推荐8项提高 ASP.NET Web API 性能的技术
在本文中,我将介绍8项提高 ASP.NET Web API 性能的技术。
1) 使用最快的 JSON 序列化工具
JSON 的序列化对整个 ASP.NET Web API 的性能有着关键性的影响。在我的一个项目里,我从JSON.NET 序列化工具转到了ServiceStack.Text有一年半了。
我测量过,Web API 的性能提升了20%左右。我强烈建议你去尝试一下这个序列化工具。这里有一些最近的流行序列化工具性能的比较数据。

来源:theburningmonk
更新: 似乎It seams that StackOverflow 使用了他们号称迄今为止最快的 JSON 序列化工具 Jil。 一测试数据可参见他们的GitHub page Jil serializer.
2)从DataReader中手动串行化JSON
我已经在我的项目中使用过这种方法,并获得了在性能上的福利。
你可以手动地从DataReader创建JSON字符串并避免不必要的对象创建,这样你就不用从DataReader中取值并写入对象,再从这些对象中取值并使用JSON Serializer产生JSON.
使用StringBuilder产生JSON,并在结尾处返回StringContent作为在WebAPI中响应的内容。
var response = Request.CreateResponse(HttpStatusCode.OK); response.Content = new StringContent(jsonResult, Encoding.UTF8, "application/json"); return response;
你可以在Rick Strahl's blog查看更多方法
3)尽可能使用其它协议格式 (protocol buffer, message pack)
如果你能给在你的工程中使用其它消息格式,如 Protocol Buffers或MessagePack 而不是使用JSON这种协议格式。
你将能给获取到巨大的性能优势,不仅是因为Protocol Buffers 的序列化是非常快,而且比JSON在返回的结果格式化要更快。
4)实现压缩
在你的ASP.NET Web API中使用GZIP 或Deflate。
对于减少响应包的大小和响应速度,压缩是一种简单而有效的方式。
这是一个非常有必要使用的功能,你可以查看更多关于压缩的文章在我的博客ASP.NET Web API GZip compression ActionFilter with 8 lines of code.
5) 使用caching
在Web API方法中使用output caching意义深远.举例来说,如果大量用户访问同一个一天只改变一次的响应(response)内容。
如果你想实现手动缓存,例如把用户口令缓存到内存,请参看我的博文Simple way to implement caching in ASP.NET Web API.
6) 尽可能地使用典型的 ADO.NET
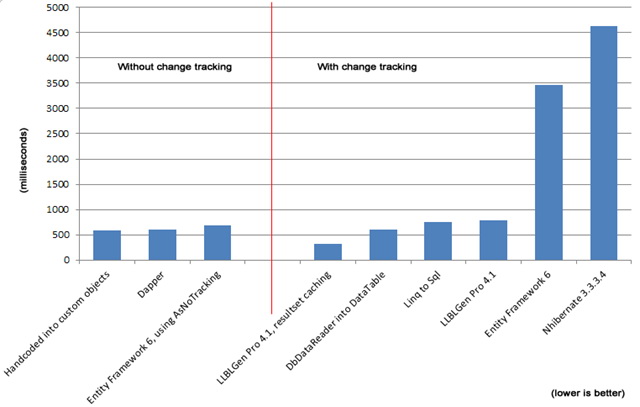
手动编写的ADO.NET仍然是从数据库中取值的最快捷的方式。如果Web API的性能对你来说真的很重要,那么就不要使用ORMs.
你可以看到最流行的ORM之间的性能比较.

Dapper 和hand-written fetch code 很快,果不其然,所有的ORM都比这三种慢.
带有resultset缓存的LLBLGen很快,但它要重新遍历一遍resultset并重新再内存中实例化对象。
7)在 Web API 中实现异步方法
使用异步的 Web API 服务大幅增加 Web API 对于Http 请求的处理数量。
实现是简单的,只需使用async 的关键字和 将你方法的返回值类型改为Task 即可。
[HttpGet] public async Task OperationAsync()
{
await Task.Delay(2000);
}
8) 返回多个结果集和集合的组合
减少传输的次数不仅多数据库有好处,对于 Web API同样 ,你才有可能使用结果集的功能。
也就是说你可以从DataReader去提取多个结果集 参见以下演示代码:
// read the first resultset
var reader = command.ExecuteReader();
// read the data from that resultset
while (reader.Read())
{
suppliers.Add(PopulateSupplierFromIDataReader( reader ));
}
// read the next resultset
reader.NextResult();
// read the data from that second resultset
while (reader.Read())
{
products.Add(PopulateProductFromIDataReader( reader ));
}
你可以在一个 Web API 的一次响应中返回多个对象,试着将你的返回的多个对象进行组合后返回 如下:
class AggregateResult{ public long MaxId { get; set; } public List<Folder> Folders{ get; set; } public List<User> Users{ get; set; }}
这种方式将减少对你的WEB API的HTTP请求。
感谢你读读这篇文章。

