android图像绘制(二)画布上放大缩小问题
android中图像在画布上放大缩小时,图像的边框大小没有改变!
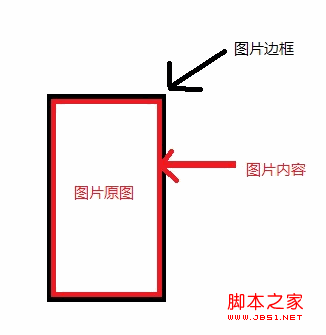
原图如下:

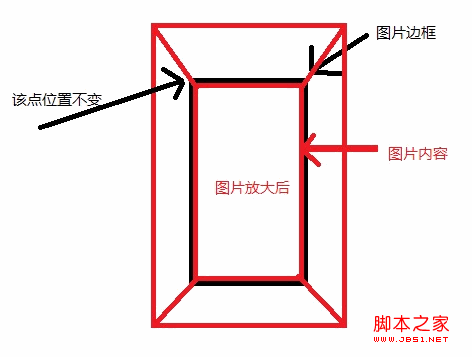
放大后:原来图片的边框没有改变,位置依旧!

所以如果要放置图片的位置的话,就需要做相应的位置移动才可以!
Matrix matrix = new Matrix();
matrix.postScale(canvas.getWidth()*1.01f/bmpBg.getWidth(), canvas.getHeight()*1.01f/bmpBg.getHeight(), bmpBg.getWidth() / 2, bmpBg.getHeight() / 2);
matrix.postTranslate( (canvas.getWidth()-bmpBg.getWidth()) / 2, (canvas.getHeight()-bmpBg.getHeight()) / 2);
canvas.drawBitmap(bmpBg, matrix, paint);
相关推荐
-
android图像绘制(四)自定义一个SurfaceView控件
自定义控件(类似按钮等)的使用,自定义一个SurfaceView. 如某一块的动态图(自定义相应),或者类似UC浏览器下面的工具栏. 如下图示例: 自定义类代码: 复制代码 代码如下: public class ImageSurfaceView extends SurfaceView implements Callback{ //用于控制SurfaceView private SurfaceHolder sfh; private Handler handler = new Handler();
-
android图像绘制(三)画布刷屏问题记录
在canvas中绘制动态图的时候,如果使用了一个固定的背景图片,只有一个小小的精灵在移动! 这样的情况下却不得不在没帧中重新绘制背景图片,使得效率降低!尝试过各种方法,最终还是失败了! 如果有人有好的方法,可以提供一下,谢谢! 以下是在探索过程的一些分享: 1.一篇关于图片重新绘制的文章,不过只能是适用于精灵在固定位置变化,背景是没有变化的! 如果使用在移动的精灵上,将会使得整个屏幕都布满了精灵的移动图片,bug. 地址:Android SurfaceView 绘图覆盖刷新及脏矩形刷新方法 2.
-
android图像绘制(五)画布保存为指定格式/大小的图片
将图片进行编辑(放缩,涂鸦等),最后保存成指定格式.大小的图片. 先贴代码: 复制代码 代码如下: Bitmap bmp = Bitmap.createBitmap(480, 800, Config.ARGB_8888); Canvas canvas = new Canvas(bmp); canvas.drawBitmap(this.bmp, matrix, paint); canvas.save(Canvas.ALL_SAVE_FLAG); canvas.restore(); File fil
-
Android开发笔记之:在ImageView上绘制圆环的实现方法
绘制圆环其实很简单,有大概以下三种思路. 这里先说网上提到的一种方法.思路是先绘制内圆,然后绘制圆环(圆环的宽度就是paint设置的paint.setStrokeWidth的宽度),最后绘制外圆.请看核心源码: 复制代码 代码如下: <SPAN xmlns="http://www.w3.org/1999/xhtml">package yan.guoqi.rectphoto;import android.content.Context;import android.graph
-
Android编程绘制圆形图片的方法
本文实例讲述了Android编程绘制圆形图片的方法.分享给大家供大家参考,具体如下: 效果图如下: 第一步:新建RoundView自定义控件继承View package com.rong.activity; import com.rong.test.R; import android.content.Context; import android.graphics.Bitmap; import android.graphics.Bitmap.Config; import android.grap
-
android图像绘制(七)ClipRect局部绘图/切割原图绘制总结
杂语:看了很多程序猿都有写博客的习惯,看来我也得练练,不管写的好不好了,学到点什么体会就写写吧. 内容解说:这几天开始学游戏地图制作,今天小小的总结一下Canvas的clipRect()接口的使用. 1)选取要在画布上绘制(刷新)的区域,如图以(x, y)为起点坐标.宽w.高h的区域 2)选择要绘制的图片,不一定是刚好宽高为(w,h),大图就需要切割了(本例子绘制绿色区域) 3)将图片绘制到画布上,使得绿色区域与白色方块重合 4)最后效果图 代码解说: 复制代码 代码如下: canvas.sav
-
android图像绘制(六)获取本地图片或拍照图片等图片资源
从SD卡中获取图片资源,或者拍一张新的图片. 先贴代码 获取图片: 注释:拍照获取的话,可以指定图片的保存地址,在此不说明. 复制代码 代码如下: CharSequence[] items = {"相册", "相机"}; new AlertDialog.Builder(this) .setTitle("选择图片来源") .setItems(items, new OnClickListener() { public void onClick(Dia
-
Android图像处理之绘制圆形、三角形及扇形的头像
前言 相信大家在Android日常开发中,绘制圆形和绘制图片都是很容易的事情,但是绘制圆形图片就有点难倒人了.以前为了偷懒就直接去github上找一个开源项目,后来才发现绘制圆形图片其实也是很简单的事. 绘制圆形图片也需要两个步骤: 绘制圆形和绘制图片,只不过要让它们取并集,得到的结果就是一张圆形图片了. 直接上代码: public class CircleImageView extends View { private Paint mPaint; private Paint mTargetPa
-
android图像绘制(一)多种方法做图像镜像
在android中做图像镜像有很多方法,今天算是学习了! 两种方法如下: 复制代码 代码如下: //方法一 Matrix matrix = new Matrix(); matrix.postScale(leftOrRight, 1, bmpW/2, bmpH/2);//前两个是xy变换,后两个是对称轴中心点 matrix.postTranslate(x, y); canvas.drawBitmap(bmpLuffy[0], matrix, paint); //方法二 // canvas.save
-
Android使用API实现图像扭曲效果示例
本文实例讲述了Android使用API实现图像扭曲效果.分享给大家供大家参考,具体如下: /** * Android API实现图像扭曲效果 * @description: * @date 2016-7-22 下午2:19:12 */ public class BitmapMesh extends GraphicsActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(sav
-
Android编程实现扭曲图像的绘制功能示例
本文实例讲述了Android编程实现扭曲图像的绘制功能.分享给大家供大家参考,具体如下: 为了实现动画效果,使用drawBitmapMess方法对图像进行扭曲,使用定时器以100毫秒的频率按圆形轨迹扭曲图像. 扭曲的关键是生成verts数组.本例一开始会先生成verts数组的初始值:有一定水平和垂直间距的网点坐标.然后通过warp方法按一定的数学方法变化verts数组中的坐标.关键部分的代码如下: 定义基本变量:MyView是用于显示扭曲的图像的自定义view,angle是圆形轨迹的当前角度:
随机推荐
- mongoDB 多重数组查询(AngularJS绑定显示 nodejs)
- windows下直接点击startup.bat启动tomcat服务示例代码
- IOS自带Email的两种方法实例详解
- 什么是OneThink oneThink后台添加插件步骤
- php 过滤危险html代码
- sql server 自定义分割月功能详解及实现代码
- 手动配置phpmyadmin和mysql密码的两种方案
- js命名空间写法示例
- 文件上传漏洞在惠信中的应用
- C#中List和数组之间转换的方法
- c#实现pdf的另存为功能
- C#实现简单获取扫码枪信息代码
- Android 开发音频组件(Vitamio FAQ)详细介绍
- Vim 多行剪切、复制和删除功能
- Windows下Python3.6安装第三方模块的方法
- Python3.6+selenium2.53.6自动化测试_读取excel文件的方法
- 使用Nginx、Nginx Plus抵御DDOS攻击的方法
- 过滤器vue.filters的使用方法实现
- 客户端设置超时时间真的很重要
- 解决在Bootstrap模糊框中使用WebUploader的问题

