Android 控件设置阴影效果
本文主要记录Android控件设置阴影
- 给控件设置阴影,会使得界面元素更好看一写,google 给我们提供了一个现成的控CardView,可以将CardView看做是FrameLayout在自身之上添加了圆角和阴影效果
- 本文是使用给控件设置背景实现阴影
- 在res/drawable 下新建一个 Drawable Resource File
- 使用 layer-list 图层 就是说可以多个图层一层一层盖上去
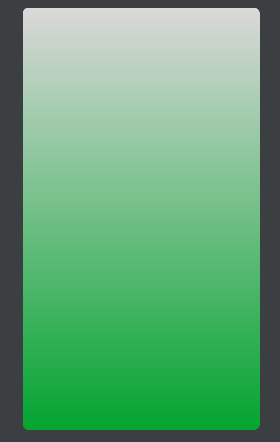
- 新建一个渐变的图层 item作为背景图层,主要是 gradient,shape是用来定义形状的,corners设置角度,gradient定义该形状里面为渐变色填充,startColor起始颜色,endColor结束颜色,angle表示方向角度。当angle=0时,渐变色是从左向右。 然后逆时针方向转,当angle=90时为从下往上
<item > <shape android:shape="rectangle" > <gradient android:angle="90" android:endColor="#dad9d9" android:startColor="#03a430" /> <corners android:radius="10dp" /> </shape> </item>

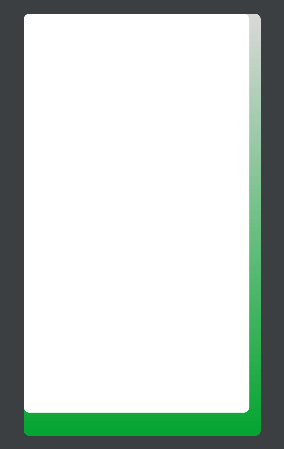
新建一个图层,作为顶层图层, 阴影实现的原理,就是顶层的小显示一点,露出一部分下面的图层,这个就需要设置Item的 left, top, right, bottom属性,这几个参数的设置就类似于设置margin, 这样就可以出来阴影效果了,当然为了效果,我的参数设置的有点夸张,只设置了右边和下边的阴影,solid 设置填充, 还有stroke 设置边框,设置了颜色,设置了宽度就可以看见边框效果了
<item > <shape android:shape="rectangle" > <gradient android:angle="90" android:endColor="#dad9d9" android:startColor="#03a430" /> <corners android:radius="10dp" /> </shape> </item> <item android:right="20dp" android:bottom="40dp"> <shape android:shape="rectangle" > <solid android:color="#FFFFFF"/> <corners android:radius="10dp" /> </shape> </item>

顶层的图层上,还是可以添加触摸的变化效果,即手指触碰到该控件时,控件背景色变化
<item android:right="2dp" android:bottom="6dp"> <selector> <item android:state_focused="false" android:state_pressed="true" > <shape android:shape="rectangle" > <solid android:color="@color/E5"/> <corners android:radius="10dp" /> </shape> </item> <item> <shape android:shape="rectangle" > <solid android:color="@color/white"/> <corners android:radius="10dp" /> </shape> </item> </selector> </item>
使用:android:background=”@drawable/你的阴影xml文件”

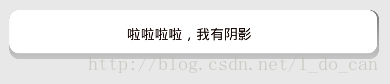
<LinearLayout android:layout_width="match_parent" android:layout_height="50dp" android:background="@drawable/vcam_entry_border" android:gravity="center" android:orientation="vertical"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:paddingRight="@dimen/common_measure_10dp" android:textColor="@color/black_100" android:text="啦啦啦啦,我有阴影"/> </LinearLayout>
附 : 完整的阴影xml 代码
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android" > <!-- 阴影部分 最下面一层 --> <item > <shape android:shape="rectangle" > <gradient android:angle="90" android:endColor="#777777" android:startColor="#C5C5C5" /> <corners android:radius="10dp" /> </shape> </item> <!-- 背景部分 --> <!-- 形象的表达:bottom left ... 类似于设置 margin --> <item android:right="2dp" android:bottom="6dp"> <selector> <item android:state_focused="false" android:state_pressed="true" > <shape android:shape="rectangle" > <solid android:color="@color/E5"/> <corners android:radius="10dp" /> </shape> </item> <item> <shape android:shape="rectangle" > <solid android:color="@color/white"/> <corners android:radius="10dp" /> </shape> </item> </selector> </item> </layer-list>
总结
以上所述是小编给大家介绍的Android 控件设置阴影效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
赞 (0)

