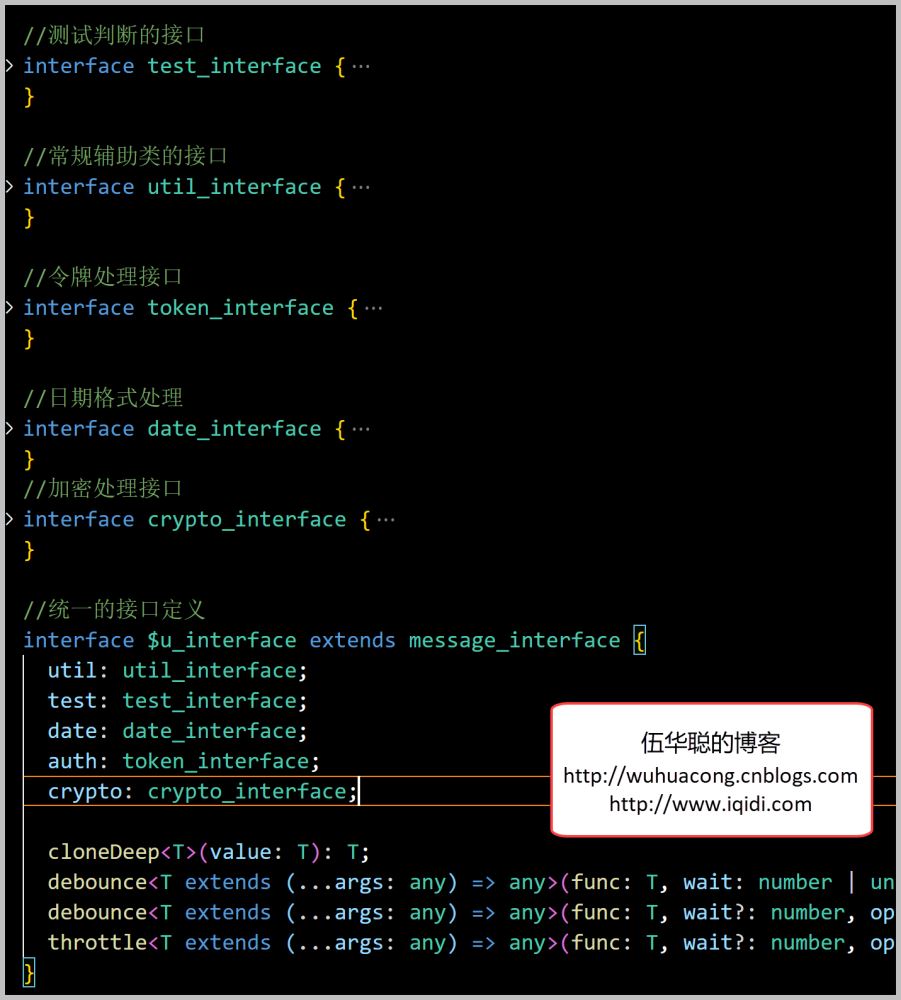
而对应的辅助类接口定义,统一放在全局的Types目录的一个单独的$u.d.ts文件中定义。

例如我们定义常规弹出消息的函数接口如下所示。
//定义自定义类$u的接口类型
interface message_interface {
Message(message: string): any;
success(message: string): any;
warn(message: string): any;
error(message: string): any;
confirm(message = '您确认删除选定的记录吗?'): Promise<any>;
};
其他的一些接口定义,则进行组合处理即可。

而我们最终的目的就是通过$u可以获得相关$u_interface 的接口信息即可。
最后我们来看看用户信息管理页面的界面效果,页面很多地方使用了基于Vue3+TypeScript的全局对象的注入处理。如一些信息提示,一些通用函数的调用等。

到此这篇关于基于Vue3+TypeScript的全局对象的注入和使用的文章就介绍到这了,更多相关Vue3 TypeScript全局对象内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

