Android Studio时间选择器的创建方法
本文实例为大家分享了Android九宫格图片展示的具体代码,供大家参考,具体内容如下
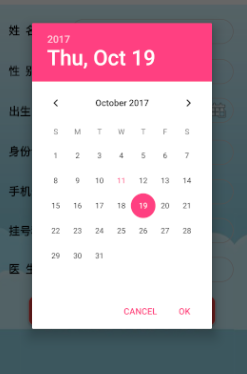
效果显示:


1、创建xml页面(我的项目扣下来的,有的地方会报错要改)
<TextView android:id="@+id/consultation_tv_birthdate" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignLeft="@+id/consultation_tv_sex" android:layout_alignStart="@+id/consultation_tv_sex" android:layout_alignTop="@+id/consultation_et_birthdate" android:layout_marginTop="9dp" android:text="出生日期:" android:textColor="@color/black" android:textSize="18sp" android:textStyle="bold" /> <EditText android:id="@+id/consultation_et_birthdate" android:layout_width="260dp" android:layout_height="40dp" android:layout_alignLeft="@+id/consultation_et_sex" android:layout_alignStart="@+id/consultation_et_sex" android:layout_below="@+id/consultation_et_sex" android:layout_marginTop="22dp" android:background="@drawable/input_bg" android:focusable="false" android:ems="10" android:inputType="textPersonName" android:paddingLeft="15dp" android:paddingRight="15dp" /> <ImageView android:id="@+id/consultation_iv_birthdate" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_above="@+id/consultation_et_id_card" android:layout_alignEnd="@+id/consultation_et_birthdate" android:layout_alignRight="@+id/consultation_et_birthdate" android:layout_marginBottom="5dp" android:layout_marginRight="10dp" app:srcCompat="@android:drawable/ic_menu_today" />
2、创建参数
EditText consultation_et_birthdate;//出生日期: ImageView consultation_iv_birthdate;//出生日期点击
3、获取控件
consultation_et_birthdate = (EditText) findViewById(R.id.consultation_et_birthdate); consultation_iv_birthdate = (ImageView) findViewById(R.id.consultation_iv_birthdate);
4、创建点击事件
consultation_iv_birthdate.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showDialog(DATE_DIALOG);
}
});
5、创建时间控件并获取数据
final Calendar ca = Calendar.getInstance(); mYear = ca.get(Calendar.YEAR);//年 mMonth = ca.get(Calendar.MONTH);//月 mDay = ca.get(Calendar.DAY_OF_MONTH);//日
6、获取点击确定事件
@Override
protected Dialog onCreateDialog(int id) {
switch (id) {
case DATE_DIALOG:
return new DatePickerDialog(this, mdateListener, mYear, mMonth, mDay);
}
return null;
}
7、绑定数据
/**
* 设置日期 绑定时间
*/
private DatePickerDialog.OnDateSetListener mdateListener = new DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker view, int year, int monthOfYear, int dayOfMonth) {
mYear = year;
mMonth = monthOfYear;
mDay = dayOfMonth;
consultation_et_birthdate.setText(new StringBuffer().append(mYear).append("-").append(mMonth + 1).append("-").append(mDay).append(" "));
}
};
有什么问题请留言。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

