Bootstrap学习笔记之进度条、媒体对象实例详解
1.基础进度条

要写在<div class="progress"></div>里面。
<div class="col-md-6"> <div class="progress"> <div class="progress-bar" style="width:30%;"></div> </div> </div>
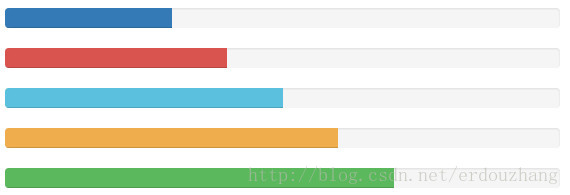
2.多彩进度条

<div class="col-md-6"> <div class="progress"> <div class="progress-bar" style="width:30%;"></div> </div> <div class="progress"> <div class="progress-bar progress-bar-danger" style="width:40%;"></div> </div> <div class="progress"> <div class="progress-bar progress-bar-info" style="width:50%;"></div> </div> <div class="progress"> <div class="progress-bar progress-bar-warning" style="width:60%;"></div> </div> <div class="progress"> <div class="progress-bar progress-bar-success" style="width:70%;"></div> </div> </div>
3.条纹状进度条

在类progress基础上添加类progress-striped如下:
<div class="progress progress-striped"> <div class="progress-bar" style="width:30%;"></div> </div>
4. 进度条动画样式

给进度条添加类active,如下:
<div class="progress progress-striped"> <div class="progress-bar active" style="width:30%;"></div> </div>
5.堆叠式进度条

都写在一个progress内,如下:
<div class="progress"> <div class="progress-bar progress-bar-success" style="width:10%;"></div> <div class="progress-bar progress-bar-warning" style="width:20%;"></div> <div class="progress-bar progress-bar-info" style="width:30%;"></div> </div>
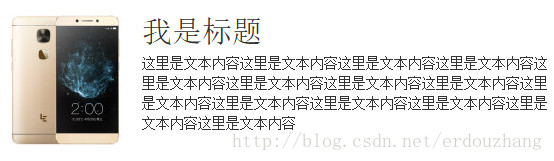
6.媒体对象

媒体对象就是图文混排。左边可以是图片、视频。右边是对其描述。
<div class="col-md-6"> <div class="media"> <div class="media-left media-middle"> <a href="#" rel="external nofollow" > <img class="media-object" src="img/02.jpg" alt=""> </a> </div> <div class="media-body"> <h2 class="media-heading">我是标题</h2> <p>这里是文本内容这里是文本内容这里是文本内容这里是文本内容这里是文本内容这里是文本内容这里是文本内容这里是文本内容这里是文本内容这里是文本内容这里是文本内容这里是文本内容这里是文本内容这里是文本内容</p> </div> </div> </div>
以上所述是小编给大家介绍的Bootstrap进度条、媒体对象实例详解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
赞 (0)

