ReactJS中不同类型的状态详解
目录
- 引言
- 误解
- 服务器端状态与客户端状态
- 什么是React Query?
- 总结
引言
在这篇文章中,我们将介绍ReactJS中不同类型的状态,以及我们是如何轻易地将这些类型混为一谈的。我们还将讨论哪种状态应该使用哪种工具/库/包。这篇文章将充满了多汁的技术,所以要保持专注。所以不要浪费任何时间,让我们开始吧
误解
在已经配置好redux的情况下,利用redux的一个误区是当开发者开始为他们应用中的所有状态使用redux时,这样做是为了避免道具的钻取,并通过用商店包装你的应用,在你的应用的各个层面上 访问数据。但是,将服务器端的异步数据也存储在你的存储中,这就是问题所在。通过这样做,你试图每次都同步你的服务器状态,无论它在服务器端是否被更新,这都会扼杀你的应用程序的性能。比如说
// Global state maintaining client and server-side state
const globalState = {
authors,
books,
readers,
libraries,
darkMode,
sidebarStatus,
}
现在我们的全局状态正在处理作者、书籍、读者 和图书馆,这些都是服务器端的状态,而且效率不高,每次都要请求新数据。
服务器端状态与客户端状态
// Global state without server-side state
const globalState = {
darkMode,
sidebarStatus,
}
现在我们已经把服务器端状态从我们的全局状态中移除,并在我们的客户端状态管理库中处理它们的所有麻烦事。
我们的想法是有两个真相来源,前端(客户端状态)和另一个是后端(服务器端状态)。 你继续使用redux、context、mobx或任何其他全局状态管理工具来处理客户端状态,同时使用React Query来处理服务器端状态。
什么是React Query?
- React查询是一个服务器端的库,它可以帮助你保持服务器和客户端之间的通信顺畅,并以较少的代码提高性能。
- 它对TS/JS、React、Vue、Svelte和Solid的异步状态管理非常强大。
- 你可以手动重新获取、缓存、刷新、延迟加载、分页,并对你的服务器端数据做很多事情。
React query提供了像useQuery和useMutation这样的钩子,这些钩子可以让你在短时间内启动和运行,并允许你删除任何用于维护服务器端状态的模板代码。

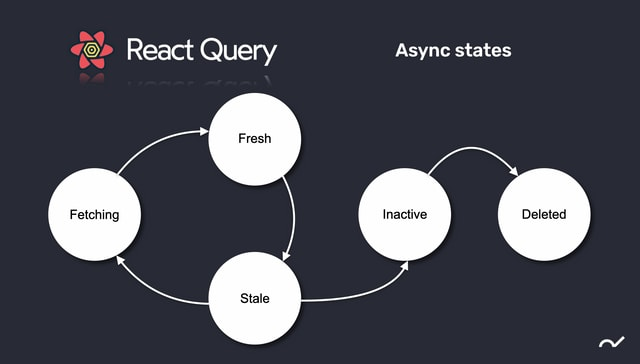
引擎盖下的React查询
总结
在这篇文章中,我们涵盖了很多内容,我希望你没有在中间离开我 。如果你真的掌握了这篇文章的要点,请为自己感到骄傲,因为这篇文章是一个很难理解的内容。 你可以学习更多关于react query的知识,这个库还有更多的内容。
以上就是ReactJS中不同类型的状态详解的详细内容,更多关于ReactJS不同类型状态的资料请关注我们其它相关文章!
相关推荐
-
vue3+ts中ref与reactive指定类型实现示例
目录 ref 的基础特性 如何在ref中指定类型 reactive isRef.isReactive toRef.toRefs.toRaw ref 的基础特性 ref 约等于 reactive({ value: x }) ref() 可以定义时无参数,第一次赋值任意类型,然后就不能增加属性 const refa = ref(6) const rcta = reactive({ value: 12 }) console.log('refa:', refa) //RefImpl{...} conso
-
前端React Nextjs中的TS类型过滤实用技巧
目录 自我介绍 分步介绍 开胃小菜 keyof in Conditional 泛型 正餐开始 实战应用例子 最后 大家好,我是零一,相信大家在阅读同事写的代码或者优秀的开源库的代码时,一定见过各种各样的风骚的TS写法,不花点时间下去根本看不懂,换作是我们,可能就直接一个 any 完事了,但是真正当项目体积变大后,你会发现这些 TS骚操作真的很重要,因为它能很好地帮助你做静态类型校验 自我介绍 TS类型过滤,英文名(我自己取的)叫 FilterConditionally,这是它完整的样子 type
-
React Native可复用 UI分离布局组件和状态组件技巧
目录 引言 包装 Context.Provider 作为父组件 使用 Context Hook 来实现子组件 使用 React 顶层 API 动态设置样式 复用 Context,实现其它子组件 抽取共同状态逻辑 自由组合父组件与子组件 示例 引言 单选,多选,是很常见的 UI 组件,这里以它们为例,来讲解如何分离布局组件和状态组件,以实现较好的复用性. 假如我们要实现如下需求: 这类 UI 有如下特点: 不管是单选还是多选,都可以有网格布局,我们可以把这个网格布局单独抽离出来,放到一个独立的组件
-
更强大的React 状态管理库Zustand使用详解
目录 介绍 创建项目项目 安装项目依赖 创建项目结构 设置环境变量 服务 设置 store 清除/重置存储 介绍 在这篇文章中,我会介绍 Zustand 在实际项目中的使用. 我会构建一个 GitHub 用户搜索项目,在项目中通过调用 GitHub API 来实现搜索用户的功能.我还会并演示如何直接从 Zustand 存储中进行 API 调用,并将状态持久化到 sessionStorage 或 localStorage 中. 完成效果如下: 创建项目项目 首先,我们需要创建一个新的 React
-
Mobx实现React 应用的状态管理详解
目录 MobX 从一个 demo 开始 创建类并将其转化成可观察对象 使用可观察对象 MobX 与 React 集成 在组件中使用可观察对象 1. 访问全局的类实例 2. 通过 props 3. 通过 React Context 4. 在组件中实例化 observable class 并存储它的实例 5. 在组件中调用 observable 方法创建可观察对象 6. 在函数组件中使用 useLocalObservable 让组件具备观察能力 总结 MobX MobX 是一个状态管理库,它会自动收
-
ReactJS中不同类型的状态详解
目录 引言 误解 服务器端状态与客户端状态 什么是React Query? 总结 引言 在这篇文章中,我们将介绍ReactJS中不同类型的状态,以及我们是如何轻易地将这些类型混为一谈的.我们还将讨论哪种状态应该使用哪种工具/库/包.这篇文章将充满了多汁的技术,所以要保持专注.所以不要浪费任何时间,让我们开始吧 误解 在已经配置好redux的情况下,利用redux的一个误区是当开发者开始为他们应用中的所有状态使用redux时,这样做是为了避免道具的钻取,并通过用商店包装你的应用,在你的应用的各个层
-
Java中值类型和引用类型详解
我们都知道java是一种面向对象的编程语言,但是在实际意义上java并不是纯面向对象,因为面向对象的意义就是万物皆对象,那么如果说int类型的变量也是一个对象的话,那么我们应该能用"."这个东西访问到它的属性或者是方法,例如: import java.util.ArrayList; import java.util.List; public class Test { public static void main(String[] args) { List<Integer>
-
ES6中Symbol类型用法实例详解
本文实例讲述了ES6中的Symbol类型.分享给大家供大家参考,具体如下: Symbol是在ES6中新加入的类型. 正如我们所知,JavaScript中有以下几种类型: Undefined ,Null ,Boolean ,Number ,String, Object. 但是上述类型在处理某些情况的时候是远远不够的.下面我们来举一个例子: 假设我们要移动div,也需要在某些情况下判断该div是否处于移动状态,所以我们会想到给div这类的对象设置一个属性. if (element.isMoving)
-
Java JVM中线程状态详解
目录 线程在JVM中的状态 线程在JVM中的状态转换 前言: 在Java面试中,线程的状态也是被经常考察的知识点,今天我们就来聊一聊线程状态的那些事! 线程在JVM中的状态 查看线程在JVM中有哪些不同的状态,最简单的方式是查看Jdk源码的Thread.State类.以下内容来自JDK文档.在JVM中,一个线程可能处于下面的六种状态中的一种: NEW A thread that has not yet started is in this state. 没有开始执行的线程处于这种状态 RUNNA
-
Go语音开发中常见Error类型处理示例详解
目录 前言 透明错误处理策略 带来的问题 哨兵(Sentinel)错误处理策略 带来的问题 1.对errors.Error()的依赖 2.定义的错误类型会被公开 Error types 带来的问题 不透明错误处理策略(Opaque errors) 带来的问题 总结 前言 上文我们了解了 Error 在Go 中的设计理念.单从理念上来看, Error 的设计似乎有利于逻辑处理.但实际上,在开发过程中,我们还会遇到各种各样的困难.为了优化开发的流程,开发者们发明了很多处理 Error 的做法.今天我
-
Oracle中游标Cursor基本用法详解
查询 SELECT语句用于从数据库中查询数据,当在PL/SQL中使用SELECT语句时,要与INTO子句一起使用,查询的 返回值被赋予INTO子句中的变量,变量的声明是在DELCARE中.SELECT INTO语法如下: SELECT [DISTICT|ALL]{*|column[,column,...]} INTO (variable[,variable,...] |record) FROM {table|(sub-query)}[alias] WHERE............ PL/SQL
-
jQuery中ajax - post() 方法实例详解
在jquery中的ajax有二个数据发送模式,一种是get,另一种是post(). jQuery Ajax 参考手册 实例 请求 test.php 网页,忽略返回值: $.post("test.php"); TIY 实例 通过 AJAX POST 请求改变 div 元素的文本: $("input").keyup(function(){ txt=$("input").val(); $.post("demo_ajax_gethint.asp
-
jQuery中ajax - get() 方法实例详解
在jquery中使用get,post和ajax方法给服务器端传递数据,在上篇文章给大家分享了jquery中ajax-post()方法实例,下面通过本文继续学习jQuery中ajax - get() 方法,具体介绍请看下文. jQuery Ajax 参考手册 实例 使用 AJAX 的 GET 请求来改变 div 元素的文本: $("button").click(function(){ $.get("demo_ajax_load.txt", function(resul
-
linux 中的ls命令参数详解及ls命令的使用实例
一.ls命令参数详解 可以通过阅读 ls 的说明书页(man ls)来获得选项的完整列表. -a – 全部(all).列举目录中的全部文件,包括隐藏文件(.filename).位于这个列表的起首处的 .. 和 . 依次是指父目录和你的当前目录. -l – 长(long).列举目录内容的细节,包括权限(模式).所有者.组群.大小.创建日期.文件是否是到系统其它地方的链接,以及链接的指向. -F – 文件类型(File type).在每一个列举项目之后添加一个符号.这些符号包括:/ 表明是一个目录:
-
Java语言中的内存泄露代码详解
Java的一个重要特性就是通过垃圾收集器(GC)自动管理内存的回收,而不需要程序员自己来释放内存.理论上Java中所有不会再被利用的对象所占用的内存,都可以被GC回收,但是Java也存在内存泄露,但它的表现与C++不同. JAVA中的内存管理 要了解Java中的内存泄露,首先就得知道Java中的内存是如何管理的. 在Java程序中,我们通常使用new为对象分配内存,而这些内存空间都在堆(Heap)上. 下面看一个示例: public class Simple { public static vo
随机推荐
- AngularJS手动表单验证
- 详解Angular的8个主要构造块
- 浅谈angular.js中实现双向绑定的方法$watch $digest $apply
- java equals函数用法详解
- JAVA 多线程之信号量(Semaphore)实例详解
- asp.net XMLHttpRequest实现用户注册前的验证
- .net 日志系统解析
- php与python实现的线程池多线程爬虫功能示例
- 在Python下使用Txt2Html实现网页过滤代理的教程
- C#微信开发之接收 / 返回文本消息
- Json 生成与解析详解及实例代码
- php 生成随机验证码图片代码
- php cookie使用方法学习笔记分享
- PHP打开和关闭文件操作函数总结
- Python装饰器实现几类验证功能做法实例
- 使用Apache打造完美限制的HTTP下载服务器
- DELL服务器 Dell PowerEdge服务器RAID卡驱动大全
- SQL 级联删除与级联更新的方法
- jQuery的css()方法用法实例
- 详解jQuery UI库中文本输入自动补全功能的用法

