通过nginx实现方向代理过程图解
这篇文章主要介绍了通过nginx实现方向代理过程图解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下
nginx 实现方向代理
1.什么是nginx
Nginx是由俄国人编写的十分轻量级的HTTP服务器,是一个高性能的HTTP和反向代理web服务器,同时也提供了IMAP/POP3/SMTP服务。其特点是占有内存少,并发能力强,事实上nginx的并发能力确实在同类型的网页服务器中表现较好,使用nginx网站用户有:百度、京东、新浪、网易、腾讯、淘宝等
2.什么是代理
代理服务器,客户机在发送请求时,不会直接发送给目的主机,而是先发送给代理服务器,代理服务接受客户机请求之后,再向主机发出,并接收目的主机返回的数据,存放在代理服务器的硬盘中,再发送给客户机。
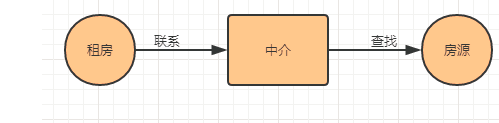
例如:我们身边的要租房子的人

3.没有代理的情景
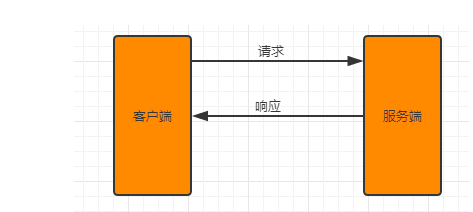
在没有代理的情况下,客户端和nginx服务端,都是客户端,都是客户端之间请求服务端,服务端则直接响应客户端

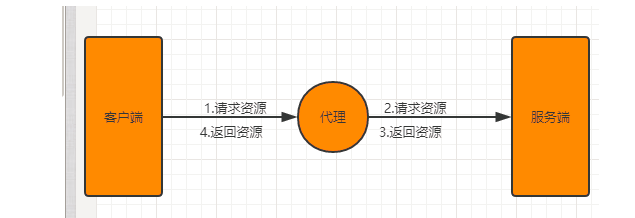
4.企业场景在互联网请求里面,客户端往往无法直接向服务端发起请求,那么就需要实现客户端和服务通信。

5.nginx代理服务常见模式
nginx 作为代理服务,按照应用场景进行总结,代理分为正向代理,反向代理
6.正向代理
正向代理:客户端 <一> 代理 一>服务端:
正向代理简单地打个租房的比方:
A(租客)B(中介)C(房东) A(客户端)想租C(服务端)的房子,但是A(客户端)并不认识C(服务端)租不到。 B(代理)认识C(服务端)能租这个房子所以你找了B(代理)帮忙租到了这个房子。 ps:这个过程中C(服务端)不认识A(客户端)只认识B(代理) C(服务端)并不知道A(客户端)租了房子,只知道房子租给了B(代理)
---------------------------------------------------
正向代理,架设在客户机与目标主机之间,只用于代理内部网络对Internet的连接请求,客户机必须指定代理服务器,并将本来要直接发送到Web服务器上的http请求发送到代理服务器中。
7.反向代理
反向代理:客户端 一>代理 <一> 服务端 反向代理也用一个租房的例子: A(客户端)想租一个房子,B(代理)就把这个房子租给了他。 这时候实际上C(服务端)才是房东。 B(代理)是中介把这个房子租给了A(客户端)。 这个过程中A(客户端)并不知道这个房子到底谁才是房东 他都有可能认为这个房子就是B(代理)的
--------------------------------------------------------
反向代理服务器架设在服务器端,通过缓冲经常被请求的页面来缓解服务器的工作量,将客户机请求转发给内部网络上的目标服务器;并将从服务器上得到的结果返回给Internet上请求连接的客户端,此时代理服务器与目标主机一起对外表现为一个服务器。
8.反向代理主要应用
现在许多大型web网站都用到反向代理。除了可以防止外网对内网服务器的恶性攻击、缓存以减少服务器的压力和访问安全控制之外,还可以进行负载均衡,将用户请求分配给多个服务器。
9.nginx 代理可支持的代理协议
http 属于七层的应用层 代理 超文本传输协议 https 代理 http/https协议 TCP 属于四层传输层 代理tcp/dupxiey websocket 用于开发 代理http1.1长链接 通讯协议 GRPC 代理go语言远程调用 POP/IMAP 代理邮件收发协议 RTMP 代理 流媒体,直播
10.web01配置代理
[root@web01 php]# vim /etc/nginx/conf.d/blog.drz.com.conf
server {
listen 80;
server_name blog.drz.com;
root /code/wordpress;
index index.php index.html;
access_log /var/log/nginx/blog.drz.com_access.log main;
location ~\.php$ {
fastcgi_pass 127.0.0.1:9000;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
}
代理wordpress
[root@lb01 ~]# vim /etc/nginx/conf.d/daili.conf 编辑wordpress的代理
server {
listen 80;
server_name blog.drz.com;
location / {
proxy_pass http://10.0.0.7;
proxy_set_header HOST $http_host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_http_version 1.1;
proxy_connect_timeout 60s;
proxy_read_timeout 60s;
proxy_send_timeout 60s;
proxy_buffering on;
proxy_buffer_size 8k;
proxy_buffers 8 8k;
}
}
root@lb01 ~]# nginx -t
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful
[root@lb01 ~]# nginx -s reload

11.添加发往后端服务器的请求头信息
# 用户请求的时候HOST的值是www.oldboy.com, 那么代理服务会像后端传递请求的还是www.oldboy.com proxy_set_header Host $http_host; # 将$remote_addr的值放进变量X-Real-IP中,$remote_addr的值为客户端的ip proxy_set_header X-Real-IP $remote_addr; # 客户端通过代理服务访问后端服务, 后端服务通过该变量会记录真实客户端地址 proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
12.代理到后端的TCP连接、响应、返回等超时时间
//nginx代理与后端服务器连接超时时间(代理连接超时) Syntax: proxy_connect_timeout time; Default: proxy_connect_timeout 60s; Context: http, server, location //nginx代理等待后端服务器的响应时间 Syntax: proxy_read_timeout time; Default: proxy_read_timeout 60s; Context: http, server, location //后端服务器数据回传给nginx代理超时时间 Syntax: proxy_send_timeout time; Default: proxy_send_timeout 60s; Context: http, server, location
13.为什么要使用代理
1)提高访问速度 由于目标主机返回的数据会存放在代理服务器的硬盘中,因此下一次客户再访问相同的站点数据时,会直接从代理服务器的硬盘中读取,起到了缓存的作用,尤其对于热门站点能明显提高请求速度。
2)防火墙作用 由于所有的客户机请求都必须通过代理服务器访问远程站点,因此可在代理服务器上设限,过滤某些不安全信息。
3)通过代理服务器访问不能访问的目标站点 互联网上有许多开发的代理服务器,客户机在访问受限时,可通过不受限的代理服务器访问目标站点,通俗说,我们使用的翻墙浏览器就是利用了代理服务器,虽然不能出国,但也可直接访问外网。
14.总结
正向代理代理的对象是客户端,为客户端服务反向代理代理的对象是服务端,为服务端服务
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

