AngularJs学习第八篇 过滤器filter创建
demo
这是整个示例demo
1、filter.js文件
angular.module("exampleApp", [])
.constant("productsUrl", "http://localhost:/products")
.controller("defaultCtrl", function ($scope, $http, productsUrl) {
$http.get(productsUrl).success(function (data) {
$scope.products = data;//直接转成了数组
});
});
这里我把引入的服务作为一个常量,这样写的好处是我便于修改。
对于如何使用$http 服务,请参考我的AngularJs(三) Deployed 使用
<!DOCTYPE html>
<html xmlns="http://www.w.org//xhtml" ng-app="exampleApp">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-"/>
<title></title>
<script src="angular.js"></script>
<link href="bootstrap-theme.css" rel="stylesheet" />
<link href="bootstrap.css" rel="stylesheet" />
<script src="filter.js"></script>
</head>
<body ng-controller="defaultCtrl" >
<div class="panel">
<div class="panel-heading">
<h class="btn btn-primary">Products</h>
</div>
<div class="panel-body">
<table class="table table-striped table-condensed">
<thead>
<tr>
<td>Name</td><td>Category</td><td>Price</td><td>expiry</td>
</tr>
</thead>
<tbody>
<tr ng-repeat="item in products">
<td>{{item.name | uppercase}}</td>
<td>{{item.category}}</td>
<td>{{item.price | currency}}</td>
<td>{{item.expiry| number }}</td>
<td>{{item | json}}</td>
</tr>
</tbody>
</table>
</div>
</div>
</body>
</html>
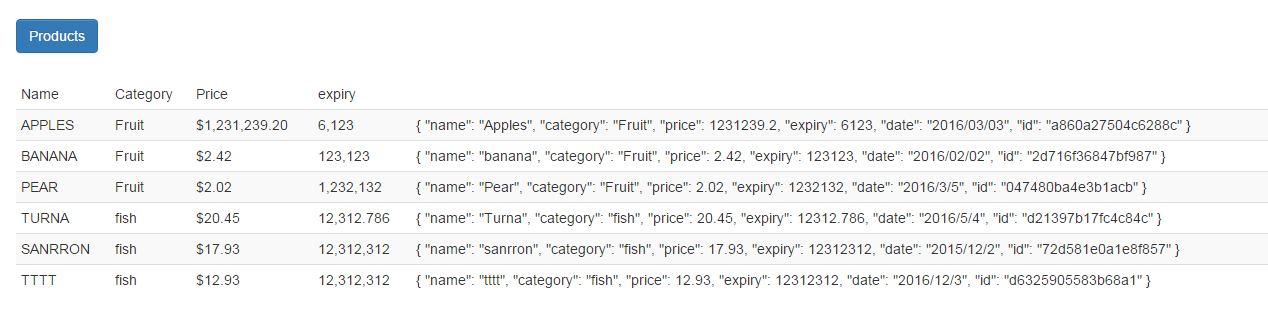
运行的结果:

Use filter
过滤器分为两类:
1、对单个数据的过滤
2、对集合进行操作。
一、 对数据进行操作使用比较简单,如demo上所示,在{{item | currency}} 等,就可以进行格式化。
currency:“f" 就可以是价格过滤成英镑。
单个数据的过滤器 想过滤的数据格式,在过滤器后使用 :在相应的格式字符。
number: 表示数据小数位保留位,
二: 集合过滤,从集合中过滤出一定的数量。
在基本demo中我加入这样:
<div class="panel-heading">
<h class="btn btn-primary">Products</h>
</div>
<div class="panel-body">
Limit:<select ng-model="limitValue" ng-options="p for p in limitRange" ></select>
</div>
filter.js中加入了:
$http.get(productsUrl).success(function (data) {
$scope.products = data;//直接转成了数组
$scope.limitValue = "";//要是字符串
<span style="background-color: rgb(, , );"> $scope.limitRange = [];
for (var i = ; i <= $scope.products.length; i++) {
$scope.limitRange.push(i.toString());
<span style="background-color: rgb(, , );"> }</span></span>
});
<tr ng-repeat="item in products|limitTo:limitValue">
<td>{{item.name | uppercase}}</td>
<td>{{item.category}}</td>
<td>{{item.price | currency}}</td>
<td>{{item.expiry| number }}</td>
<td>{{item | json}}</td>
</tr>
<span style="line-height: .; font-family: verdana, Arial, Helvetica, sans-serif; font-size: px; background-color: rgb(, , );"> </span>
在写函数必须写在 success中,因为采用异步获取json数据。
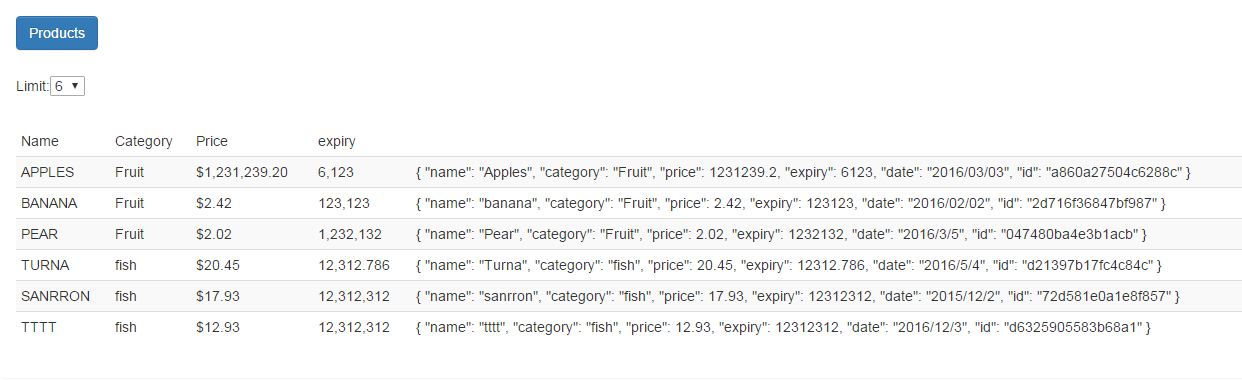
结果:

limit :就可以调节在页面显示的个数。
Create filter
AngularJs有两种过滤器,首先我们可以创建对单个数据进行格式的过滤器,比如:输出的字符串首字母大写。
先说如何定义个过滤器: 过滤器是通过module.filter 创建的,创建的一般格式为:
angular.module("exampleApp")//表示获取一个模块。filter是在模块下创建的。
.filter("labelCase", function () { //接收两个参数,第一个参数表示过滤器的名字,第二个是一个工厂函数
return function (value, reverse) { //返回一个工人函数,对坐相应的过滤处理。第一个参数表示需要进行格式的对象,第二个参数表示配置,按照什么格式。
if(angular.isString(value))
{
var intermediate = reverse ? value.toUpperCase() : value.toLowerCase();
return (reverse ? intermediate[].toLowerCase() : intermediate[].toUpperCase() + intermediate.substr());
}else
{
return value;
}
}
});
这个 是我另写到一个js文件中 的。customFilter.js 不要忘记添加。
<link href="bootstrap.css" rel="stylesheet" /> <script src="filter.js"></script> <script src="customFilter.js"></script>
好了现在我来更改下数据:
<td>{{item.name | labelCase:true}}</td>
前面讲过如果需要添加配置信息,书写格式是 过滤器 :option
当然默认的参数也可以不写,就会默认给Null值或者undefined。
结果:
自定义一个对各数据处理的过滤器函数就是这么简单。
2、自定义个集合处理的函数,就像limitTo一样。
angular.module("exampleApp")
.filter("labelCase", function () {
return function (value, reverse) {
if (angular.isString(value)) {
var intermediate = reverse ? value.toUpperCase() : value.toLowerCase();
return (reverse ? intermediate[].toLowerCase() : intermediate[].toUpperCase() + intermediate.substr());
} else {
return value;
}
}
})
.filter("skip", function () {
return function(data,count)
{
if (angular.isArray(data) && angular.isNumber(count)) {
if(data.length<count || count<)
{
return data;
}else
{
return data.slice(count);
}
} else {
return data;
}
}
});
html改的部分:
<tr ng-repeat="item in products | skip: ">
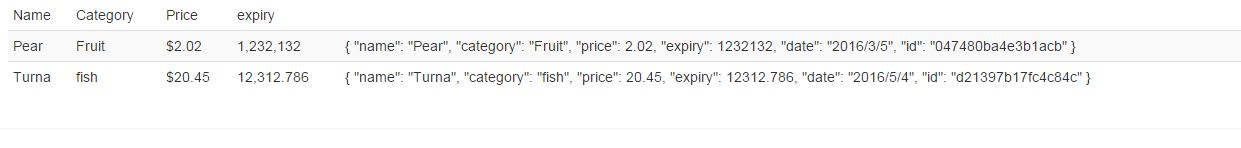
结果:总共是六条数据,有使用了skip过滤器给过掉2条。

在自定义过滤器时,发现有个过滤器已经定义了,我不想重复定义,怎么办,我们还可以利用一创建的过滤器进行创建。
angular.module("exampleApp")
.filter("labelCase", function () {
return function (value, reverse) {
if (angular.isString(value)) {
var intermediate = reverse ? value.toUpperCase() : value.toLowerCase();
return (reverse ? intermediate[].toLowerCase() : intermediate[].toUpperCase() + intermediate.substr());
} else {
return value;
}
}
})
.filter("skip", function () {
return function (data, count) {
if (angular.isArray(data) && angular.isNumber(count)) {
if (data.length < count || count < ) {
return data;
} else {
return data.slice(count);
}
} else {
return data;
}
}
})
.filter("take", function ($filter) {//大家可以看到,我在工厂函数引用了AngularJs的内置服务。
return function (data, skipcount, takecount) {//大家看下我这里传了三个参数?
var skipdata = $filter('skip')(data, skipcount);//这种写法大家是否迷糊了呢?函数式编程。
return $filter("limitTo")(skipdata, takecount);//limitTo是内置的过滤器。
}
});
$filter('skip') 调用的是skip过滤器,因为他返回的是一个函数,所以我们能继续传参。
<tr ng-repeat="item in products | take::">
结果:

过滤器就是这样就已经完成了。是不是很简单。

