用QuickWAP组件结合ASP建设Wap站点第1/2页
用QuickWAP组件建设Wap站点教程-准备篇
首先我们要简单了解一下什么是QuickWAP,QuickWAP V1.0精简版是一款基于WAP1.2协议,利用VB6 开发的一个辅助ASP+WML语言编写WAP网页的组件。
其次我们要安装安装QuickWAP V1.0精简版
安装过程如下:
1.首先将QuickWAP.dll文件拷贝到系统system32目录下。
Windows 2000/Server/Advanced Server操作系统为:
系统盘符:\WINNT\system32\
Windows XP/2003操作系统为:
系统盘符:\Windows\system32\
2.注册控件。
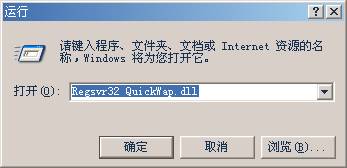
开始菜单—〉运行 Regsvr32 QuickWap.dll 命令。

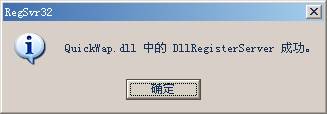
成功注册后弹出对话框如下:

接下来我们可以检测是否已成功安装Quickwap.Dll,新建一个ASP文件,代码如下:
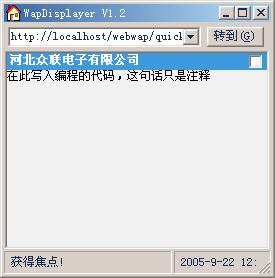
如果通过IIS运行此文件得到如下图,表示已经安装成功,可以使用该组件了。
注意事项:使用QuickWAP前,请确保服务器配置好了WAP的MIME类型。
Associated Extension
MIME Type
wml
text/vnd.wap.wml
wmlc
application/vnd.wap.wmlc
wbmp
image/vnd.wap.wbmp
wmlsc
application/vnd.wap.wmlscriptc
wmls
text/vnd.wap.wmlscript
wsc
application/vnd.wap/wmlscriptc
以下是配置在IIS中配置WAP的MIME类型:
一、启动IIS
开始菜单-设置-控制面板-管理工具-Internet信息服务(IIS)管理器
二、右击本地计算机 查看属性
三、打开MIME类型,就可将上面数据添加进去


用QuickWAP组件建设Wap站点教程-实战篇
现在我们就开始学习用Quickwap组件编写Wap代码了.
1> 框架PageHeader和PageFooter
PageHeader
作用:PageHeader用于设置WAP页面的访问控制信息、缓存等的函数,输出了WAP文件头并产生了一个一个卡片。
语法:Wap.PageHeader("CacheControl",” forua”,” OtherAtt”)
说明:CacheControl max-age指定DECK在缓存里的生存期,最小单位是秒, 如果指定为0, 则每次都需通过连接服务器来调用该DECK。
forua forua 为可选属性,指定在该wml文件传到客户端之前, 标签是不是被中间代理删除(因为传输的协议可能改变),默认值为false。
OtherAtt用于设置其他的属性值。其中的属性值可以用单引号或者两个双引号括起来。
如" name='Bicyle'" 可以用" name=""Bicyle"""代替。
在此添加的附加属性将添加到的前边。
例如:Wap.PageHeader("max-age=300")
PageFooter
作用:用于输出WAP文件的末尾函数
语法:Wap.PageFooter
文件实例:
新建kj.asp代码如下:
效果演示:

2> 输出函数WriteOut和WriteRow
作用:他们是对要输出的文字进行UTF-8转码,然后进行输出。
例如:Wap.WriteOut " Content" & "
"
说明:Content用于准备输出的字符串
WriteRow与WriteOut的区别就在于:后面的
,也就是说,我们在输 出的时候可以省略后面的
,而输出时将自动换行。例如我们还是要输出"欢迎使用Quick WAP组件开发!"这句话,代码就可以这样写:
例如:Wap.WriteRow "欢迎使用Quick WAP组件开 发!"
文件实例:
新建Write.asp,代码如下:
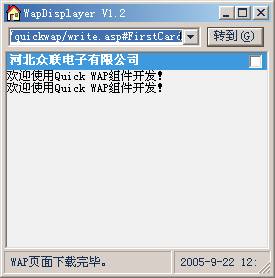
效果演示:
 3>超链接函数A
3>超链接函数A
作用:用于形成超链接的函数使用QuickWap实现超链接非常简单.
例如:Wap.WriteRow Wap.A("Title"," Url "," DisplayText "),
说明:Title显示在手机左下角或右下角显示的提示信息。
Url链接地址,可以是相对路径或者绝对路径。
DisplayText就是显示在屏幕上的链接文字。
注意:他们之间必须用逗号(,)隔开一下函数都是如此,不再提醒。
文件实例:新建A.asp,代码如下:
效果演示:

当前1/2页 12下一页阅读全文

