nodejs个人博客开发第一步 准备工作
前言
nodejs是运行在服务端的js,基于google的v8引擎。个人博客系统包含对数据库的增删查改,功能齐备,并且业务逻辑比较简单,是很多后台程序员为了检测学习成果,最先拿来练手的小网站程序。我也是在去年年末接触的nodejs,接下来随便纪录一下这个小blog的功能点和注意事项。
语言和环境
1. 进入nodejs的官方网站,下载nodejs运行环境
下载安装完成以后是这个样子的

2. express是基于nodejs平台的web开发框架,进入express框架的官方网站,了解express的使用
3.express-session库,用来处理保存session信息的库
4.mysql库,用来链接数据库和执行sql的库
5.ejs库,前台模板引擎
6.body-parser库,处理post请求的库
7.cookie-parser库,处理cookie的库
npm install xxxxxx --save
生成package.json
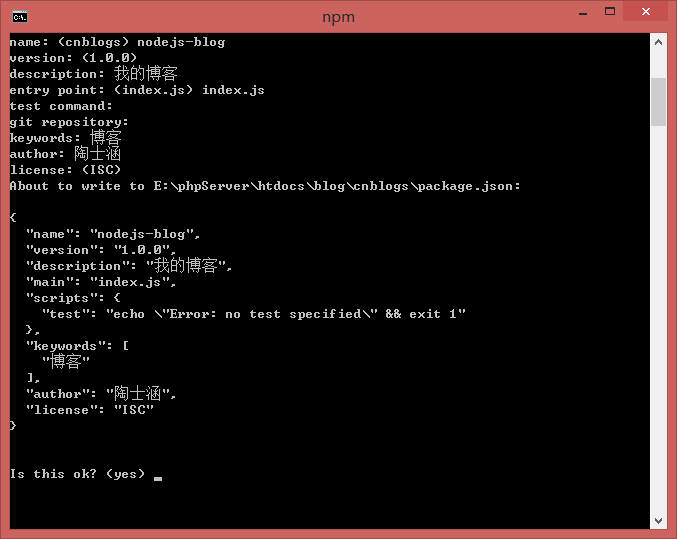
npm init
输入项目的信息

创建入口文件
根据上面package.json文件里面填写的入口文件名创建文件index.js
/*引入express*/
var express=require("express");
var application=express();
/*创建服务器*/
var appPort=process.env.VCAP_APP_PORT || 8888;
application.listen(appPort,function(){
console.log("application start ...");
});
打开浏览器,输入http://localhost:8888,显示如下,说明正常

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
利用Vue.js+Node.js+MongoDB实现一个博客系统(附源码)
前言 这篇文章实现的博客系统使用 Vue 做前端框架,Node + express 做后端,数据库使用的是 MongoDB.实现了用户注册.用户登录.博客管理(文章的修改和删除).文章编辑(Markdown).标签分类等功能. 前端模仿的是 hexo 的经典主题 NexT,本来是想把源码直接拿过来用的,后来发现还不如自己写来得快,就全部自己动手实现成 vue components. 实现的功能 1.文章的编辑,修改,删除 2.支持使用 Markdown 编辑与实时预览 3.支持代码高亮 4.给文
-
node.js实现博客小爬虫的实例代码
前言 爬虫,是一种自动获取网页内容的程序.是搜索引擎的重要组成部分,因此搜索引擎优化很大程度上就是针对爬虫而做出的优化. 这篇文章介绍的是利用node.js实现博客小爬虫,核心的注释我都标注好了,可以自行理解,只需修改url和按照要趴的博客内部dom构造改一下filterchapters和filterchapters1就行了! 下面话不多说,直接来看实例代码 var http=require('http'); var Promise=require('Bluebird'); var cheeri
-
nodejs个人博客开发第六步 数据分页
本文为大家分享了nodejs个人博客开发的数据分页,具体内容如下 控制器路由定义 首页路由:http://localhost:8888/ 首页分页路由:http://localhost:8888/index/2 /** * 首页控制器 */ var router=express.Router(); /*每页条数*/ var pageSize=4; /*首页*/ router.get('/',function(req,res,next){ var cid=0; F.model("article&q
-
[将免费进行到底]在Amazon的一年免费服务器上安装Node.JS, NPM和OurJS博客
这里选用的操作系统是社区版Debian,Debian和Ubuntu的操作指令是一脉相承的,再加上之前玩过一段时间的Raspberry PI,个人比较熟悉,以下的安装过程其实同样适用于树霉派(安装node.js和NPM那一部分). 1) 注册并选型 在aws上注册并绑定信号卡后即可使用亚马逊的一年免费EC2主机,不过配置通常比较低,通常为0.612Mb(linux)和1G(Win)内存. http://aws.amazon.com/ 这里选用的是社区版Debian的版本是 Debian-squee
-
nodejs个人博客开发第五步 分配数据
本文为大家分享了nodejs个人博客开发的分配数据,具体内容如下 使用回掉大坑进行取数据 能看明白的就看,看不明白的手动滑稽 /** * 首页控制器 */ var router=express.Router(); /*每页条数*/ var pageSize=5; router.get('/',function(req,res,next){ var currentPage=parseInt(req.params.page); var cid=0; var categoryModel=F.model
-
nodejs个人博客开发第二步 入口文件
本文为大家分享了nodejs个人博客开发的入口文件,具体内容如下 错误处理中间件 定义错误处理中间件必须使用4个参数,否则会被作为普通中间件 /*错误处理器*/ application.use(function(err,req,res,next){ console.error(err.stack); res.status(500).send("代码出错了,错误信息:<br/>"+err.stack); }); /*404*/ application.use(function
-
nodejs个人博客开发第四步 数据模型
本文为大家分享了nodejs个人博客开发的数据模型,具体内容如下 数据库模型 /model/db.js 数据库操作类,完成链接数据库和数据库的增删查改 查询表 /*查询*/ select:function(tableName,callback,where,field){ field=field ? field : '*'; var sql="select "+field+" from "+this.C.DB_PRE+tableName; if(where){ sql
-
nodejs个人博客开发第七步 后台登陆
本文为大家分享了nodejs个人博客开发的后台登陆,具体内容如下 定义后台路径 访问这个路径进入后台页面 http://localhost:8888/admin/login 在后台路由控制器里面(/admin/index.js)调用登陆控制器(/admin/login.js) //调用router对象的use方法,使用路由中间件 router.use("/login",require("./login")); 登陆控制器里面,定义登陆界面的路由,定义登陆提交验证的路
-
nodejs个人博客开发第三步 载入页面
本文为大家分享了nodejs个人博客开发的载入页面,具体内容如下 模板引擎 使用ejs作为我们博客的前端模板引擎,用来从json数据生成html字符串 安装:npm install ejs -save 使用:入口文件中写入下面代码,定义/view/目录为视图目录 /*模板引擎*/ application.set('views',__dirname+'/views'); application.engine('.html',require("ejs").__express); appli
-
nodejs个人博客开发第一步 准备工作
前言 nodejs是运行在服务端的js,基于google的v8引擎.个人博客系统包含对数据库的增删查改,功能齐备,并且业务逻辑比较简单,是很多后台程序员为了检测学习成果,最先拿来练手的小网站程序.我也是在去年年末接触的nodejs,接下来随便纪录一下这个小blog的功能点和注意事项. 语言和环境 1. 进入nodejs的官方网站,下载nodejs运行环境 下载安装完成以后是这个样子的 2. express是基于nodejs平台的web开发框架,进入express框架的官方网站,了解express
-
java微信公众号开发第一步 公众号接入和access_token管理
本文就来说一说微信开发第一步,公众号接入以及access_token的管理. 一.微信公众号接入 在微信公众号开发手册上,关于公众号接入这一节内容还是写的比较详细的,文档中说接入公众号需要3个步骤,分别是: 1.填写服务器配置 2.验证服务器地址的有效性 3.依据接口文档实现业务逻辑 其实,第3步已经不能算做公众号接入的步骤,而是接入之后,开发人员可以根据微信公众号提供的接口所能做的一些开发. 第1步中服务器配置包含服务器地址(URL).Token和EncodingAESKey. 服务器地址即公
-
node.js博客项目开发手记
需要安装的模块 body-parser 解析post请求 cookies 读写cookie express 搭建服务器 markdown Markdown语法解析生成器 mongoose 操作Mongodb数据库 swig 模板解析引擎 目录结构 db 数据库存储目录 models 数据库模型文件目录 public 公共文件目录(css,js,img) routers 路由文件目录 schemas 数据库结构文件 views 模板视图文件目录 app.js 启动文件 package.json a
-
利用Python Django实现简单博客系统
第一节 - 基础 1. 简单的导览图,学会不迷路 对 Django 的评价:借用李清照的<鹧鸪天 桂花>来表达, 暗淡轻黄体性柔.情疏迹远只香留.何须浅碧深红色,自是花中第一流. 梅定妒,菊应羞.画阑开处冠中秋.骚人可煞无情思,何事当年不见收. Django makes it easier to build better Web apps more quickly and with less code. 容易上手,开发速度快 囊括了网站开发中的用户管理,内容管理,网站地图,RSS等常用的插件
随机推荐
- jsp获取客户端IP地址的方法
- Vue2.0利用 v-model 实现组件props双向绑定的优美解决方案
- 在jsp中用bean和servlet联合实现用户注册、登录
- 深入理解Swift中的访问控制关键字
- 分享javascript计算时间差的示例代码
- JavaScript中获取鼠标位置相关属性总结
- 删除特殊字符和限定用户输入长度的示例代码
- 史上最简洁C# 生成条形码图片思路及示例分享
- Android仿知乎日报开屏页效果
- deepin 2014系统下安装mysql数据库的方法步骤
- java实现选择排序算法
- python实现保存网页到本地示例
- JS实现的一个简单的Autocomplete自动完成例子
- Linux下安装Oracle(CentOS-Oracle 12c)的方法
- javascript产生随机数方法汇总
- Android编程实现ImageView图片抛物线动画效果的方法
- 使用JPA中@Query 注解实现update 操作方法(必看)
- AjaxControlToolkit AjaxFileUpload 显示英文改成中文的解决方法
- C#中线程同步对象的方法分析
- python实现简单tftp(基于udp协议)

