SpringMVC结合天气api实现天气查询
本实例实现在jsp页面实现查询全国城市天气预报的功能,供大家参考,具体内容如下
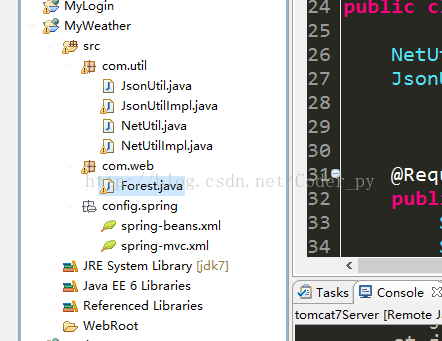
实例目录:

实现效果:


具体思路:
从和风天气api那里取得具体城市的api接口,获取json数据,再对json数据进行解析。
获取json数据:
package com.util;
import java.io.BufferedReader;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.InputStreamReader;
import java.net.HttpURLConnection;
import java.net.MalformedURLException;
import java.net.URL;
import java.nio.ByteBuffer;
import java.nio.channels.FileChannel;
public class NetUtilImpl implements NetUtil{
@Override
public String getJson(String url) throws IOException{
HttpURLConnection connection = null;
URL url2 = new URL(url);
connection=(HttpURLConnection) url2.openConnection();
/*对和风天气提供的链接进行连接*/
connection.connect();
/*获取状态码*/
int recode = connection.getResponseCode();
BufferedReader bufferedReader = null;
String json = new String();
/*如果连接成功*/
if(recode==200) {
/*对数据进行读,并且封装到json这个字符串,并且返回json*/
InputStream inputStream = connection.getInputStream();
bufferedReader=new BufferedReader(new InputStreamReader(inputStream,"UTF-8"));
String string = null;
while ((string=bufferedReader.readLine())!=null) {
json=json+string;
ByteBuffer buffer = ByteBuffer.wrap(new String(string).getBytes("UTF-8"));
}
}
return json;
}
}
对json字符串进行解析,这里使用谷歌的gson工具包:
package com.util;
import java.io.FileReader;
import java.util.ArrayList;
import java.util.List;
import com.google.gson.JsonArray;
import com.google.gson.JsonObject;
import com.google.gson.JsonParser;
public class JsonUtilImpl implements JsonUtil{
@Override
public List<String> getData(String json) {
ArrayList<String> lists = new ArrayList<String>();
JsonParser jsonParser = new JsonParser();//json解析器
JsonObject object=(JsonObject) jsonParser.parse(json); //创建JsonObject对象
JsonArray array=object.get("results").getAsJsonArray();//得到json数组
JsonObject sJsonObject = array.get(0).getAsJsonObject();//按索引得到其中具体数据
JsonObject location = sJsonObject.get("location").getAsJsonObject();
JsonObject now = sJsonObject.get("now").getAsJsonObject();
lists.add(location.get("name").getAsString());
lists.add(now.get("text").getAsString());
lists.add(now.get("temperature").getAsString());
// lists.add(now.get("humidity").getAsString());
// lists.add(now.get("wind_speed").getAsString());
return lists;
}
}
完整代码:
Controller层:
package com.web;
import java.io.IOException;
import java.util.List;
import javax.annotation.Resource;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.w3c.dom.ls.LSException;
import com.google.common.collect.Lists;
import com.sun.org.apache.bcel.internal.generic.NEW;
import com.util.JsonUtil;
import com.util.JsonUtilImpl;
import com.util.NetUtil;
import com.util.NetUtilImpl;
@Controller
@RequestMapping("/wea")
public class Forest {
NetUtilImpl netUtilImpl = new NetUtilImpl();
JsonUtilImpl jsonUtilImpl = new JsonUtilImpl();
@RequestMapping("/forest")
public String forest(String city,Model model) throws IOException {
String url = "https://api.seniverse.com/v3/weather/now.json?key=mtpmwyecaphmrzwc&location="+city+"&language=zh-Hans&unit=c";
String data = netUtilImpl.getJson(url);
List<String> lists = jsonUtilImpl.getData(data);
model.addAttribute("lists",lists);
return "display";
}
@RequestMapping("/fff")
public String fff() {
return "a";
}
}
springMVC配置文件:
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:context="http://www.springframework.org/schema/context" xmlns:mvc="http://www.springframework.org/schema/mvc" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-3.2.xsd http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc-3.2.xsd"> <!-- 注解扫描包 --> <context:component-scan base-package="com.web" /> <!-- 开启注解 --> <mvc:annotation-driven /> <!-- 静态资源(js/image)的访问 --> <mvc:resources location="/js/" mapping="/js/**"/> <!-- 定义视图解析器 --> <bean id="viewResolver" class="org.springframework.web.servlet.view.InternalResourceViewResolver"> <property name="prefix" value="/"></property> <property name="suffix" value=".jsp"></property> </bean> </beans>
查询主页:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>" rel="external nofollow" rel="external nofollow" > <title>My JSP 'index.jsp' starting page</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <!-- <link rel="stylesheet" type="text/css" href="styles.css" rel="external nofollow" rel="external nofollow" > --> </head> <body> <form action="/MyWeather/wea/forest"> city: <input type="text" name="city"> <input type="submit" value="提交"> </form> </body> </html>
展示页面:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>" rel="external nofollow" rel="external nofollow" >
<title>My JSP 'display.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css" rel="external nofollow" rel="external nofollow" >
-->
</head>
<body>
<c:if test="${!empty lists }">
<c:forEach items="${lists}" var="lists">
<c:out value="${lists}"></c:out>
</c:forEach>
</c:if>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

