使用vue v-for循环图片路径方式
目录
- v-for循环图片路径
- v-for循环图片无法显示
- 解决方法
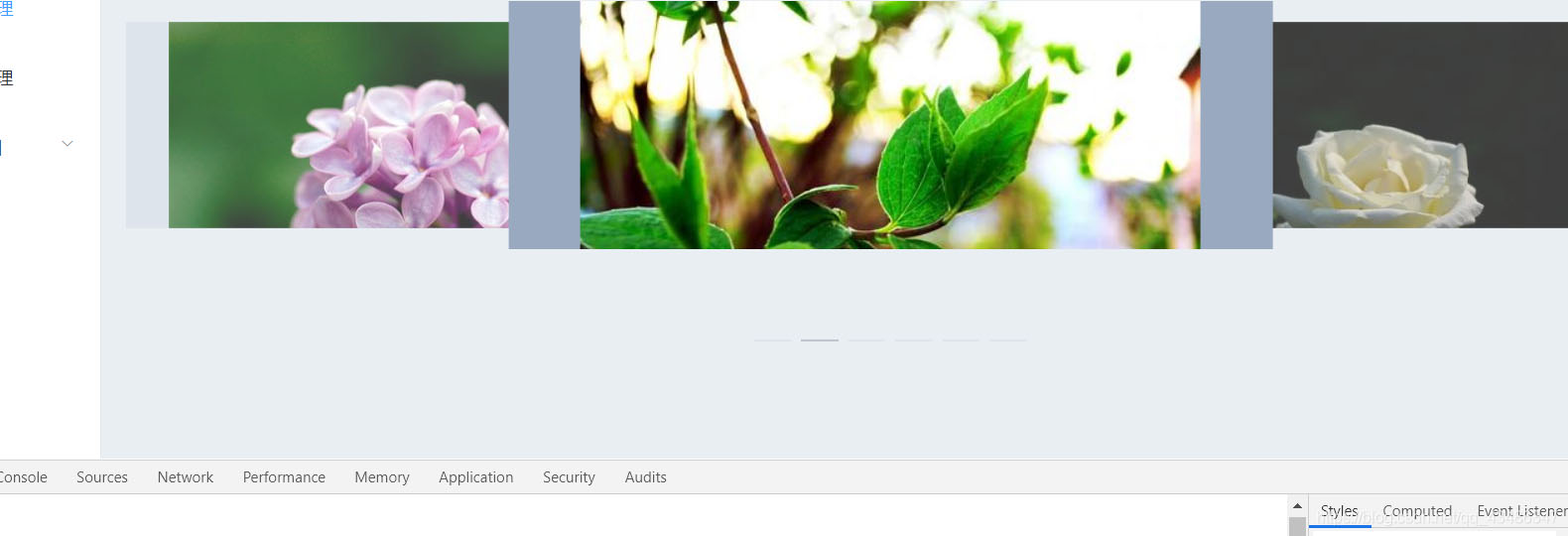
v-for循环图片路径

<template>
<el-carousel :interval="4000" type="card" height="200px">
<el-carousel-item v-for="(item, index) in img" :key="index">
<!-- <h3 class="medium">{{ item }}</h3> -->
<img :src="item.imgersssd">
</el-carousel-item>
</el-carousel>
</template>
<script>
import axios from 'axios'
export default {
name: 'HelloWorld',
data () {
return {
msg:"dkjskjffdsfdds",
img:[
{imgersssd:require("../images/u=29.jpg")},
{imgersssd:require("../images/u=4249.jpg")},
{imgersssd:require("../images/u=21967.jpg")},
{imgersssd:require("../images/u=30419.jpg")},
{imgersssd:require("../images/u=3422733.jpg")},
{imgersssd:require("../images/u=37901902.jpg")}
]
}
},
mounted(){
// this.getData()
},
methodes:{
// getData(){
// axios.get().then(res=>{
// if(res.data.code == '200'){
// if(res.data.result && res.data.result.length>0){
// }
// console.log(res)
// }
// },error=>{
// })
// }
}
}
</script>
<style>
.el-carousel__item h3 {
color: #475669;
font-size: 14px;
opacity: 0.75;
line-height: 200px;
margin: 0;
}
.el-carousel__item:nth-child(2n) {
background-color: #99a9bf;
}
.el-carousel__item:nth-child(2n+1) {
background-color: #d3dce6;
}
</style>
v-for循环图片无法显示
解决方法
使用require调用路径
<div v-for="(item, index) in imgList" :key="index"> <img :src="item"> </div>
<script>
export default {
data() {
return {
imgList:['require("../../assets/a.jpg")','require("../../assets/b.jpg")']
};
},
};
</script>
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

