微信开发准备第一步 Maven仓库管理新建WEB项目
在我们的项目开发中经常会遇到项目周期很长,项目依赖jar包特别多的情况,所以我们经常会在项目中引入Maven插件,建立起Maven项目,今天我就记录一个简单的Maven项目建立的简单流程!
(一)Maven基础项目的建立(前提:你的开发工具中已经集成Maven插件)
新建项目——>建立Maven项目——>选择依赖——>项目名称等即可,大致流程如下:





这里要注意的是【第三张图片】和【第四张图片】,第四张图片增加一个选项可以将项目名称做到简单修改,参考图【第五张图片】,对项目名称有严格要求的可以作此参考!
(二)Maven项目配置
可能有人会问前面已经建立了Maven项目,为啥还会有Maven项目配置这一项,我想当问这个问题的人建立过项目并且打开项目目录的时候就明白这一步的重要意义了,先来看看我们新建的项目的目录结构如下:

这个和我们平时开发中看到的项目目录结构完全不是一个样啊,难道是我们的Maven项目建立错了么,毫无疑问我们的项目建立是没有错的,下面我们来进行项目配置,达到我们想要的目录结构:
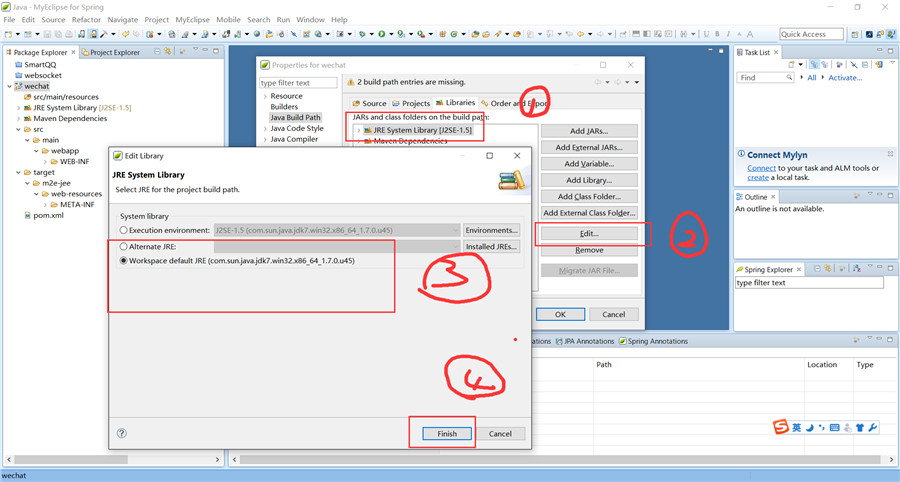
项目右键——>Build Path——>Libraries 修改Jar依赖版本,大致流程如下图:



到这里Maven的项目结构已经是我们需要的目录结构了,我们就可以将它纳入开发过程中了!在这过程中如有问题可以留言一起交流,谢谢翻阅!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
java微信开发API第四步 微信自定义个性化菜单实现
微信如何实现自定义个性化菜单,下面为大家介绍 一.全局说明 详细说明请参考前两篇文章. 二.本文说明 本文分为五部分: * 工具类AccessTokenUtils的封装 * 自定义菜单和个性化菜单文档的阅读解析 * 菜单JSON的分析以及构建对应bean * 自定义菜单的实现 * 个性化菜单的实现 微信自定义菜单所有类型菜单都给出演示 本文结束会给出包括本文前四篇文章的所有演示源码 工具类AccessTokenUtils的封装 在上文中关于AccessTo
-
微信公众平台(测试接口)准备工作
1.申请微信公众号 我们要进行微信公众平台的开发,第一步当然是要有公众号了.什么?不知道什么是微信公众号,看来你还要先回炉炼炼了,呵呵.通俗的说,我们微信平台就好像是一个大社会,里面有个体人,也有各种组织机构.你自己使用的普通微信号就是个体人,而公众号就是那些组织,这些组织又分为2类:一类是提供各种信息的,称为订阅号:另一种是提供各种服务的,称为服务号.当然,目前个人只能申请到订阅号,只有组织机构,比如公司等才能申请到服务号. 订阅号和服务号的区别在哪里呢?简单的说,服务号旨在为用户提供服务.你
-
java微信开发API第一步 服务器接入
微信开发API如何接入服务器,下面就为大家进行介绍 一.说明 * 本示例根据微信开发文档:http://mp.weixin.qq.com/wiki/home/index.html最新版(4/3/2016 5:34:36 PM )进行开发演示. * 编辑平台:myeclipse10.7+win32+jdk1.7+tomcat7.0 * 服务器:阿里云 windows server 2008 64bits * 平台要求:servlet使用注解方式,平台要求:j2ee6.0+.jdk6.0+.tom
-
java微信公众号开发第一步 公众号接入和access_token管理
本文就来说一说微信开发第一步,公众号接入以及access_token的管理. 一.微信公众号接入 在微信公众号开发手册上,关于公众号接入这一节内容还是写的比较详细的,文档中说接入公众号需要3个步骤,分别是: 1.填写服务器配置 2.验证服务器地址的有效性 3.依据接口文档实现业务逻辑 其实,第3步已经不能算做公众号接入的步骤,而是接入之后,开发人员可以根据微信公众号提供的接口所能做的一些开发. 第1步中服务器配置包含服务器地址(URL).Token和EncodingAESKey. 服务器地址即公
-
java微信开发API第二步 获取和回复消息
微信开发API如何获取和回复消息,下面就为大家进行介绍 一.说明 * 本示例根据微信开发文档:http://mp.weixin.qq.com/wiki/home/index.html最新版(4/3/2016 5:34:36 PM )进行开发演示. * 编辑平台:myeclipse10.7+win32+jdk1.7+tomcat7.0 * 服务器:阿里云 windows server 2008 64bits * 平台要求:servlet使用注解方式,平台要求:j2ee6.0+.jdk6.0+.t
-
第三方网站微信登录java代码实现
前两个星期在公司中的项目加上了微信登录.绑定的功能,在这里做个记录! 一.开发前知识 1.微信开放平台与微信公众平台的区别 1.1 微信公众平台: ① 地址:https://mp.weixin.qq.com/cgi-bin/loginpage?t=wxm2-login&lang=zh_CN ② 微信公众平台面向的是普通的用户,比如自媒体和媒体,企业官方微信公众账号运营人员使用,当然你所在的团队或者公司有实力去开发一些内容,也可以调用公众平台里面的接口,比如自定义菜单,自动回复,查询功能. 1.2
-
java微信开发API第三步 微信获取以及保存接口调用凭证
微信如何获取以及保存接口调用凭证,下面就为大家进行介绍 一.说明 *详细说明请参考前两篇文章. *本文分为三部分: 接口调用凭证access_token的作用以及解释 如何获取接口调用凭证access_token 如何实现微信文档所说的"中控服务器"的实现以保存access_token * 本文结束会给出包括本文前三篇文章的所有演示源码 为什么要获取和保存接口调用凭证access_token •开始开发-获取接口调用凭据 ◦文档地址:http://mp.we
-
java微信开发第二步 获取消息和回复消息
接着上一篇java微信开发API第一步 服务器接入进行学习,下面介绍java微信开发第二步:获取消息和回复消息,具体内容如下 * 本示例根据微信开发文档:http://mp.weixin.qq.com/wiki/home/index.html最新版(4/3/2016 5:34:36 PM )进行开发演示. * 编辑平台:myeclipse10.7+win32+jdk1.7+tomcat7.0 * 服务器:阿里云 windows server 2008 64bits * 平台要求:servlet
-
微信开发准备第一步 Maven仓库管理新建WEB项目
在我们的项目开发中经常会遇到项目周期很长,项目依赖jar包特别多的情况,所以我们经常会在项目中引入Maven插件,建立起Maven项目,今天我就记录一个简单的Maven项目建立的简单流程! (一)Maven基础项目的建立(前提:你的开发工具中已经集成Maven插件) 新建项目-->建立Maven项目-->选择依赖-->项目名称等即可,大致流程如下: 这里要注意的是[第三张图片]和[第四张图片],第四张图片增加一个选项可以将项目名称做到简单修改,参考图[第五张图片],对项目名称有严格要求的
-
新版本IntelliJ IDEA 构建maven,并用Maven创建一个web项目(图文教程)
之前都没试过用maven来管理过项目,但是手动找包导包确实不方便,于是今天用2016版的IDEA进行了maven的初尝试. 打开IDEA,创建新项目: 然后选择Maven,以及选择自己电脑的jdk: 接下来自定义GroupId以及ArtifactId,这里只是demo,所以随便命名了 然后自定义项目名,Finish: maven创建完毕 maven中,第一次创建会在src下生成main/java以及main/resources目录,src中的test目录是要自己创建的,test目录的中代码不会被
-
Eclipse新建web项目流程图解
Eclipse新建动态页面 作为web小学生,写一下很多人问的基本基本基本问题 新建web项目 出现一下界面: 明明完成后一直点击next,但不要点击finish 知道出现这个界面(最后一个界面) 打上勾(用来自动生成web.xml,如果没有生成,那自己写一个就行) 然后finish,下面是一般的web项目结构 然后你要新建一个jsp或html页面(具体情况具体分析),然后写html代码,用到css在新建.css文件用来弄样式,用到js了在新建js文件,都在WebContent下面. 以上就是本
-
使用IntelliJ IDEA 15和Maven创建Java Web项目(图文)
1. Maven简介 相对于传统的项目,Maven 下管理和构建的项目真的非常好用和简单,所以这里也强调下,尽量使用此类工具进行项目构建, 它可以管理项目的整个生命周期. 可以通过其命令做所有相关的工作,其常用命令如下: - mvn compile - mvn test - mvn clean - mvn package - mvn install //把新创建的jar包安装到仓库中 - mvn archetype:generate //创建新项目 中央工厂URL:http
-
基于idea把maven工程转换为web项目
前言 吐槽一下网上的各种转换教程..说的真的是吵来吵去,有用的东西极少.特此自己写一篇好使的. 转换过程建好的maven工程 建好的maven工程长这个鬼样子~~,没有使用骨架.就是普通的建立方式. 生成webapp,web-inf和web.xml 首先选择我们的工程,往idea的右上方看,找到如下的图标 点击后,选择modules,点击上方加号,选择web. 进入如下页面: 上面的path是让你设置生成web.xml的位置. 下面的是让你设置webapp的web目录是哪个. 按照我所展示的目录
-
使用maven创建web项目的方法步骤(图文)
目前做的项目使用的是MAVEN来管理jar包,这也是我第一次接触maven,感觉非常好,再也不用一个一个去添加和下载jar包了,直接在maven配置文件中配置就可以了,maven可以帮助我们自动下载.非常方便.之前比较忙没时间整理,现在整理一下,记录下来,加深印象.当然我们使用maven也只是最基本的,很多其他功能都没有使用到,本篇仅介绍如何创建一个maven项目,不做其他. 环境搭建参考之前一篇博文:http://www.jb51.net/article/131269.htm 下面推荐2个ma
-
php微信开发接入
微信,想必大家都不陌生,像支付宝一样在悄悄的改变大家的生活方式.伴随着这种新的生活方式,越来越多的微服务也开始进入我们的生活,我们可以使用微信查询信用卡帐单.还款.支付,在最近的一次微信合作伙伴大会上,腾讯向公众服务号开放支付功能与九大高级接口,透过这些接口,开发者可以实现使用利用微信摇控电视.冰箱.洗衣机甚至电饭煲,使用微信的微支付功能,还能方便地在线购买电影票.手机充值.收看互联网电视付费节目等. 下面,就我个人的了解,简单讲述一下微信开发的第一步,如何与微信服务器对接. 想要涉足微信开发,
-
JavaWeb开发入门第一篇必备知识讲解
一.基本概念 1.1.WEB开发的相关知识 WEB,在英语中web即表示网页的意思,它用于表示Internet主机上供外界访问的资源. Internet上供外界访问的Web资源分为: 1).静态web资源(如html 页面):指web页面中供人们浏览的数据始终是不变. 2).动态web资源:指web页面中供人们浏览的数据是由程序产生的,不同时间点访问web页面看到的内容各不相同. 静态web资源开发技术:Html 常用动态web资源开发技术:JSP/Servlet.ASP.PHP等 在Java中
随机推荐
- Java运用设计模式中的建造者模式构建项目的实例解析
- js字符串操作方法实例分析
- 每天一个linux命令 chgrp命令
- C#中图片.BYTE[]和base64string的转换方法
- PowerShell中查询错误编号信息的2个方法
- SQLServer 查询当前服务器有多少连接请求的语句
- 解决Hibernate JPA中insert插入数据后自动执行select last_insert_id()
- 使用FORFILES命令来删除SQLServer备份的批处理
- IIS6.0应用程序池回收设置分析
- Nginx报403 forbidden错误 (13: Permission denied)的解决办法
- 详解C# 中的正则表达式运用
- fleaphp rolesNameField bug解决方法
- Android带进度的圆形进度条
- android 如何获取MCC/MNC控制小区广播的开启
- 小心:CSS代码书写顺序不同,导致显示效果不一样
- 在vue-cli项目中使用bootstrap的方法示例
- WinForm实现鼠标拖动控件跟随效果
- c# FTP上传文件实例代码(简易版)
- 基于Vue的商品主图放大镜方案详解
- layui.use模块外部使用其内部定义的js封装函数方法

