asp.net+js实时奥运金牌榜代码第1/2页
<script language="JavaScript" type="text/javascript">
//测试浏览器类型//
var Browser = new Object();
Browser.ua = window.navigator.userAgent.toLowerCase();
Browser.ie = /msie/.test(Browser.ua);
Browser.moz = /gecko/.test(Browser.ua);
/****************/
//------------------用于载入一个文件-------------//
var JsLoader = {
load: function(sUrl, fCallback)
{
var _script = document.createElement("script");
_script.setAttribute("type", "text/javascript");
_script.setAttribute("src", sUrl);
document.getElementsByTagName("head")[0].appendChild(_script);
if (Browser.ie)
{
_script.onreadystatechange = function()
{
if (this.readyState=="loaded" || this.readyState=="complete")
{
fCallback();
}
};
}
else if (Browser.moz)
{
_script.onload = function()
{
fCallback();
};
}
else
{
fCallback();
}
}
};
var arrData = new Array();
var oDomain = "http://js.2008.qq.com/medal/";
JsLoader.load(oDomain + "jp_zongbang.js",function(){
for(var i = 0;i < arrData["JP_ZONGBANG"].jpList.length;i++){
document.write(arrData["JP_ZONGBANG"].jpList[i] + "<br>");
}
})
</script>
的方法,这个方法是我在研究QQ的JS代码中发现的,可以实现,但用了没多久,就发现不行了,可能被QQ公司发现了,采取了一定的措施吧!
很多人都说可以用网上的代码直接套,基本上是 <iframe src=""></iframe>
的格式,刚开始我也打算用这个,但很快就发现不行,因为我们老大的意思是要做成以下的样式:
而使用套用的话没法实现自定义的样式,如果让我手动输入,那更不可能,让我24小时盯着电脑看?没办法只能用小偷了,但小偷需要用到挺多正则的,真是头疼,最后没办法还是使用JS帮助解决了。
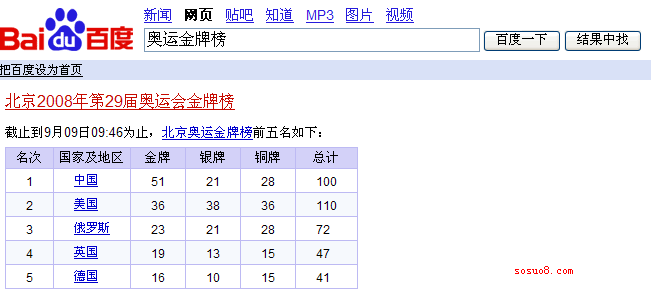
小偷的新闻源,偷来偷去,还是百度好:
看到了吧!这就是我要用到的新闻源。分析该页面的代码,关键部分如下:
当前1/2页 12下一页阅读全文

