通俗解释JavaScript正则表达式快速记忆
我们知道,正则表达式是一个处理字符串中很实用的技巧。然而,即便是Javascript写的很厉害的程序猿,有时也会忘掉正则表达式的语法,从而使用起来有些棘手
1、正则表达式中最重要的三个符号:

1.1 B
在正则表达式中B有3种类型的括号:
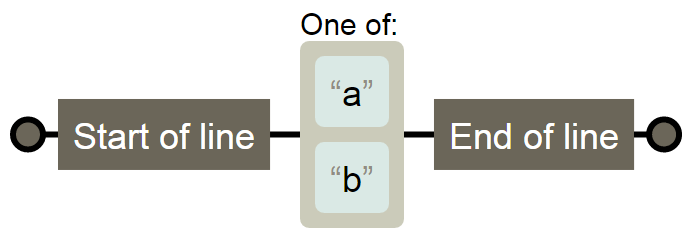
1.1.1 方括号 “[“。
方括号"["内是需要匹配的字符。中括号括住的内容只匹配一个单一的字符。
^[ab]$

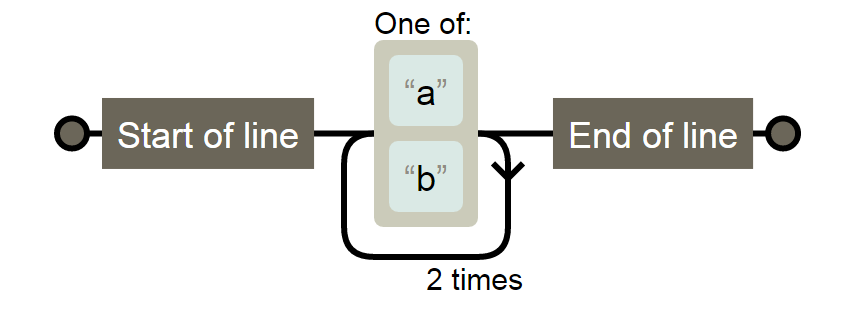
1.1.2花括号"{"
花括号"{"内是指定匹配字符的数量。
^[ab]{3}$

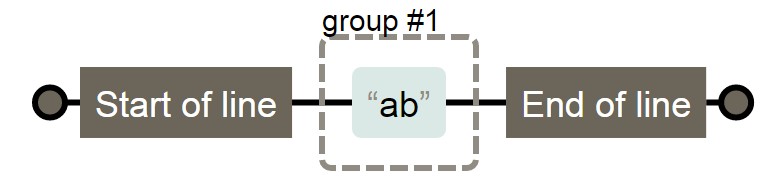
1.1.3圆括号“(“
圆括号“(“ 则是用来分组的。
^(ab)$

1.2 C
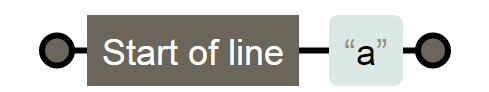
插入符号 “^” 表示正则式的开始。
^a

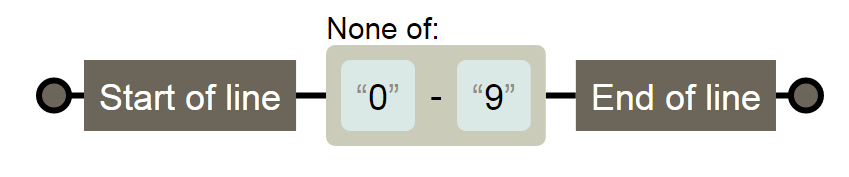
^用在中括号开头的时候,就表示排除括号里的字符。
^[^0-9]$

1.3 $
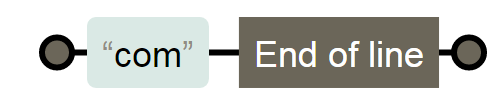
美元符号“$” 表示正则式的结束。
com$

2、正则表达式验证
推荐一个验证正则表达式的网址:https://regexper.com/
2.1 示例
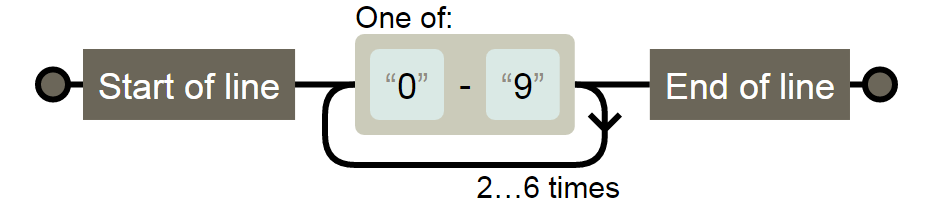
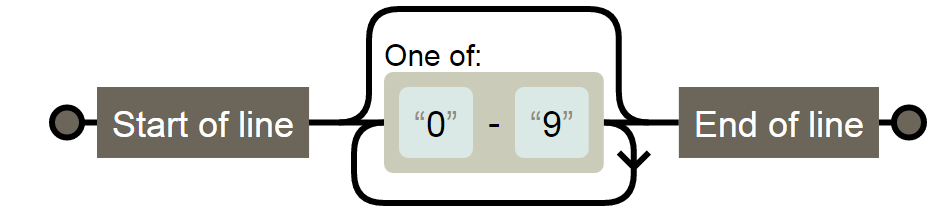
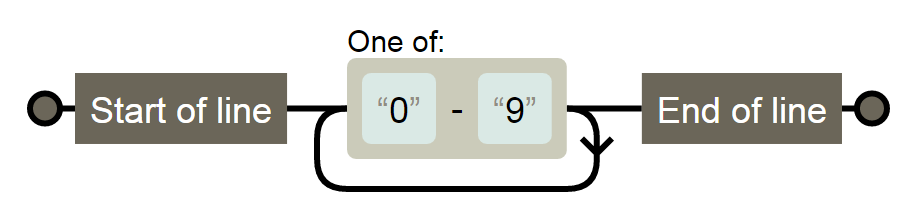
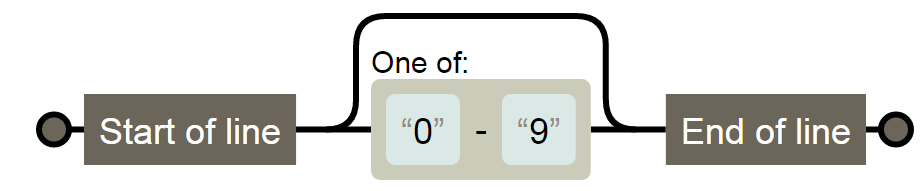
^[0-9]{3,7}$
上面正则表达式为长度最小为3,最大为7的数字。
验证结果为:

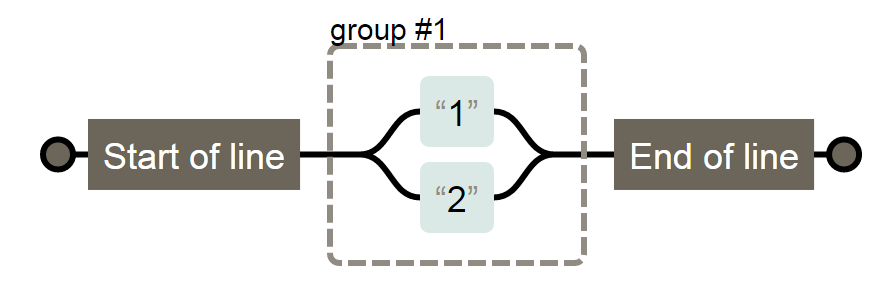
2.2 '│'符号相当于OR操作
^(1|2)$

3、快捷命令
3.1 \d 表示数字[0-9] 注意d前有转义字符\
^\d$

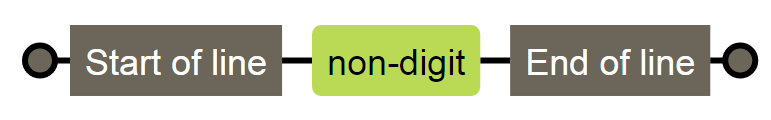
大写D:\D表示非数字
^\D$

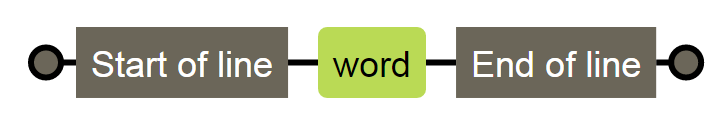
3.2 下划线的任何单词字符\w
^\w$

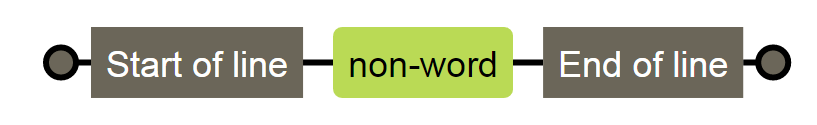
大写W :\W表示非单词
^\W$

3.3 0次或多次发生 *
^[0-9]*$

3.4 至少一次发生+
^[0-9]+$

3.5 0次或1次发生?
^[0-9]?$

总结
以上所述是小编给大家介绍的通俗解释JavaScript正则表达式快速记忆,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
相关推荐
-
JavaScript正则表达式替换字符串中图片地址(img src)的方法
本文实例讲述了JavaScript正则表达式替换字符串中图片地址(img src)的方法.分享给大家供大家参考,具体如下: 今天开发中遇到一个问题:如何替换一段HTML字符串中包含的所有img标签的src值? 开始想到的解决方法是: content.replace(/<img [^>]*src=['"]([^'"]+)[^>]*>/gi, function (match) { console.log(match); }); 输出结果是: 复制代码 代码如下: &
-
js正则表达式实现数字每隔四位用空格分隔代码
数字每隔四位用空格分隔代码实例: 分享一段代码实例,它实现了数字每隔四位就用空格分隔. 这样的效果在填写银行卡的时候十分常见,这也是非常人性化的举措. 代码实例如下: <!doctype html> <html> <head> <meta charset="utf-8"> <title>我们</title> <script src="http://libs.baidu.com/jquery/1.9.
-
JS匹配日期和时间的正则表达式示例
本文实例讲述了JS匹配日期和时间的正则表达式.分享给大家供大家参考,具体如下: //日期的正则表达式 var reg = /^[1-9]\d{3}-(0[1-9]|1[0-2])-(0[1-9]|[1-2][0-9]|3[0-1])$/; var regExp = new RegExp(reg); if(!regExp.test(value)){ alert("日期格式不正确,正确格式为:2014-01-01"); return; } //时间的正则表达式 var reg = /^(2
-
js正则表达式最长匹配(贪婪匹配)和最短匹配(懒惰匹配)用法分析
本文实例分析了js正则表达式最长匹配(贪婪匹配)和最短匹配(懒惰匹配)用法.分享给大家供大家参考,具体如下: 最近在阅读RequireJS 2.1.15源码,源码开始处定义了一系列的变量,有4个正则表达式: var commentRegExp = /(\/\*([\s\S]*?)\*\/|([^:]|^)\/\/(.*)$)/mg, cjsRequireRegExp = /[^.]\s*require\s*\(\s*["']([^'"\s]+)["']\s*\)/g, jsS
-
用户名、密码等15个常用的js正则表达式
收集整理了15个常用的javaScript正则表达式,其中包括用户名.密码强度.整数.数字.电子邮件地址(Email).手机号码.身份证号.URL地址. IPv4地址. 十六进制颜色. 日期. QQ号码. 微信号.车牌号.中文正则.表单验证处理必备. 1 用户名正则 //用户名正则,4到16位(字母,数字,下划线,减号) var uPattern = /^[a-zA-Z0-9_-]{4,16}$/; //输出 true console.log(uPattern.test("iFat3"
-
JS 密码强度校验的正则表达式(简单且好用)
最近一直在做通行证项目,里面的注册模块中输入密码需要显示密码强度(低中高).今天就把做的效果给大家分享下,代码没有网上搜索的那么复杂,能够满足一般的需求. html 代码如下: <!DOCTYPE HTML> <html lang="en"> <head> <meta charset="utf-8"/> <title>密码强度</title> <style type="text/
-
通俗解释JavaScript正则表达式快速记忆
我们知道,正则表达式是一个处理字符串中很实用的技巧.然而,即便是Javascript写的很厉害的程序猿,有时也会忘掉正则表达式的语法,从而使用起来有些棘手 1.正则表达式中最重要的三个符号: 1.1 B 在正则表达式中B有3种类型的括号: 1.1.1 方括号 "[". 方括号"["内是需要匹配的字符.中括号括住的内容只匹配一个单一的字符. ^[ab]$ 1.1.2花括号"{" 花括号"{"内是指定匹配字符的数量. ^[ab]{
-
简短几句 通俗解释javascript的闭包
何谓没有被释放资源的栈区和预执行的过程,用一个最常见的示例来解释: 比方现在我们有一个ul,下面有很多个li,需要遍历他们为他们绑定单击事件,并在点击后将当前下标传递给另外一个function来进行额外的处理: 复制代码 代码如下: for(var i=0; i<agroup.length; i++) { agroup[i].onclick = function() { handler(i); } } 执行结果显而易见对吧?在handler中,获取传递过去的参数i,你看到的将全部是最大的下标,这
-
javascript 正则表达式分组、断言详解
javascript 正则表达式分组.断言详解 提示:阅读本文需要有一定的正则表达式基础. 正则表达式中的断言,作为高级应用出现,倒不是因为它有多难,而是概念比较抽象,不容易理解而已,今天就让小菜通俗的讲解一下. 如果不用断言,以往用过的那些表达式,仅仅能获取到有规律的字符串,而不能获取无规律的字符串. 举个例子,比如html源码中有<title>xxx</title>标签,用以前的知识,我们只能确定源码中的<title>和</title>是固定不变的.因
-
javascript正则表达式和字符串RegExp and String(二)
在上篇文章给大家介绍了javascript正则表达式和字符串RegExp and String(一),本文给大家继续分享相关内容. 前言 我认为,在学习一门编程语言的过程中,字符串.数组.容器是非常重要的部分,为了提高编程效率,我通常会对字符串.数组以及容器作深入的学习,详细了解相关特点及对应的API.这篇文章是针对javascript字符串学习写下的笔记,在此与需要的朋友分享. 思维导图 字符串的创建方式 字符串是javascript中的基本类型之一,它对应的类型是String,可以通过两种方
-
经典JavaScript正则表达式实战(附pdf)
关于测试代码 本文不是使用Dreamweaver编辑,以下测试代码可能已经在赋值粘贴的过程做了一些调整,可能执行失效.可以参看本文的pdf版本. 匹配结尾的数字 如 复制代码 代码如下: 30CAC0040 取出40 3SFASDF92 取出92 正则如下:/\d+$/g 统一空格个数 字符串内字符键有空格,但是空格的数量可能不一致,通过正则将空格的个数统一变为一个. 例如:蓝 色 理 想 变成:蓝 色 理 想 aobert的正则: 复制代码 代码如下: <script type="tex
-
javascript正则表达式和字符串RegExp and String(一)
前言 正则表达式是javascript非常重要和常用的功能,在jquery等大型框架中用的非常频繁,最近抽时间学习了解了相关知识,记录下来与需要的朋友分享. 思维导图 RegExp(正则表达式)的创建方式 可以通过两种方式创建一个RegExp,具体如下: 通过/-./的方式来创建正则表达式(注意: /--/两边是没有单引号或双引号的) 通过RegExp构造方法来创建一正则表达式 为了更好的描述模式,正则表达式提供了3个标识,分别是: g/i/m g: 全局匹配:在整个字符串中匹配,而不是在第一次
-
理解javascript正则表达式
了解RegExp类型: ECMAScript通过RegExp类型来支持正则表达式. var expression=/pattern/flags; 正则表达式的模式(pattern)部分: 可以是任何简单或复杂的正则表达式,可以包含字符类,限定符,分组,向前查找,反向引用. 关于正则表达式中各种特殊字符(如 \,^,$,\w,\b 等)的含义可以参考 MDN 正则表达式-特殊字符 的整理.这里我们简单介绍一下向前查找和反向引用. 向前查找:正则表达式向前使用一些字符而不移动这些字符的位置,分为正向
-
一篇文章搞懂JavaScript正则表达式之方法
咱们来看看JavaScript中都有哪些操作正则的方法. RegExp RegExp 是正则表达式的构造函数. 使用构造函数创建正则表达式有多种写法: new RegExp('abc'); // /abc/ new RegExp('abc', 'gi'); // /abc/gi new RegExp(/abc/gi); // /abc/gi new RegExp(/abc/m, 'gi'); // /abc/gi 它接受两个参数:第一个参数是匹配模式,可以是字符串也可以是正则表达式:第二个参数是
-
15个常用的javaScript正则表达式(收藏)
1 用户名正则 //用户名正则,4到16位(字母,数字,下划线,减号) var uPattern = /^[a-zA-Z0-9_-]{4,16}$/; //输出 true console.log(uPattern.test("iFat3")); 2 密码强度正则 //密码强度正则,最少6位,包括至少1个大写字母,1个小写字母,1个数字,1个特殊字符 var pPattern = /^.*(?=.{6,})(?=.*\d)(?=.*[A-Z])(?=.*[a-z])(?=.*[!@#$%
-
JavaScript正则表达式校验与递归函数实际应用实例解析
JS递归函数(菲波那切数列) 实例解析: 一组数字:0 1 1 2 3 5 8 13 0 1 2 3 4 5 6 7 sl(0)=0; sl(1)=1; sl(2)=sl(0)+sl(1); sl(3)=sl(1)+sl(2); function sl(i){ if(i==0){ return 0; }else if(i==1){ return 1; }else{ return sl(i-1)+sl(i-2); } } 正则表达式检验 //校验是否全由数字组成 function isDigit(
随机推荐
- AngularJS 路由和模板实例及路由地址简化方法(必看)
- AngularJS入门教程二:在路由中传递参数的方法分析
- DOS和Linux近年来的发展比较
- Java绘图技术的详解及实例
- 收集的一些常用java正则表达式
- MySQL中临时表的基本创建与使用教程
- 很棒的js选项卡切换效果
- 纯jsp实现的倒计时动态显示效果完整代码
- C#获取路径的几种方式实例分析
- Node.js服务器环境下使用Mock.js拦截AJAX请求的教程
- 基于jQuery制作小图标上下滑动特效
- apache+php+mysql安装配置方法小结
- 40个新鲜出炉的jQuery 插件和免费教程[上]
- jQuery插件StickUp实现网页导航置顶
- 全面理解JavaScript中的闭包
- PHP中实现生成静态文件的方法缓解服务器压力
- Android事件分发机制(下) View的事件处理
- Android 监听锁屏、解锁、开屏 功能代码
- python实现中文分词FMM算法实例
- libxml教程(图文详解)

